90 to 95% of the WordPress theme developers and designers use the black text and white background color combination for the pages of their themes. Some users might like to change this. A WordPress theme may or may not allow you to change the background color of a theme but that doesn’t mean that you cannot change the color.
Changing the background color of a single page or any other page in WordPress is not a very difficult task. You can do so with or without a WP plugin. We’ve covered both methods below:
Without a plugin

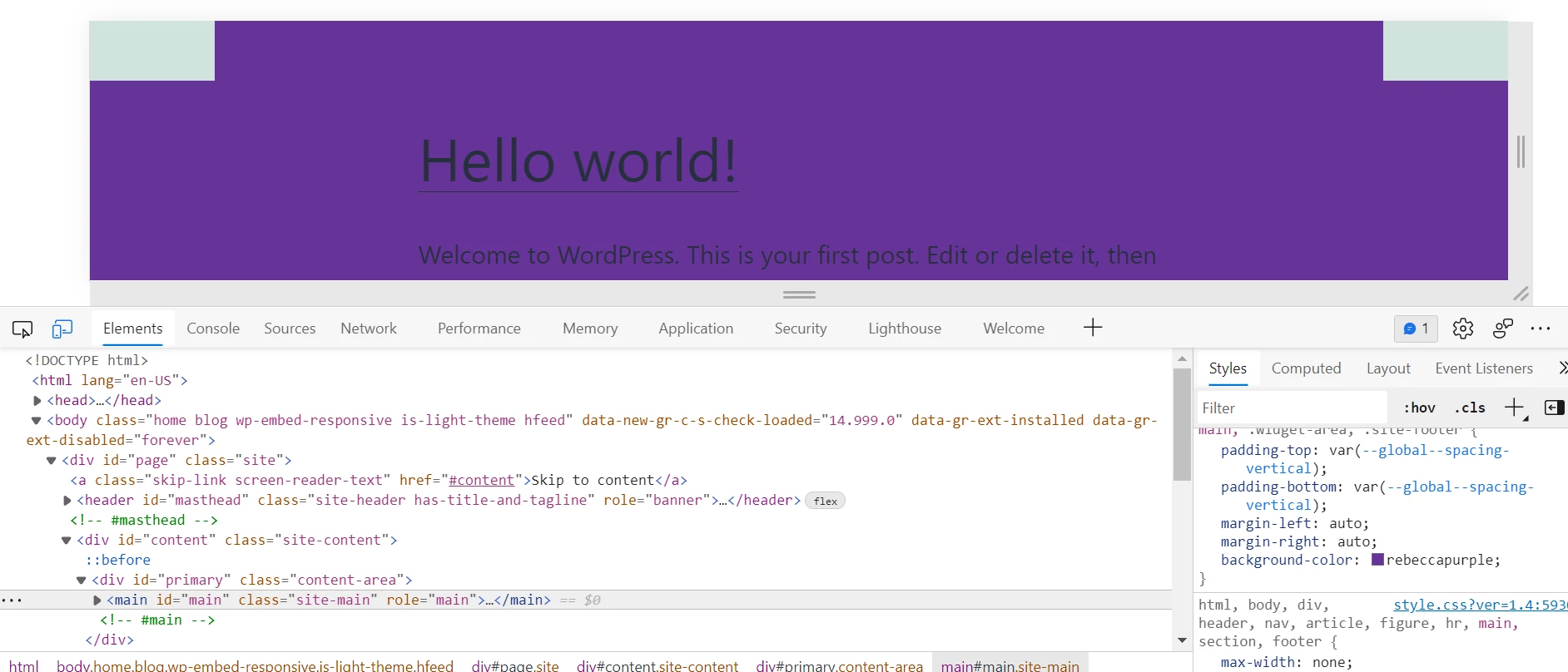
Open any page of your choice and right click on it. The browser will now show a list of options in the context menu. From the list of the options, choose the inspect option. The browser will now open its Developers Tools interface. This interface is divided into two parts. On the right side, it will show CSS code and on the left side, the browser shows the HTML code.
The browser will also create an empty CSS class element.style and below this class, it will show the class of the element on which you’ve clicked. Enter the property background-color: XYZ; in this class. When you do so, the web browser will automatically set the background color of the page to the one you’ve chosen (replace XYZ with a color of your choice). If the text color doesn’t look great with the background color, add the property color: XYZ; to the same class. That’s it. Now, copy this entire class, and paste it into the custom CSS section of the theme. To do so, open the WordPress live customizer tool or the Theme Options page (if your WP theme has one). Now, click the Save/Publish button.
With a plugin

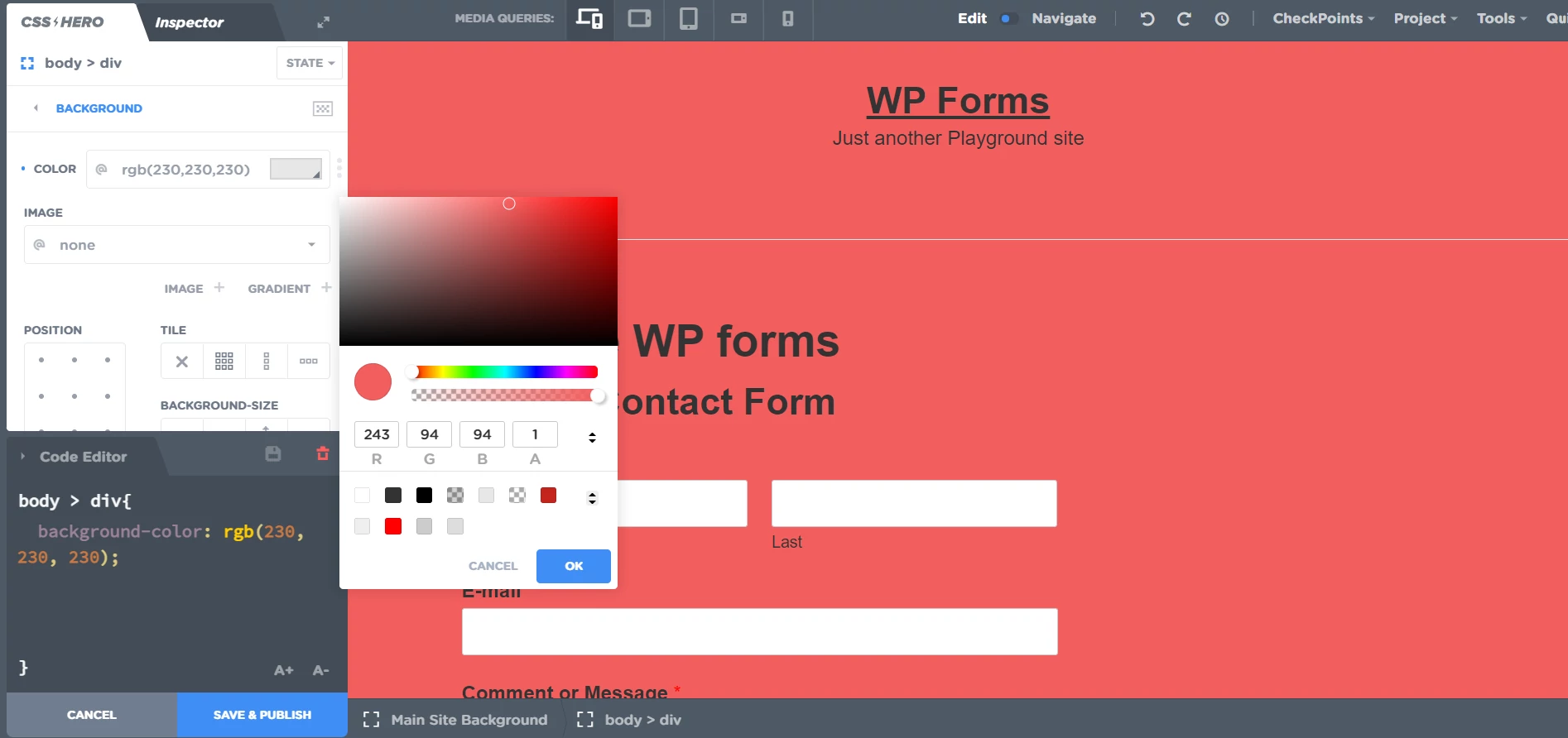
The easiest way to add a background color to a page is to use the CSS Hero plugin. When CSS Hero is installed on your website, open it and click on the white area of the page. The plugin will now show many options in its settings panel. From the list of options, click on the background and click on the color text field. CSS Hero will now show a color picker tool. Select a color of your choice and apply. When you do so, CSS Hero will change the background color of the element you have selected. That’s it.

