When the WordPress menus are not working, people or search bots may not be able to explore the category or tag pages of your website. This problem may not sound serious, but it hurts the user experience. How to fix this issue?
Menu is not linked

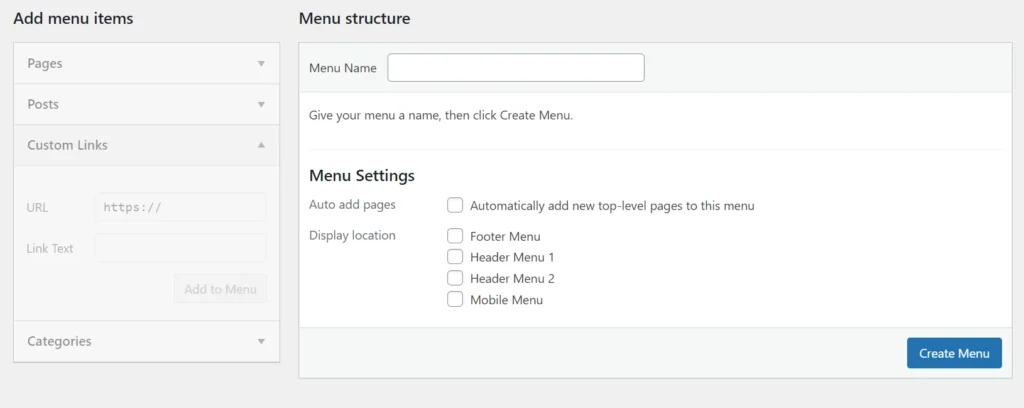
While creating a WordPress navbar, you must enter two things – the link and its name. The WP content management system will only show the menu’s name if you don’t enter the link or forget to enter the URL.
No matter how many times you click on this navbar, WP or the browser won’t do anything. Or, if you enter the URL but don’t enter the name and save the menu, WP will not display the navbar item as the anchor text for the link is missing. To fix the issue, ensure that both navbar entries, i.e. link and name, are filled when you create a menu.
JavaScript is not enabled on the browser
Several navbars work only when JavaScript is enabled on the browser. If your theme/plugin uses one such menu and the user has disabled JS or enabled browser security, or the ad blocker plugin prevents the navbar’s JS code from executing, the navbar system may not work. If you’re using a PC, you can see what scripts the ad blocker is blocking by opening the console utility or the networks tab of the browser developer tools. The Console/Networks tab will display an error next to the URL.
To fix the issue of the WordPress menu not working caused by the ad blocker plugin, you must configure the ad blocker not to process the navbar’s JS file. Desktop users don’t disable JS, but mobile users can disable them, thinking that the website’s loading time will improve after disabling JS. As you don’t have control over the user’s actions, you can use a theme that uses CSS-based navbar or has a navbar system that works great even when JS is not enabled on the browser.
Minification has broken the menu
The WordPress caching plugins that can minify the cascading stylesheet or JavaScript files have the option to add files to ignore list. They have this option because developers are well aware of the fact that minification can break the layouts of websites, or some functions on the site may not work once the JS/CSS code is minified.
For instance, many people have complained that the WordPress Total Cache plugin broke their site when they enabled the minification feature of the plugin. To fix the problem of the WordPress navbar not working, you must find the CSS/JS files of the navigation bar and configure the plugin not to minify the files.

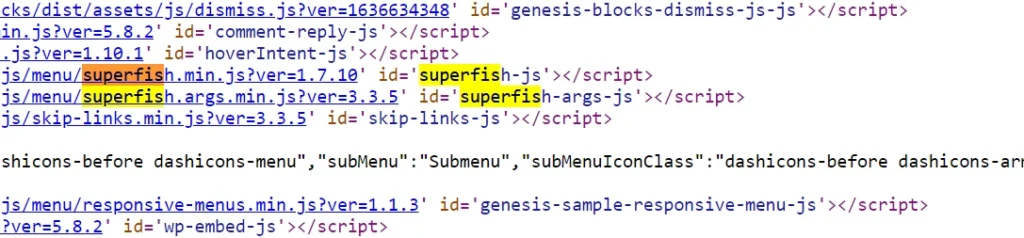
For example, if your theme employs the Superfish menu, you must add the Superfish menu’s CSS and JS files to the ignore list of the caching plugin. To do so, you must find the names of the JS/CSS files. It is easy to find the plugin/theme resource files inserted in the header or footer section of a website.
To find the files, all you have to do is open the view source tool of the browser, press the ctrl + f keys of the keyboard, and enter the search text as wp-content/plugin/. When you do so, WP will highlight all links containing the entered search phrase.
So, these are the reasons why the WordPress menu doesn’t work and their solutions.