Sometimes, you may receive a warning email from Google Search Console with this message “Clickable elements too close together”. What is this error, and how do you fix it?
What are clickable elements?
Anything on the site that can be clicked or tapped is called the clickable element. For example, we can click on URLs, buttons, etc. A button can be an HTML button or a stylized link. When two of these things are close to each other, GSC may send a warning email to you.
How to fix this issue?
You can fix this issue by adjusting the margin between the two HTML items. If the links are close to each other, you must increase the space between the links using the word-spacing CSS property.
If the components in question are above each other, you’ll have to increase the top margin of the bottom component or the bottom margin of the top component. Similarly, if there is not enough space between clickable elements that are next to each other, you must adjust the right/left margin of components 1 or 2.
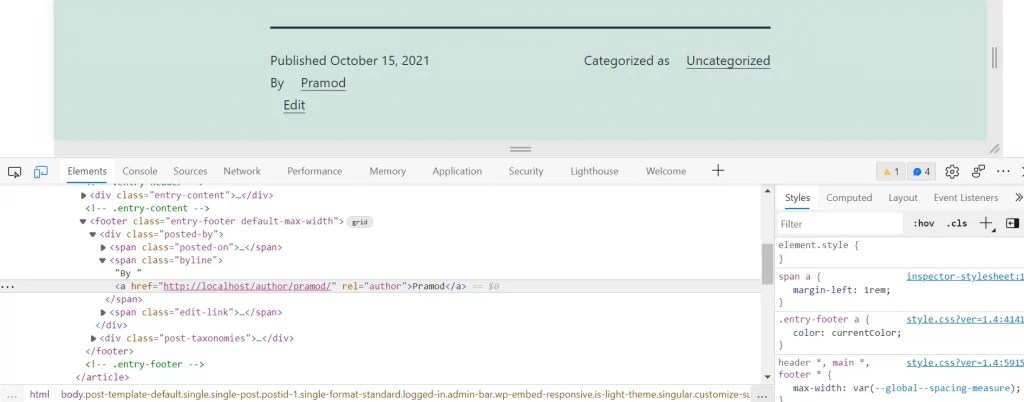
To do so, right-click on the clickable item and choose the inspect option. When the browser displays the CSS editor and HTML code of the element, click on the plus sign displayed on the CSS editor’s interface and enter word-spacing: 0.Xrem; inside the opening or closing braces if the clickable elements are links of a post. The code should look like this .class_name{ word-spacing:0.x rem; }. Now, the browser will increase/decrease the spacing between the words. Adjust the spacing by replacing X with the number of your choice.

If the clickable elements are not inside the post content, you must adjust the margin. To adjust the margin, use the property margin-left, margin-right, margin-top, or margin-bottom. For example, if there’s not enough space between the right and left items, increase the left margin of item two or the right margin of item 1 using this CSS code margin-left:Xrem or margin-right:Xrem; (replace X with a number). For example, in the above screenshot, we’ve increased the left margin of the HTML tag a which is inside the HTML span tag by 1 rem.
Once the clickable elements have space between them, copy this entire block of code and paste it into the custom CSS section of the theme’s settings/options panel or in the WP live customizer tool. Click the save or publish button to apply the change.
Closing words: Clickable elements close together can affect the user experience. Most importantly, GSC will send warning emails to you if your site suffers from this issue. Use the methods we’ve shared above to fix and eliminate this issue.

