It is not easy to build a website from scratch. If you don’t have an IT background, why waste time learning complex web technologies and building a site from ground zero when you can use software? Choosing software is important, as changing the portal and URL structure can often hurt the portal’s position in search results. If you use a website builder with limited features, you’ll regret using it in the future. To help users choose a website building platform easier, we’ve been sharing comparisons of various tools on this site. Below, we’ve compared two popular static site builders – Google Sites and Weebly.


History and UI
Weebly website builder was introduced in 2006, and Google launched “Sites” in 2008. The user interface of GS looks more modern and stylish than Weebly’s UI. Both tools feature a drag-and-drop page builder and a sidebar that shows items you can put on the page. They also feature a menubar where you’ll find other vital options. You don’t have to be an HTML/CSS expert to build pages or write JavaScript or server-side code to process the data.
Templates
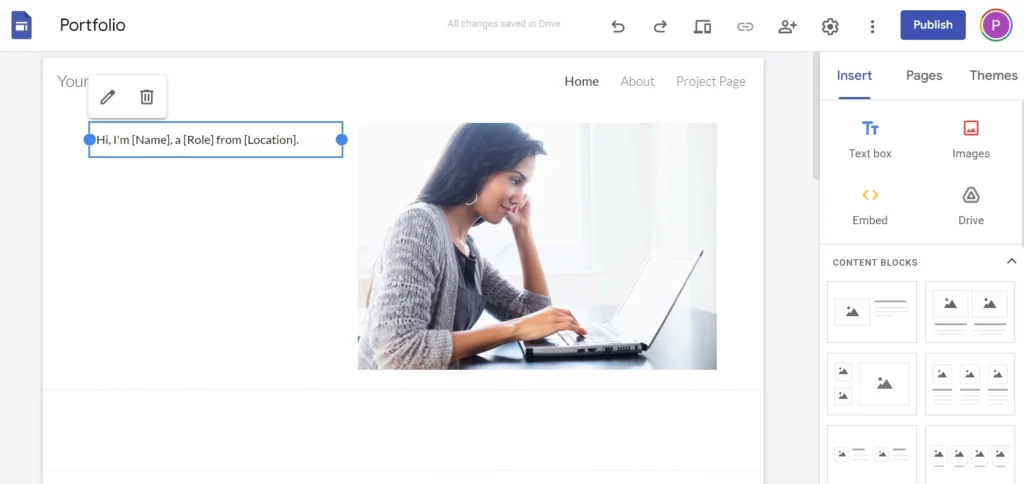
Google Sites dashboard shows five templates – Portfolio, Event, Help Center, and Project. The option “template gallery” will reveal a few more templates you can use. You can also get started with a blank template on GS. GS will open its editor when you click on the blank site option. You’ll find a button “create new theme” on the editor.
The “create new theme” wizard prompts you to enter the theme name, select a logo, add a banner image, select preset colors, and choose the body text/title fonts.
Like WordPress page builders, Google Sites shows some options inline and blocks on its right sidebar. The builder features six unique content blocks and regular blocks, such as buttons, a carousel, a divider, a placeholder, etc, on the right sidebar. GS also offers blocks for services such as Google Maps, Sheets, Slides, YouTube, Forms, Charts, etc.
The search engine giant saves your templates and pages on its cloud storage platform called Drive. You can create and manage multiple templates with the tool. When you select a block, GS will show the blocks you can add to the page in the Insert tab and the styling options/themes for the block in the Themes section.
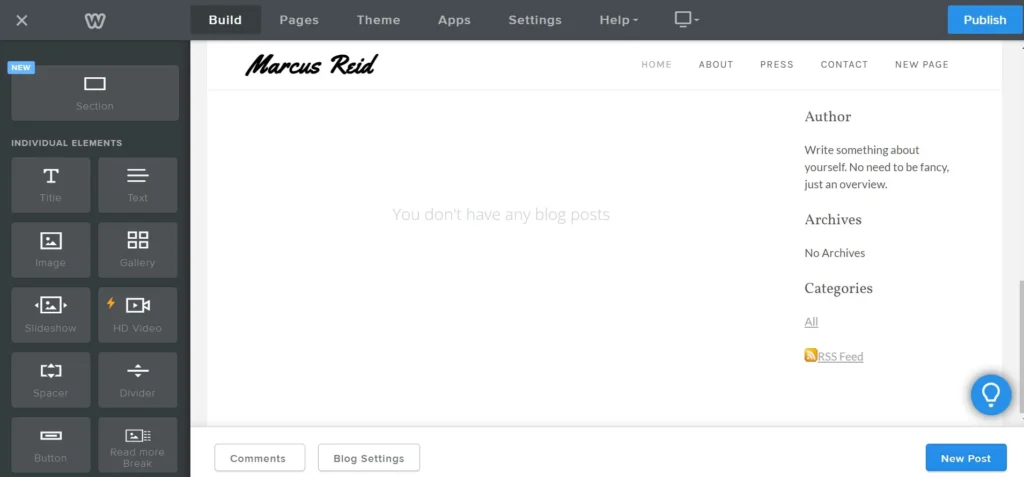
Weebly has a nice collection of templates for Business, Portfolio, blog, personal, and event sites. In addition to the category filter, it lets users filter templates by these two conditions – recently used and custom.
Google Sites lets users add announcement banners to their site. You can create a banner using sections in Weebly.
Header layouts
The two tools ship with different header layouts. In GS, you can select these types of headers – banner, title only, large banner, and cover. Weebly has more header styles compared to GS. The styles may differ from one theme to another.
Page management
Creating and managing pages with the two website builders is easy. The method of adding a new page is the same for the two website builders. The users click on the “page” option and click the “add” icon denoted by a plus sign. In Google Sites, you can filter pages by their names. Weebly creates these four pages by default – home, about, press, and contact whereas GS generates these pages – Home, and about. When your page is ready, click on the submit button to publish it. Like WordPress, GS saves edits on the pages so that you can compare the older page with the newer one. This feature in WordPress is known as “version”.
Layouts
The two software lets users work with layouts featuring rows and columns. It is easier to create layouts in GS than on Weebly. When the users of Sites click on the right border of a section/row and drag it to the left or right, GS will reveal the columns. In GS, users can move rows by dragging and dropping them. Weebly users must click on the move inline option that appears when they click on a section and select one of these two positions – up and down.
eCommerce
Designing eCommerce sites/online store is impossible with Google Sites as the website builder doesn’t offer eCommerce-related features yet. You can create a page that resembles a store, but you won’t be able to process payments, manage inventory items, orders, coupons, etc with GS. Weebly lets users create business sites, blogs, etc, and build a good-looking online store. The store built using it can accept payments from users and enables you to manage inventory items, orders, etc.
Extensions
Google’s Sites tool supports integration with its other services. That’s it! GS doesn’t let users install extensions. Weebly website builder features an “App” marketplace where you’ll find 40+ extensions that will help users build better/feature-rich sites.
SEO settings
Google Sites doesn’t have SEO settings anywhere on its pages, nor can you create redirects while using it. Weebly doesn’t let you set a custom title, description, etc for individual pages, but it allows users to configure the sitewide SEO settings. Where will you find SEO settings? On the settings page, you’ll find a tab called “SEO”. In this tab, you can specify the site description and meta keywords and enable the sitewide meta robots meta noindex tag. This page also lets users create redirects.
As in other Google services, the search engine giant uses your account information for creating your “sites” account. The firm lets users connect its relevant services, and Sites is no exception. You can enable Analytics for your portal by simply clicking the toggle option that appears under the GA section of the settings page. Google also saves custom themes you build/design with its editor on their Drive cloud storage platform.
Pricing
Google Sites is a free service, while Weebly is a freemium service. Weebly’s cheapest subscription is Connect which costs $5. The Business Plus and Business subscriptions cost 38 and 25 dollars per month. The Pro plan is available for $12. What is the difference between the four plans? The $5 subscription lets users connect a domain to the portal, and you’ll get 500 megabytes of storage memory for saving the portal data.

