Sometimes, the font size of WP themes may be too big. Sometimes, the size may be small. Frankly speaking, large text looks ugly unless it is applied only to the site’s textual logo or title that appears in the header section. Small fonts are painful to the eyes. The website visitors will have to stress their eyes to read what you’ve written.
WordPress doesn’t provide an option to change the text size but WP themes may have this option. To see the option, open the WordPress live customizer tool or theme options interface (if it is there). If you explore the options, you will find the option to change the text size. If the option is missing, follow the below steps:
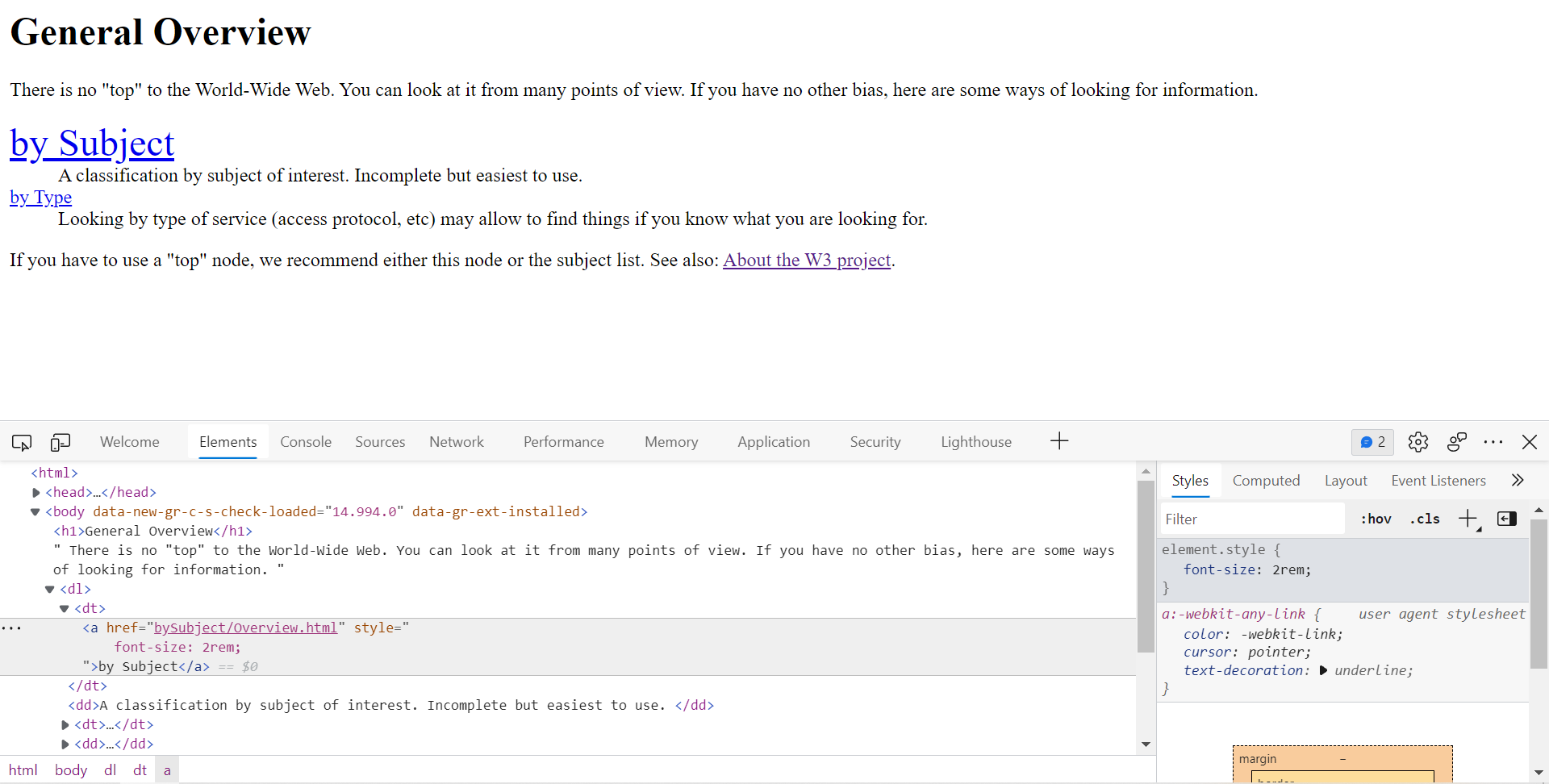
Right-click on the element containing the text. Click on the inspect option that you will find in the context menu. The browser will now load its developer’s tool. It will also open the CSS editor. The CSS code that is responsible for styling the element you have clicked will be in front of you.

Find the font property in the code and change it as per your requirement. The browser will now highlight the changes. If you’re satisfied with the result, copy the class name in the notepad. Now copy the font-size property. Eclose the property by opening and closing curly braces. For example, if the class name is “ABC”, the CSS code should look like “.ABC{font-size:2rem;}“. Don’t forget to put “.” or “#” in front of the class name. If you don’t do so, the code will not work.
Now copy the CSS code and paste it into the custom CSS section of the WordPress live customizer tool. Save the changes by clicking on the “Save” button. That’s it! You should now be able to see the change. If nothing happens, clear the website cache and open the page once again.
The easier and quicker way to change the text size in WordPress would be to use the CSS Hero plugin. The plugin has the option to change the size of all text elements you find on the page you’ve currently opened in front of you. CSS Hero not only lets you play with the font size, but it also allows you to change background color, text orientation, line height, font family, text color, etc with just a few clicks of a button.
Conclusion: Font is a very important aspect of a website. It should be of optimal size. If it is very small, you’ll see this error/warning in Google Search Console – “Text too small to read”. Changing the size of the font manually is a bit difficult but with CSS Hero, it is very easy.

