Our work represents our skills. Showcasing past work can benefit a business or a professional directly. For example, if businesses showcase their work, they may get more clients. Let’s take the example of an interior design firm. If the owner of the firm takes photographs of their projects and keeps them in the office, they can show the pictures to people who have visited the office.
If professionals mention their experience or projects on which they’ve worked in their CV/resume, they may get good job offers. The HR professional will go through the resume to check if the person has the required skills or not. If the professional is a software developer/designer/website developer and their work is live on the internet, the HR professional or the interviewer can go through the work and get in touch with the candidate before someone else does. HR professionals are always looking for skilled candidates.
Professionals or businesses can showcase their work online by creating a portfolio site with WordPress. Some themes let users create a portfolio without installing a WP extension. If your theme doesn’t have this feature, you can add this feature to your website with the following plugins:
Portfolio

Portfolio has two important parts – a page that enables you to create a shortcode and customize the appearance of the collection and a page that lets you add collection items. The latter has a form to enter the following details:
- Long/short description, client name.
- Completed date, project URL, tools used.
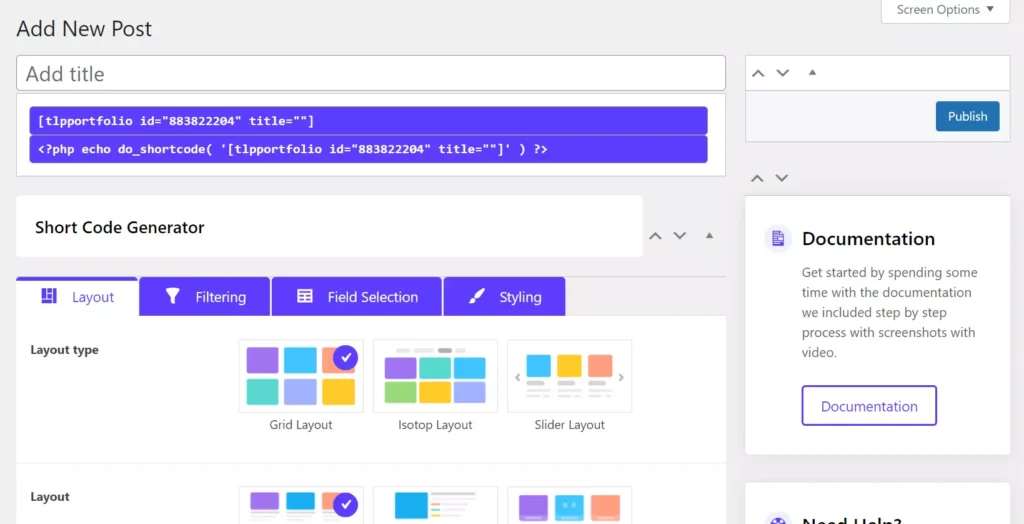
You can also add a custom field to this form. When you add a field, the plugin will display the custom field details on the page. You can add as many items as you want with this extension. Once you add an item, you must generate a shortcode from the plugin’s “shortcode” page and add the same to a page where you want to display your collection.
While creating a shortcode, the extension lets you choose one of these portfolio styles – Grid, Isotop, and Slider. You can also specify the number of columns, select image size, set a short description limit, enable pagination, set filter conditions, choose fields that you want to see on the page, and change the color/font/padding of the icon/meta/text/buttons. At the bottom of its shortcode generator page, the extension shows what your collection looks like.
Visual Portfolio

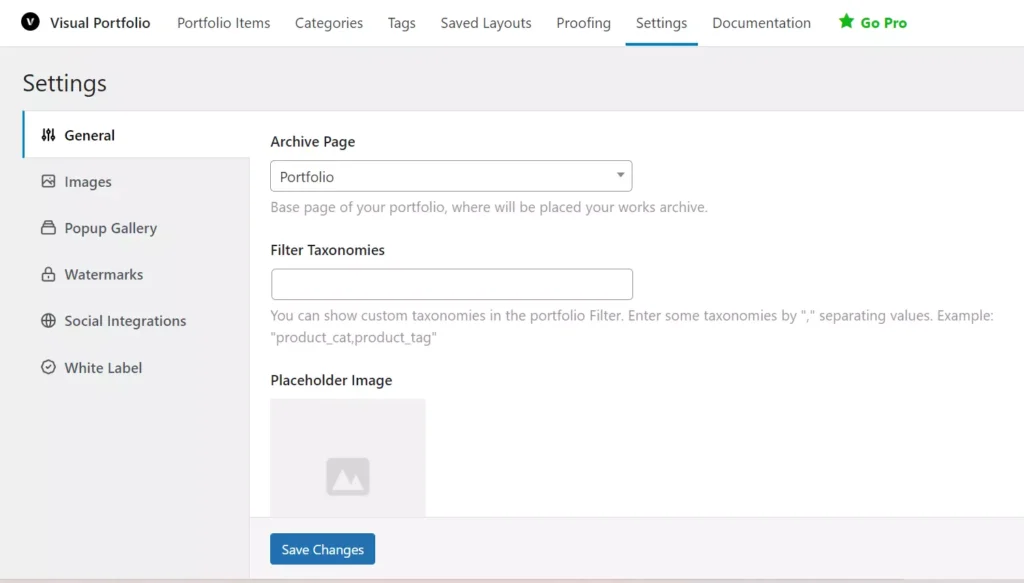
VP enables you to create a portfolio item with the Gutenberg editor. After creating an item, you must create a layout. VP supports three layouts – posts, images, and social. Once you select a layout, it will display the Gutenberg editor and a sidebar with dozens of options. You can configure VP to hide items belonging to specific categories and show the items in one of the following formats:
- Tiles, grid, masonry.
- Justified, carousel.
VP lets users adjust the horizontal and vertical gap between items. It supports numbered, load more, and infinite pagination of these two styles – minimal and classic. It also enables you to set the following effect for the portfolio:
- Classic, fade, fly.
- Emerge.
VP lets you stylize the items with custom CSS. Its Pro edition can load pages in popup windows and restrict access to the items by making the users enter a password. It can also add a watermark to images of the collection items.
WordPress Portfolio Builder

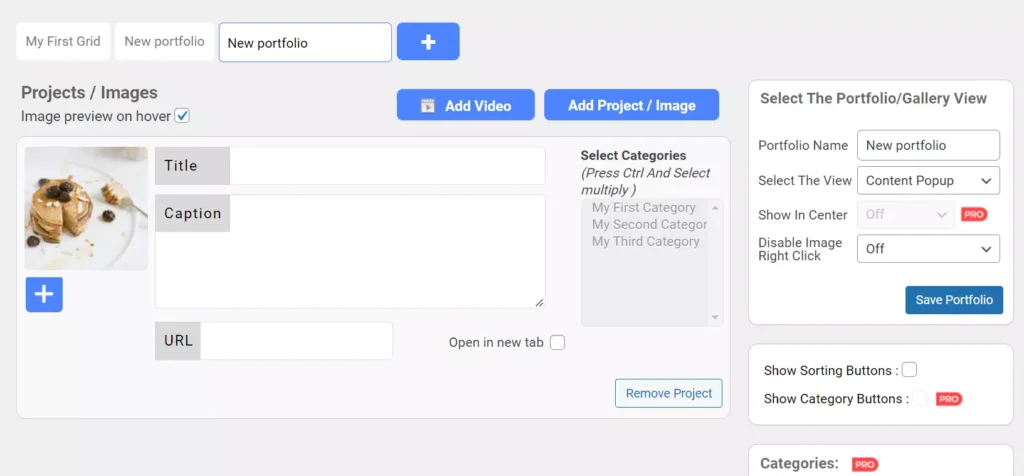
With WPB, you can create a portfolio with basic details within a few minutes. The above plugins add 5+ pages to the WP dashboard. This one adds just three. The pages are portfolios, settings, and lightbox. WPB can show the image preview when the user hovers the mouse cursor on the item. It supports the following seven views:
- Toggle grids, content blocks, content popup.
- Project lists, content slider, masonry grid, and Elastic grid.
WPB can show the sorting buttons on the collections page. It can also display a loading icon. This icon will be displayed until WP loads the collection items and is ready to show them. If you have chosen the “content popup” view, you may want to customize the lightbox’s appearance. You can change the Lightbox’s opening speed and enable content looping from the “Lightbox” page of the plugin. The customization options for the remaining six views are displayed on the “settings” page. The options are locked.
Portfolio Filter Gallery

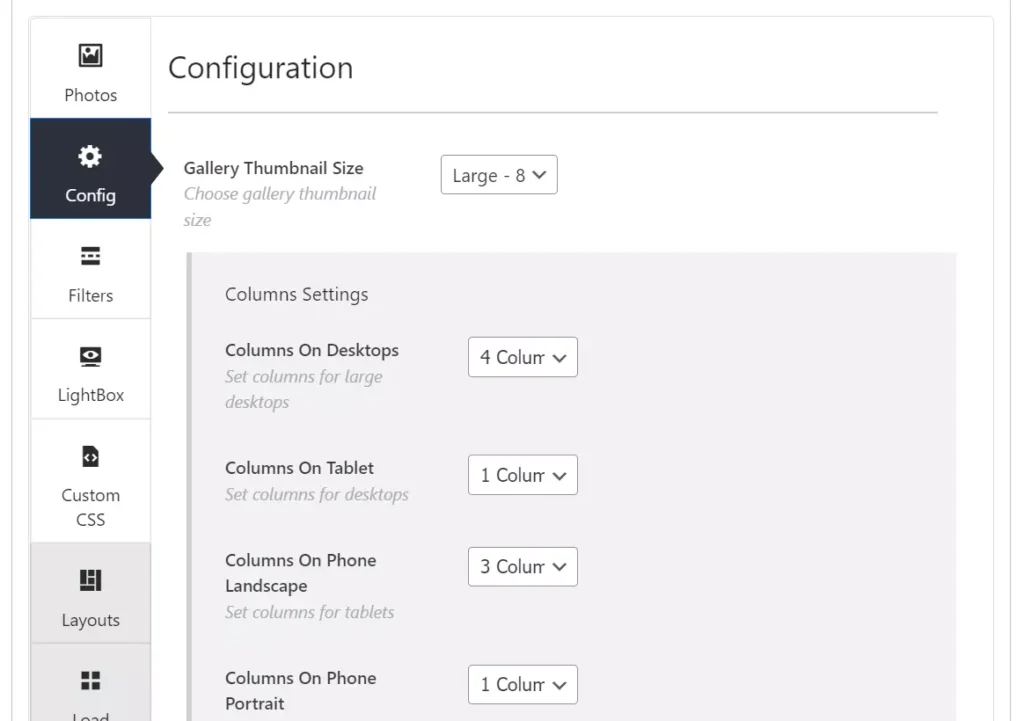
PFG enables you to build a beautiful collections gallery and add the same to any page of your website. You can also add custom fields to the portfolio while creating the gallery. PFG supports these four gallery thumbnail sizes – 150 x 150, 300 x 169, 840 x 473, 1280 x 720. It can show pictures in up to 12 columns on desktops and tablets and six columns on phones. It lets users apply one of these five images hover effects to the gallery – grow shadow, float shadow, glow, box-shadow outset/inset.
By default, PG will add a space between thumbnails. It provides an option to remove this space or add a border to the thumbnails. PFG can show filters near the portfolio like the above plugins. PFG can open the photo in a lightbox when the user clicks the image in the collection. You can select one of these lightbox styles – LD or bootstrap.
Responsive Filterable Portfolio

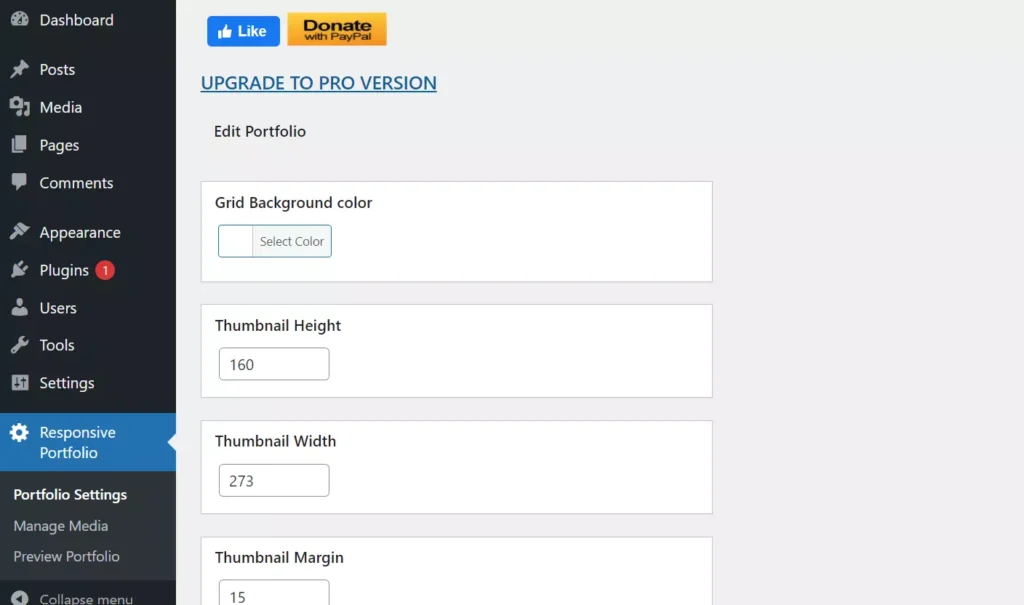
An excellent alternative to the above WP extensions, RFP ships with three pages – settings, manage media, and preview. The 1st page lets you set the portfolio grid background color and thumbnail width/height/margin. It allows you to enable/disable the filter and make the plugin resize inappropriately sized pictures automatically.
With the Manage Media page, you must add the images or videos you want to see in the portfolio. If you’ve added several photos, you can find an image by its name. While adding an image/video, you must enter the title, caption, and tags. You can also select the “show in lightbox” option if you want the extension to display the media file in a beautiful overlay window. The “preview” option shows the shortcode or PHP Code you can put on any page.
So, these are the top portfolio plugins for WordPress you can use.

