A FAQ body comprises an accordion that shows a list of questions that a user may have in their mind before placing an order, buying a service, etc. If the Frequently Asked Questions section is present on the page and the schema code is present on the page’s HTML code, search engines may render the FAQs in the search results.
The Gutenberg editor and all top page builders i.e. Elementor and Elementor alternatives support the accordion. The accordion is a vital element of the Frequently Asked Questions section for those who are not aware. Although the page builders support the accordion block, they won’t add the schema code to the pages. The following dedicated FAQ plugins for WordPress will not only add a FAQ block to your site but will also insert its schema code in the page’s HTML code so that search engines can render them in the search result pages.
Ultimate FAQ

FAQ plugins can be complex, but this one is easy. When you click the settings page, the plugin will show an accordion instead of opening the settings page. Each accordion item has a form to create a Frequently Asked Questions category, enter questions/answers, and activate/deactivate the following functions:
- Accordion, toggle.
- Enable grouping of questions by category, etc.
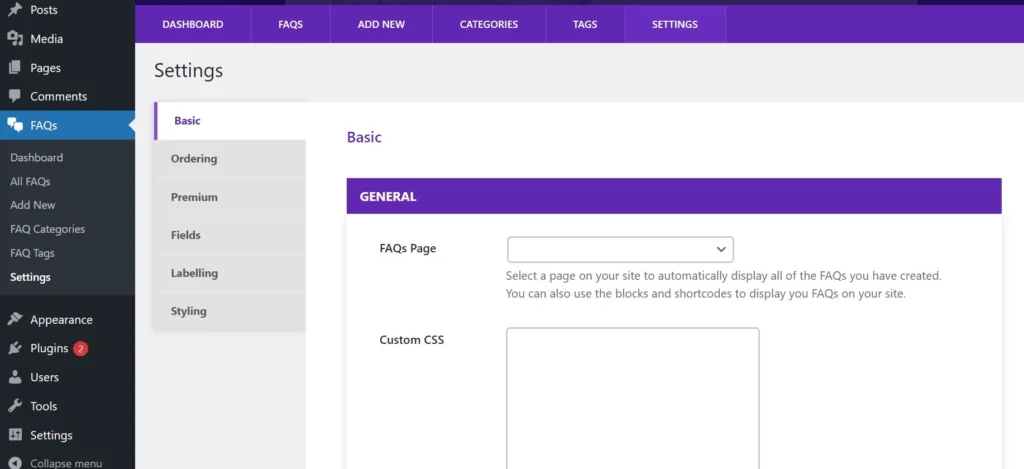
Once you fill out the form displayed on this page, you will see a page with a tabbed interface. This page is nothing but the main settings page. The tabbed interface on this page has these tabs – Basic, Ordering, Premium, Fields, Labelling, and Styling. UF enables users to build FAQs with the Gutenberg editor. The block can have headings, images, or any other item of your choice. You can configure UF to order the Frequently Asked Questions items by their creation date, title, or modification date. UF can also group the items by category.
Easy Accordion

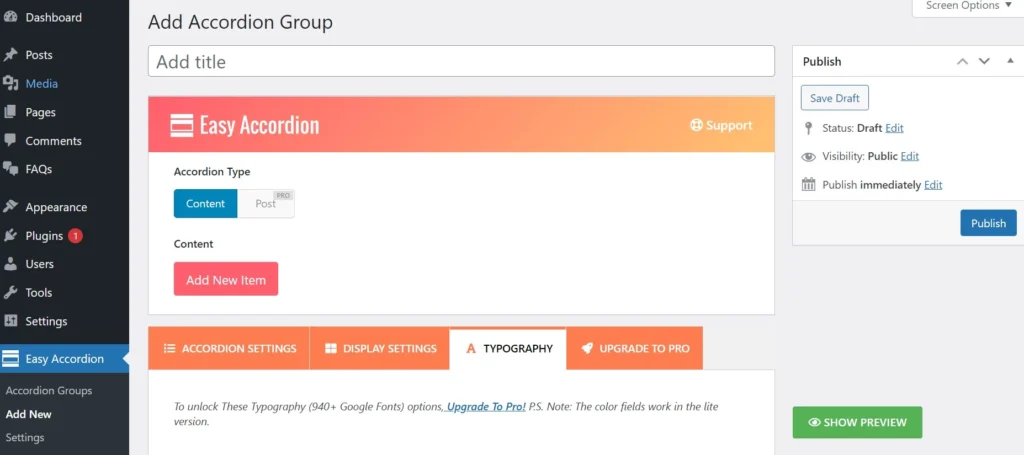
As per its developer, Easy Accordion is the best WordPress frequency asked questions extension. Easy Accordion is a more straightforward plugin compared to Ultimate FAQs. On its settings page, you have to create accordion items and fill the form present in the accordion with the question, description, etc. The description can contain images, HTML headings, etc.
The free version of Easy Accordion supports the vertical layout. The Pro version supports one more layout – horizontal and comes with 16 themes. The free edition of this extension comes with a single theme only and allows you to customize the collapse/expand icon. You can also customize the accordion’s appearance by setting a border for it, changing the title color, padding, etc. Some other features of the Pro version of Easy Accordion are as follows:
- Ajax pagination, animation, and title icon for the accordion.
- 16 accordion themes, Google fonts support, etc.
Accordion FAQ

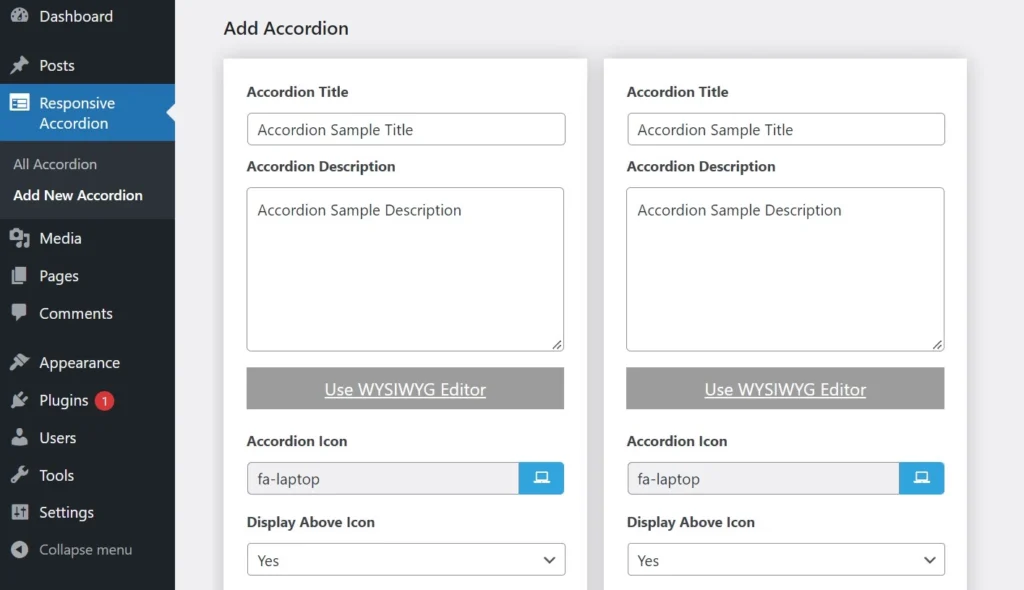
AF is another popular FAQ plugin on this list. The above extensions boast few ads. This one has several advertisements on the settings page. The settings page has a form to create an accordion. This form shows two text fields – one to enter the answer and another to enter the answer to the question. Below these two fields, you’ll find two dropboxes, one to choose the accordion icon and another to select the position for the icon. You can position the icon above or below the accordion.
You will find these toggle options on the right side of the form – display section title, show/hide the open/close icon, enable/disable accordion radius, etc. Once you’ve created the accordion, click the publish button, and copy its shortcode. AF will create and show the shortcode automatically.
Quick and Easy FAQs

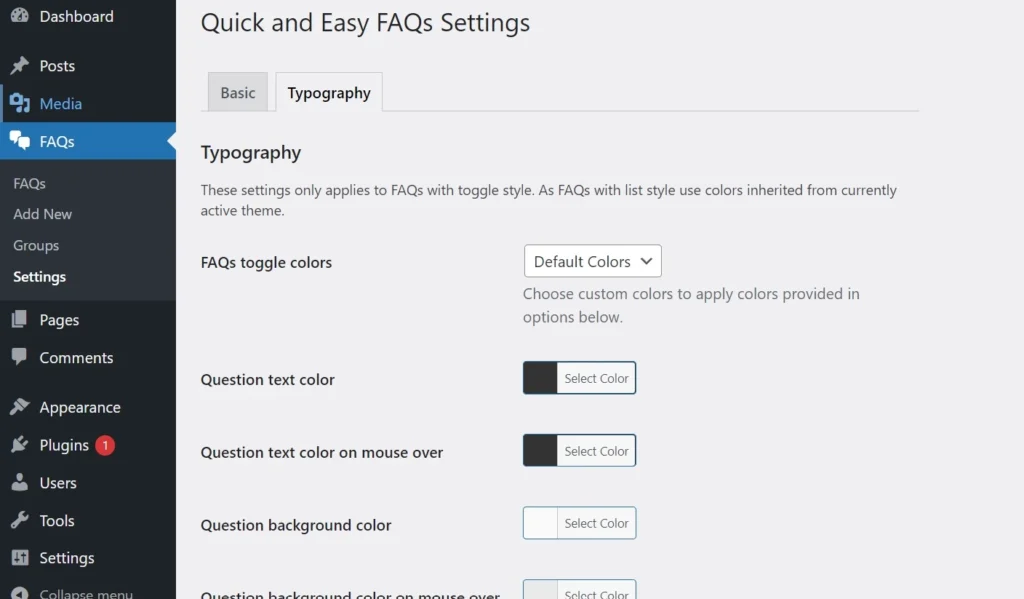
The above plugins provide a few customization options for the accordion block, but they work great. If you’re looking for a frequency asked questions extension that works well and enables you to change the color of the accordion parts, QEF is for you. QAEF supports custom question text, text color on mouseover, question background, answer background/text, etc colors.
With this extension, you can group Frequently Asked Questions and create and manage multiple FAQs with ease. Unlike some plugins that ship with a form builder form, you have to use the Gutenberg editor to create frequency asked questions block with QAEF. To make the section/block attractive, you can make the extension use the Font Awesome stylesheet instead of the regular one.
FAQ Schema for pages and posts

The above plugins let users create and manage FAQs from their settings page. This one adds a modal below the page/post editor. The modal features a form with text fields to enter the answer/question and a button to create new question/answer fields. Once you fill in the fields and publish the page or the post, the extension will automatically generate and add the schema to the page’s code.
You’ve created and placed a Frequently Asked Question section on the page. Now what? Run the Google Rich Snippets test on the page to ensure that the schema code inserted by the plugin is error-free.
Alternative ways to add FAQ to WordPress pages or posts:
Method 1:
Use the Gutenberg: Before installing the Gutenberg blocks plugin, first, check whether the accordion is available in the blocks library of Gutenberg. If it is available, you can use the block to create an FAQ section. If the block is missing, install the plugin. Once your section is ready, follow the instructions I’ve shared below.
Use only schema generator: The schema generator will ask you to fill out a form containing text fields to enter the question and answers. Once you fill out the form correctly, the tool will show the schema code. You must paste this schema code on the page where you’ve added the Frequently Asked Questions section.
Method 2:
Use SEO extensions: The SEO plugins by MyThemeShop and Yoast add a Frequently Asked Questions block to the Gutenberg editor’s library. You must find this block, insert it on the currently edited page, follow the instructions, or fill out the FAQs form displayed on the screen. When you publish the article, the SEO extensions automatically add the FAQ schema to the page’s HTML code. You can verify or test the same with the Google Rich Snippets testing tool. Using the SEO plugin’s built-in Frequently Asked Questions system is the quickest and easiest way to add an FAQ section to the website pages.

