WebP is a new generation image format created by Google and supported by all popular web browsers. If images on your website are not optimized or compressed, website speed testing tools will display a warning to serve images in next-gen format. WebP is the best next-generation image format. Images of this format are smaller than photos of JPG/PNG or any other similar format.
With WordPress plugins, you can bulk convert photos in JPG or PNG format to WebP. The extensions may also replace the pictures of these two formats on your website with their WebP version.
The WordPress directory has many WebP extensions. Here are the plugins you can use to convert photos:
WebP Express

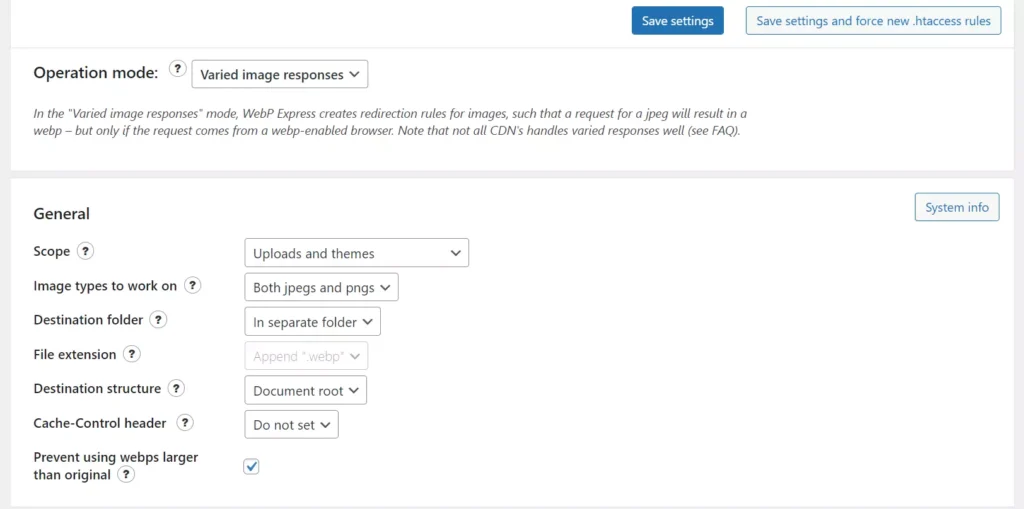
WebP Express can automatically redirect the unconverted pictures to their converted version. It supports the following conversion methods:
- cwebp, vpis, ImageMagick, GraphicsMagick.
- ffmpeg, gd extension, eww cloud converter, etc.
It features a bulk converter tool that finds unoptimized photos in the WordPress installation directory and optimizes them with a few clicks of a button. It can detect the browser and replace the picture in pages or posts with their WebP version only if the browser supports the image.
WExpress enables you to set the compression quality. You can configure it to not add the Exif metadata to the newly converted file and serve WebP photo only if it is larger than the original picture. WExpress can convert JPG, PNG images, or both. The images can be either in its folder on the server or the uploads folder.
TinyPNG

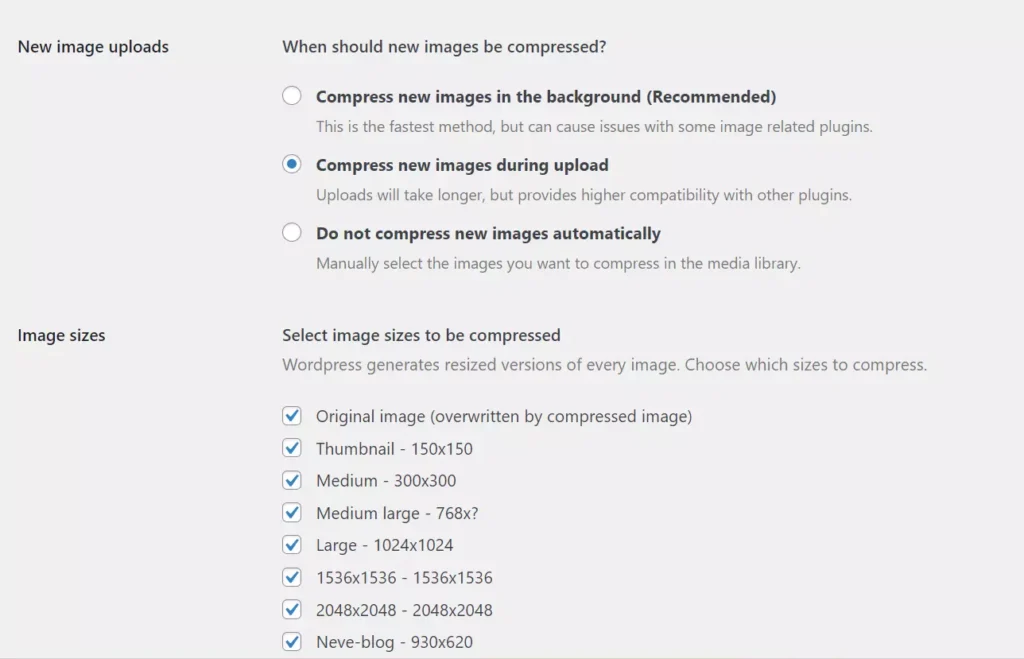
TinyPNG is one of the most popular image optimization services on the internet. Its official WordPress plugin can do various things, including compressing JPG/PNG pictures. It can compress only images of specific sizes, find and resize different photo sizes used on your website and list the same on the settings page.
This extension can preserve the Geoinformation tagged with the photo. It can also keep the copyright information and the image creation date/time in the pictures. TinyPNG can compress photos in the background or the images you upload with the media manager utility of the plugin. If you don’t want TinyPNG to compress new pictures automatically, you can choose the “do not compress new images automatically” option on the Settings page of the extension. To use TinyPNG, you must enter its API key. If you don’t have the key, you must register your account and get the key.
Warp iMagick

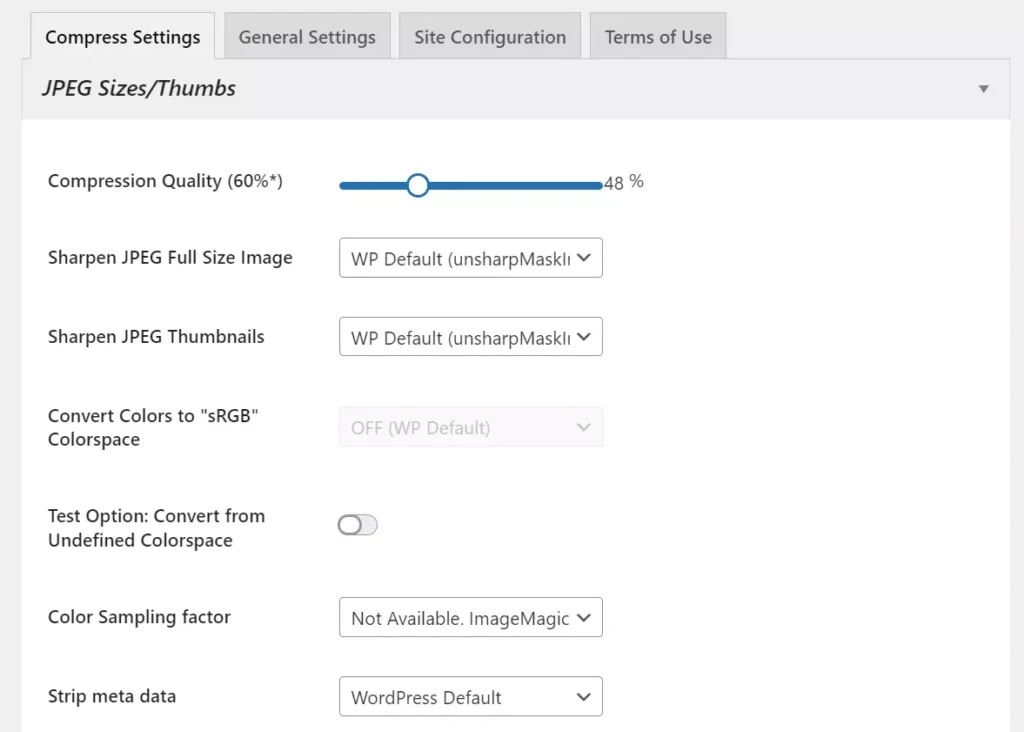
Warp requires the PHP Imagick WordPress plugin. If your host supports this extension, use it. If it doesn’t support the extension and you are allowed to install PHP extensions, install the Imagick extension. W-I won’t work if you don’t install the required extension. As in the above WordPress extensions, it enables you to set the compression level for the images in a percentage format. Warp can sharpen JPG images and strip the image data from the pictures. It can strip image metadata and can also reduce the photo colors. Warp can compress only large-size photographs or pictures of the width you specify.
WebP Converter for Media

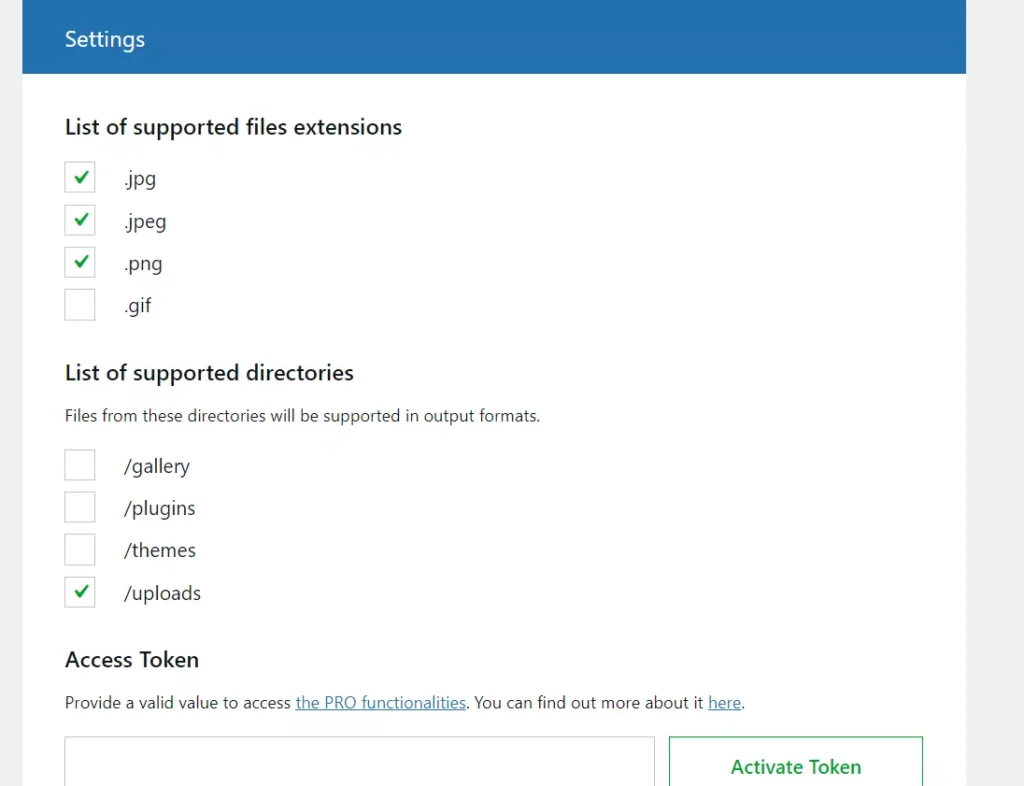
WCFM is an excellent alternative to the WP extensions we’ve shared above. It supports three conversion methods – GD, Imagick, and Remote. The Remote conversion method is a Pro feature. The GD and Imagick conversion methods require the GD/Imagick PHP extensions. WCFM supports two image loading modes – htaccess and Pass-Thru.
WCFM can convert photos automatically with the help of a cron job and preserve EXIF information in images. It can remove the original file automatically if it is larger than the converted and compressed files. WCFM can add expiry headers for the photos. It can work on image files stored in the gallery, theme, plugin, and upload folders, and it allows users to choose these picture quality – 75%, 80%, 85%, 90%, 95%, and 100%.
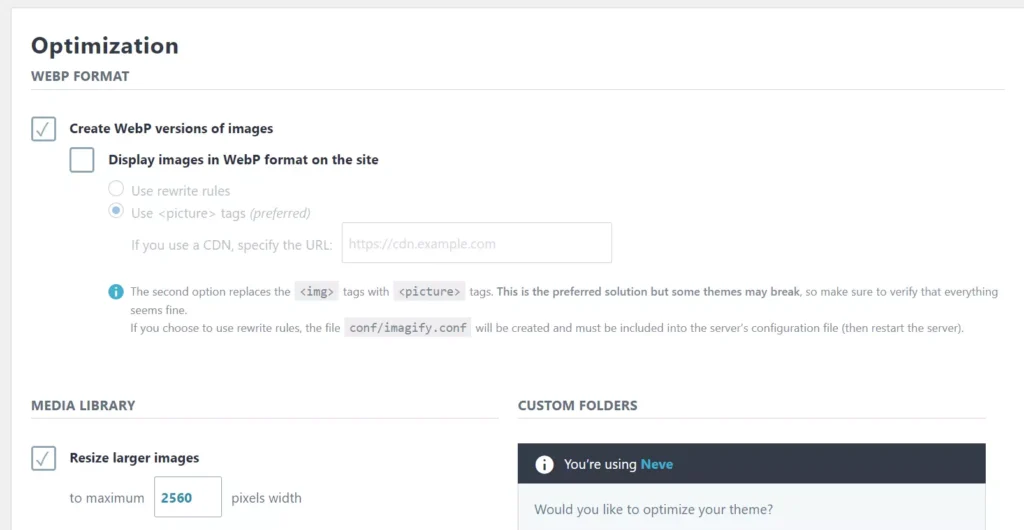
Imagify

Imagify by the WP Rocket team is one of the most popular photo optimization plugins. Its features will be unlocked only when you generate and enter its API key. Like the above extensions, Imagify can resize photos of the size of your choice and can back up original pictures in a separate folder before Imagify runs its image optimizer function. Once it generates a WebP format picture, it can replace the JPG/PNG files in the post/pages with their WebP version. Unlike the above plugins, Imagify lets you select a folder where the images on the server are stored, and it supports bulk optimization of images.
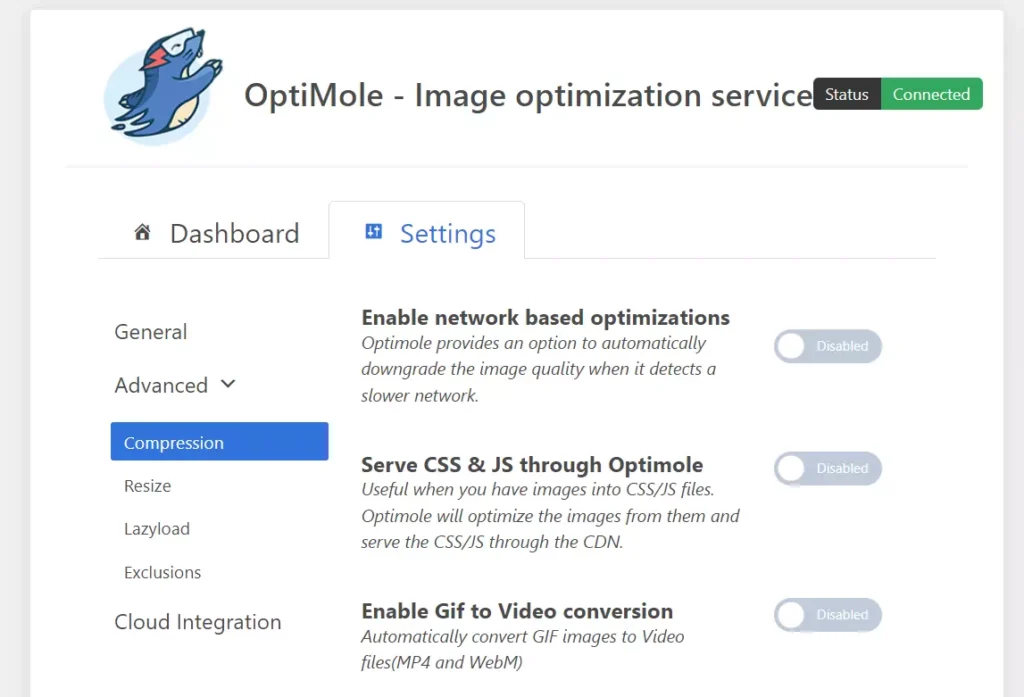
Optimole

Optimole is similar to Imagify. You must enter its API key to enable the plugin. What can this extension do? Optimole can serve images on your website from its cloud servers and replace all unoptimized photos on the pages with optimized ones. It can offload pictures on your server to the Optimole servers and convert GIFs to videos. This WordPress extension can resize images on your website and enable generic placeholders on the website pages. It can also lazily load videos and photos. It can convert/optimize up to 5000 pictures per month, and it ships with a slider to set the picture quality. It can also serve JS and CSS files on your website with the CDN service.
These were the best WordPress WebP plugins. The extensions are easy to configure and work great.

