A website is incomplete with a logo. No matter what niche the site belongs to, it must have either a textual or an image logo. Websites that don’t have them look odd. WP content management system displays the name of your website in the header section by default but it doesn’t have the option to customize the name. The CMS also lets you set a custom logo for your website in the header.
If you want to change the style of the website name or set an image logo but don’t know how to do so, go through the following paragraphs where we’ve covered 3 easy methods of changing or customizing logos in WordPress sites.
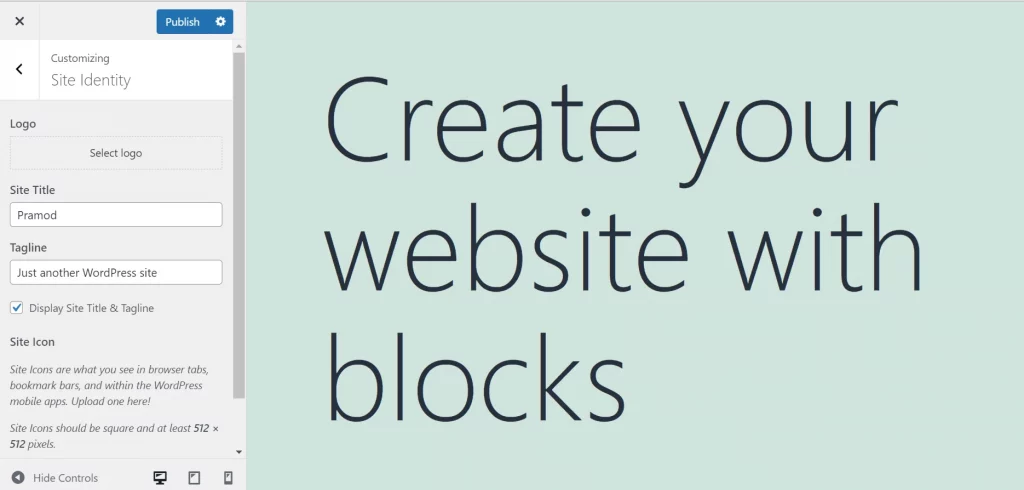
Method 1: Move the mouse cursor to the Appearance option and click on it. Now choose the customize option by clicking it. The WP content management system will now show your website on the right side of the screen and a sidebar with several options on the left side. Find the “Site Identity” option and click on it. Now, you’ll find a logo block. Click this block and upload your PNG, JPG, or WEBP image of 300 x 100 dimensions or select an image you’ve previously uploaded by locating the file in the media library. When WP has uploaded the file, click on the Publish button so that WordPress can apply the changes to your website.

Method 2: If your theme doesn’t let you place a logo in the header, you can make WP display a logo in the footer. To do so, add an image block in the footer section of the site. Click on the Appearance option that you will find on the sidebar and choose “Widgets”. Click on the plus sign icon and find the image block. Once you find the block, click on it and upload/select the logo. You can also add widgets to the site with the WordPress live customizer tool.

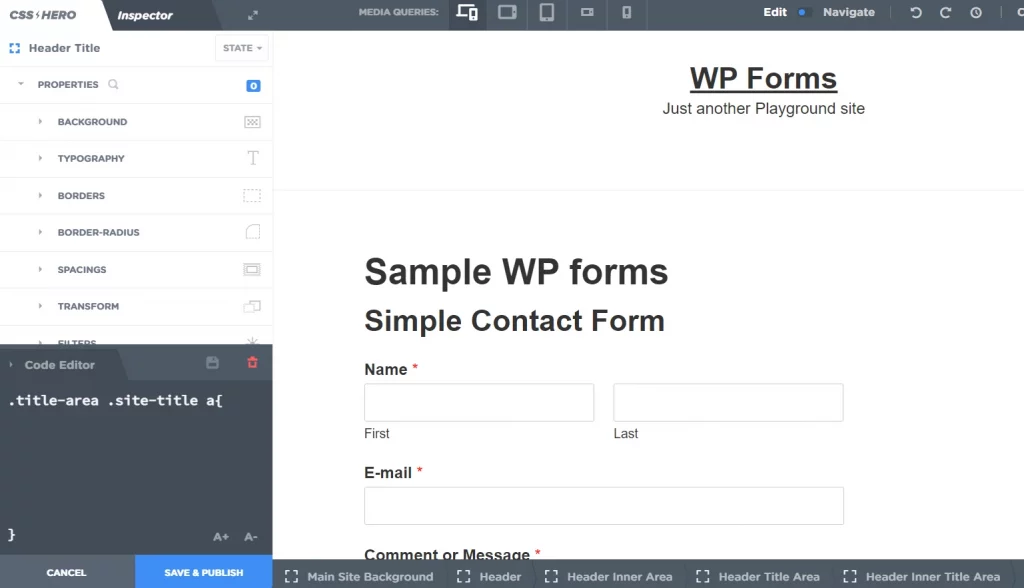
Method 3: If you want to change the font family, size, color, or background of the textual logo of the website, download CSS Hero and install it. Open the page with CSS Hero and click on the site title. You’ll now see options to change the selected text’s typography, background, foreground, etc of the text. Once you’re done customizing the text, click on the save and publish button. Why use CSS Hero? CSS Hero lets users customize every HTML element they find on the screen. It is a beautiful and great plugin.
Closing words: As a logo is one of the first things that grab users’ eyeballs, you should not forget to add one to your website.

