If you’re using the WP CMS, you may be well aware of the fact that it is difficult to make a WordPress website faster without using a caching plugin. Two of the best WordPress optimization extensions are WP Rocket and Autoptimize. These two plugins have over a million active users. While Autoptimize is a free extension that you can download from the WordPress repository, WPR is a premium plugin that you can use only after purchasing its subscription plan. Below, we’ve compared WPR and AO.


Minification
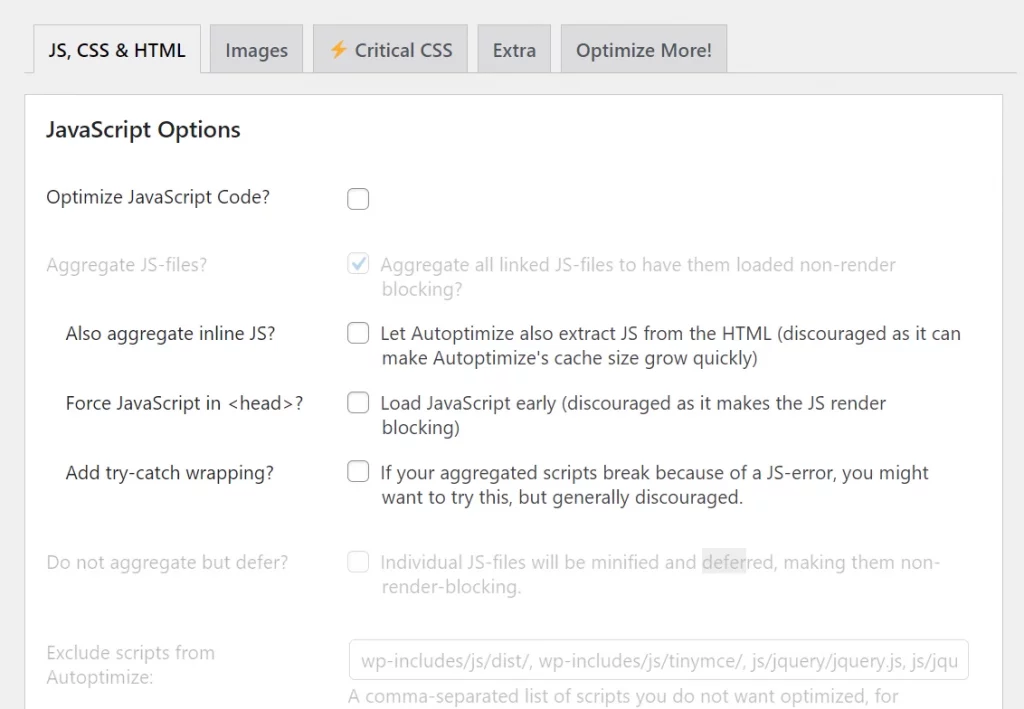
WP Rocket and Autoptimize can minify and combine the CSS and JavaScript files of the WordPress website. When the files have been minified and combined, the size of the CSS code and JS code of the site will reduce, and instead of multiple CSS/JS files, only a few files will be embedded in HTML code. These two plugins can also defer the loading of JS files and inline CSS/JS code on the HTML page. WP Rocket can load CSS/JS files asynchronously.
Caching
Automize will cache only the minified files. WP Rocket can cache the entire page. This is one of the biggest differences between the two plugins. Users can configure WPR to ignore certain URLs while caching, not cache pages that store cookies, cache the search pages, don’t send cached pages to user agents of your choice, and more.
Database optimization
WP Rocket can remove junk data, such as expired transients and transients, from the DB tables. It can also optimize the database tables. Users can schedule the DB cleanup operation with WPR. Autoptimize doesn’t provide a database optimization option.
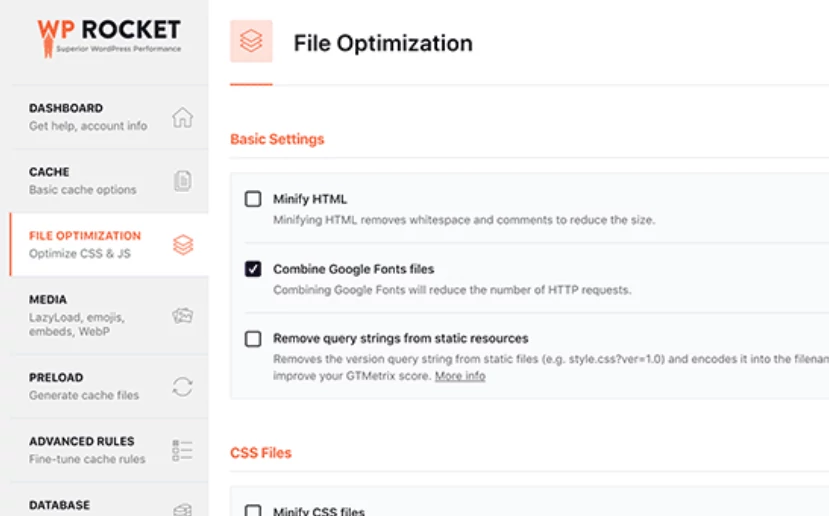
Google Fonts optimization
Although Google hosts Google Fonts on a powerful server and the Google Fonts don’t slow down a website, website speed testing tools will show warnings related to Google Fonts when you test your website pages with them. You can get rid of this warning and improve the website’s page speed score by using the Google Fonts Optimization feature of WP Rocket or AO. You can configure both plugins to preload fonts. If the page speed testing tools are asking you to preload some fonts, all you have to do is copy the font URL and paste it into the preload fonts section of the two plugins.
CDN
Content Delivery Networks can make your website faster. While AO only lets you set a CDN base URL, you can configure WP Rocket to ignore certain files from being cached by the CDN servers.
Image optimization
If you don’t specify the image dimension, the browser will adjust the content so that the image can fit perfectly. Moving content can cause the layout shifting issue. WP Rocket can add the missing dimension to the images and fix this issue. Autoptimize doesn’t support this feature.
Heartbeat
When you’re editing a post, the WP CMS will automatically save the post periodically. Although this feature is useful, it can increase the load on the server, especially when multiple authors have logged in to the website and are working on their posts and several visitors are currently accessing the website. You can reduce this activity by using the Control Heartbeat option of WP Rocket.
Critical CSS generation
The biggest difference between WP Rocket and Autoptimize is that WPR can generate and add critical CSS to your website, whereas Autopmize doesn’t have the built-in function to generate critical CSS. It only has a large text area where you can put the critical CSS code.
Generating the critical CSS code of a website is not easy. There are some online applications that can generate the CSS code, but subscription plans for these applications are costly. WPR is the most affordable premium caching plugin.
Pricing
WP Rocket, as mentioned earlier, is not a free caching extension. It is available for purchase for 49 to 249 dollars. The 49 USD plan supports one website. The 99 and 249 USD plans support three and unlimited sites. Autoptimize is a free plugin and has some ads.
Closing words: Autoptimize has limited features, and WP Rocket is a feature-packed caching plugin. WPR can not only cache pages but can also minify files, optimize database tables, optimize images, generate critical CSS, etc.

