Featured image is one of the many functions of a WP CMS. Like some functions of the WP CMS, they have some advantages and disadvantages. Some themes set the first image that is inserted in the post as a featured picture. If the photo resolution/dimension is low, and the width of the page is large, the featured image function will make the entire page look ugly, no matter how good the content is. One more disadvantage of this WordPress feature is that it pushes the text content below the fold.
As you can see above, FIs have more disadvantages than advantages. Here are the three methods you can follow to get rid of them:
Using built-in theme options
Many WordPress themes let their users disable/enable elements on the post page. For example, the themes may provide an option to hide categories, tags, author name, etc. You will find the option to disable the featured photo on posts or pages in the theme options/settings interface or in the WordPress live customizer tool. If the option isn’t there, follow one of the below methods to remove the featured image in WordPress.
Using CSS

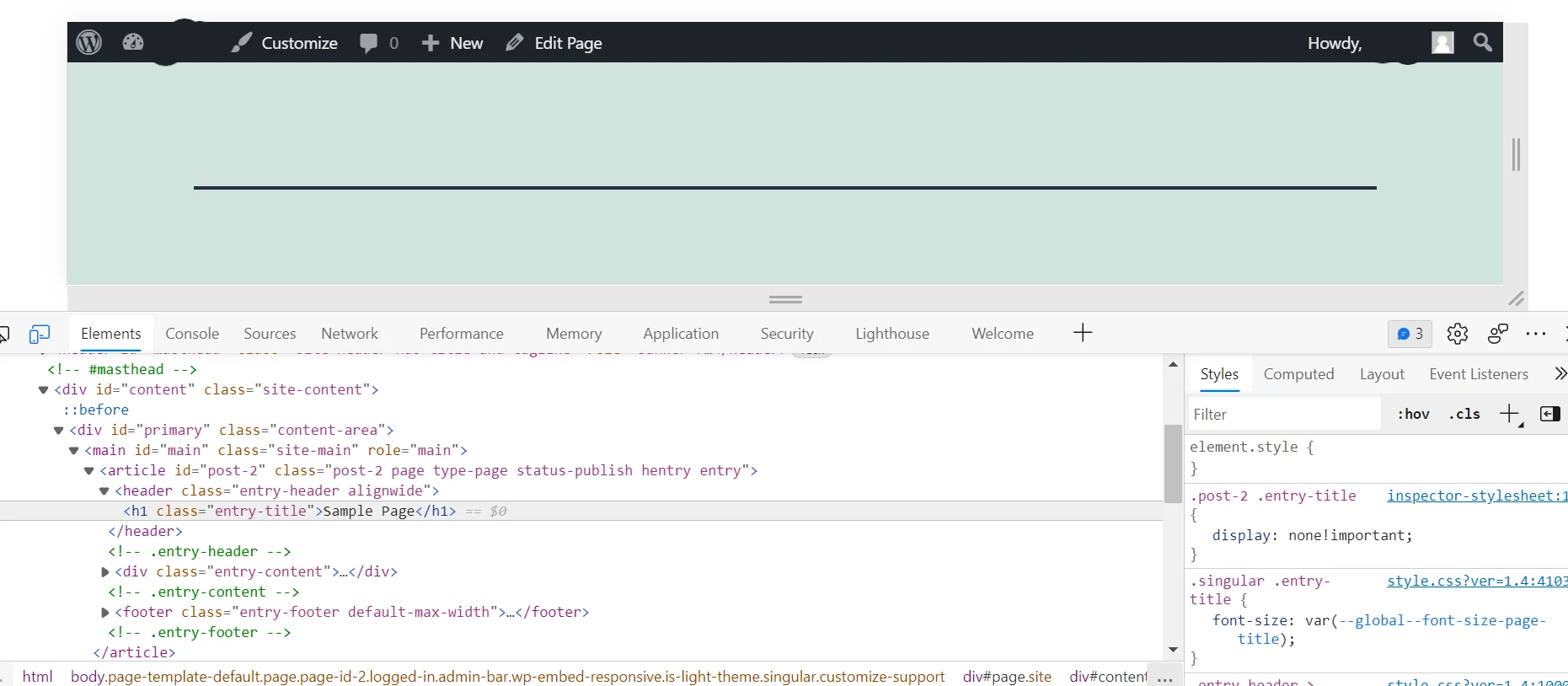
Right-click on the featured image and click the inspect option that you will find in the context menu. Now, on the right side of the browser’s developer tools, you will find the CSS code of the page in a panel. Above the panel, the browser displays a button with a plus sign icon. Click this button. The browser will now generate an empty CSS class (example: in the above screenshot, element.style class with opening and closing curly braces i.e. {} is a style). Enter display:none!important in this class. The featured picture will now disappear from the page/post. Copy this class and paste it into the custom CSS section of the theme options or the live WordPress customizer tool. Click the save/publish button. That’s it. Is there any disadvantage of this method? The image link will still be there in the HTML code of the page. This is the only drawback of the method.
Removing code
This method is a bit more complicated than the above methods. To get rid of FI from a page with CSS code or without using the theme settings, edit the single post PHP page and find the code that is adding the feature image. This code should appear just below the line that is inserting the title. Comment or get rid of this code. Now, save the single post PHP page and open any post/page of your choice. The featured photo will be gone. The disadvantage of this method is that when you update a theme, you’ll have to re-edit the single post PHP page and remove the PHP code that is adding the featured image again.

