The world’s first web page didn’t have any styling. If the site has educational content, you will like such sites that have content and links to other educational pages only but if the site is built for non-educational purposes and doesn’t have any styling, not many people will like it. CSS makes elements of a website look attractive and it keeps the elements in a position of your choice. What is a CSS file, and what is Cascading Style Sheets code? Well, these files have the extension .css. This file has the cascading stylesheet code. The link to the file is embedded in the webpage. The browser reads the code and applies the styling to the elements when you open the page. You can see the file’s content or code by right-clicking on the webpage and choosing the view source option the browser displays in the context menu.
The file contains classes. Each class has a property. The classes must either begin with a dor or #. # Indicates that you want to apply the style/rule mentioned in the CSS class using the HTML element’s ID. The dot indicates that you want to apply the style/rules to an element by its name. Sites built with WordPress have two important things – plugins and a theme. A theme may not have customization options. The same thing applies to plugins that add some elements to the WordPress site. Some WordPress users may find CSS easy, while many may not. Users who don’t find CSS easy can use the following WordPress Cascading Style Sheets plugin:
CSS Hero

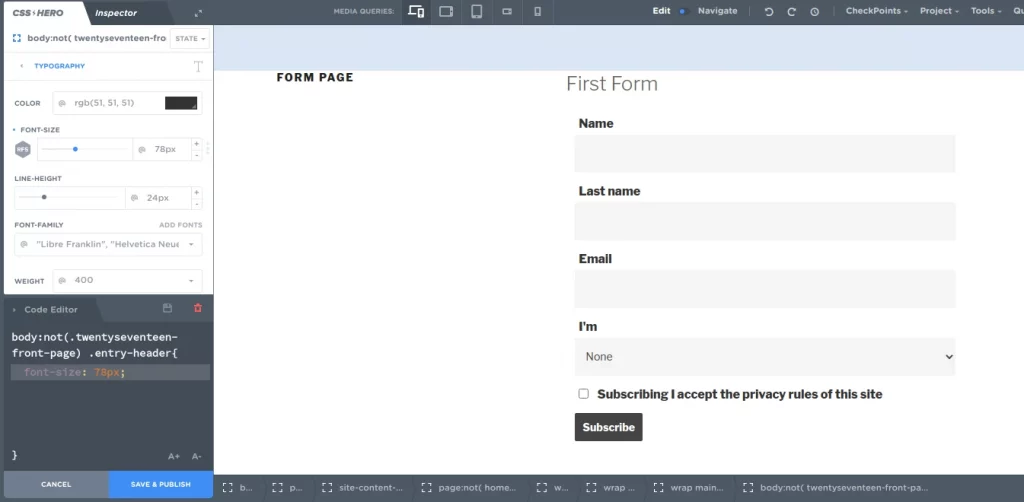
CSS Hero is the best cascading style sheet plugin for WordPress. To start customizing HTML elements with it, you must click on the element and change its settings displayed on the left panel. The extension supports all types of HTML elements. For instance, you can customize a form with it. If the form you’ve added with a WP plugin doesn’t look great, you can change the way it looks with CSS Hero.
What happens when you click an element? The plugin will show several options in its left panel. Some of the options are borders, background, typography, lists, filters, etc. When you click the panel option, CSSH shows various settings. You should change the setting as per your requirement. For example, to change the font size, you can adjust the slider. To change the color of the element, you can click on the color chooser text box and so on. CSSH not only does some work in the background but also shows the code that it has created for the chosen element. You can see the code if you want to learn CSS.
In addition to the panel, CSS Hero shows a top bar too. This top bar lets you change the view from desktop to mobile and tablet. To see how the page or HTML element looks on various devices, you can click the options shown on the menu.
CSS Hero can undo or redo the changes you’ve made to the HTML element. It lets you see the customization as a non-logged-in user and a logged-in user. It can show the structure of the element i.e its child nodes and also has a media query manager and Google Font manager utility.
Can you use CSS Hero with other plugins? Yes, this extension works great with many popular WP extensions. For example, you can use it with Elementor, Oxygen Builder, Gravity Forms, bbPress, etc. CSS Hero has four cheap subscription plans, including a Lifetime Pro plan that will give you plugin ownership for a lifetime.
The Starter plan will cost you $29 per year, and you can use it on a single site only. The Personal and Pro plans support 5 to 999 websites. Their license’s validity is one year. The Unlimited plan is priced at $599.
How is the plugin beneficial? Many people buy WordPress themes because the existing theme they are using is not customizable or doesn’t have many options. Some people buy new themes even though the existing WP theme is good because they cannot make minor modifications to the site. With the above WordPress tool, you can change the way the elements of a website look without writing a single line of code. CSS Hero is easy to use, cheap, and works like a charm.
How is the plugin different from the theme options? CSSH will let you customize everything you see on the website. The theme will let you customize only the modules it has added. For example, if a theme has a stylish mega menu, you can change the menu’s appearance. If you’re using a widget added by some other plugin, you won’t be able to customize the widget unless the widget ships with the “widget customization” page.
Conclusion: The above WP extension will add new CSS rules to the site automatically. You just have to click on elements and play with the options it shows. That’s it! CSSH is a must-have plugin for users who want to customize their site without switching to another theme.