ElegantTheme’s best-ever product is Divi. Many people assume that Divi theme and page builder are two faces of the same coin, but the products are entirely different in reality. Although the products are different, they work like a charm with each other. Go through the following paragraphs to learn the differences between the two ElegantThemes products.

Availability
Both the products of ElegantThemes i.e. Divi Builder and the template, are sold in one package. You cannot buy them separately. The option to download these two products appears in the “ElegantThemes” account section.
Divi Builder will work when the WP template of your choice is active. However, you cannot use all of its features with themes other than the ones built for the builder. Let’s take an example of the header. Divi library contains several header layouts. You cannot use the header layouts on StudioPress templates directly without editing any file. Elementor page builder includes the “Theme Builder” module. This module may not work with all WordPress templates.
Divi Builder is packed with the Divi zip file. When you install the same by uploading the divi.zip file, the builder will also be installed. You can disable the plugin if you don’t want to use the page builder from the plugin’s Settings page.
Designing
With the page builder, a user can create complex layouts from scratch. The template lets users work with pre-designed layouts. For example, you can change the archive page layout with it or make it hide/show certain elements on the single post page.
Theme options
The template comes with a dedicated options page if you don’t want to waste time creating pages from scratch. The options page shows these tabs – General, Navigation, Builder, Layout, Ads, SEO, Integration, and updates. This tab shows various settings related to the template. When you change any setting on the “Theme Options” page tabs and click the save button, the changes will be applied to the template.
The page builder offers dozens of settings/options for each block. Every setting you change will be automatically applied to the element. Once the block looks as per your requirements, you have to click on the save button indicated by a checkmark icon. In addition to the Theme Options page, Divi adds new design options to the live customizer tool of the WordPress content management system.
Layouts
Divi builder lets users create custom layouts for a website in drag-and-drop mode. To build attention-grabbing designs, the page builder offers blocks and also has a library section where you can explore and import pre-designed layouts. Unless you’re an expert PHP, HTML, or CSS programmer, you cannot design layouts with the template alone. To create a layout, you must use a plugin called page builder. A page builder such as Divi comes with modules that you can use while designing a page. Each module that the Builder provides is fully customizable.
Reverting changes
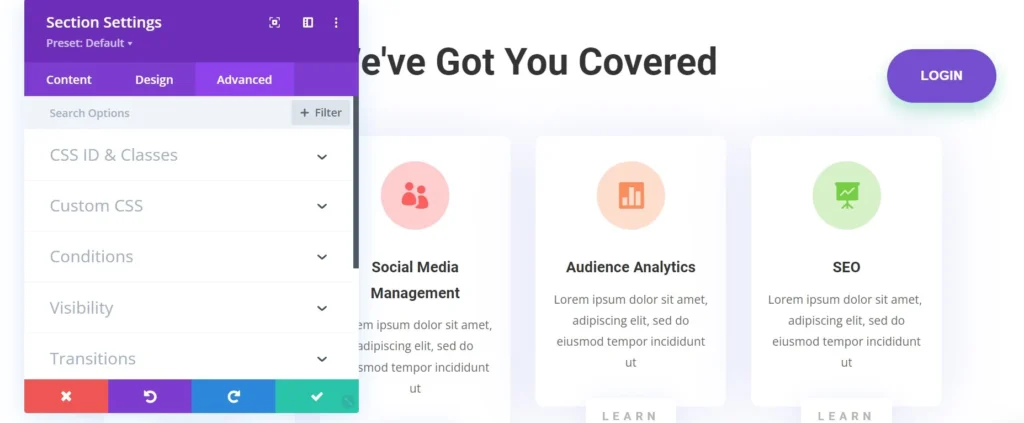
Divi options page has a “reset to defaults” button. If the user clicks this button, it will replace your settings with the default one. You cannot undo changes one by one. The page Builder enables you to undo/redo the changes. If you click the undo button, the design/layout will lose one change. If you click the button twice, Divi will lose two changes, and so on. Likewise, click the redo button if you want to reapply the change.
Elements visibility
Sometimes, a user may want to hide the template’s element appearing on a pre-designed page on mobiles and show the same on desktops/tablets. With the Divi Builder, you can control the visibility of any block with its GUI. It is impossible to hide/show any part of the template’s page from the theme options page without filling the custom CSS textbox with a CSS snippet that will hide the element of some ID/class on desktops and phones or tablets.
Reusing elements
If you feel that a section you’ve designed can be a part of another section of the site, you can save the design to the library and use it anytime with the Divi Builder. The only way you can reuse elements in the template without using the builder is to edit the PHP file of the page, copy the block of code, modify it as per your requirement and paste it into another page or use the Divi hook system. The 1st method comes with some risks i.e. Your site’s layout may break, or the site may crash if the code doesn’t work.
Realtime customization [similarity]
Divi builder works in real-time mode like the WordPress live customizer tool. For example, you can change the background color of the accordion block/module with it and change the text color/widget background color with the WP live customizer tool. When you choose the color from the color picker tool, the Builder/Live customizer will immediately change the color of the accordion/text. The options you’ll find in the WP Live customizer tool are significantly less than those offered by Divi Page builder.
Pricing
The Lifetime access plan (one-time payment) will cost you 249 dollars, and the yearly subscription (payment after a year) costs 89 dollars. Is there a usage limitation? No, whether you’ve bought the lifetime access or the annual subscription plan, you can use anything available on your dashboard/account’s page on unlimited sites.
Closing words: We hope you have learned the significant differences between the two products of ElegantThemes. Which product should you use? You can use Divi and its page builder if you want to build custom pages for your website. If you want to create a blog only, you can disable the builder and use the settings available under the Theme Options page and the live customizer tool of the WP CMS to stylize your blog.

