Page builders have become an important part of the WordPress ecosystem. At one time, only a few of them were available for WP. Now, you’ll find plenty of them in the WordPress repository. WPBakery was one of the first page builders built for WP. At one time, it was very popular. When Divi was launched, it became more popular than WPBakery, and currently, it is one of the top 3 WP page builders.
Beaver Builder is one of the many page builders you’ll find in the WP plugin repository. It is an alternative to other free and premium plugins that let you design pages. It has received a good rating of 4.6+ from 345+ users and has over 200k users. Below, we’ve compared various features and options of the Divi and Beaver Builder.
Beaver Builder

Beaver Builder supports pages and posts. The page builder will open the settings page when you install and activate it. From this page, you can select the pages on which you would like to use BB.
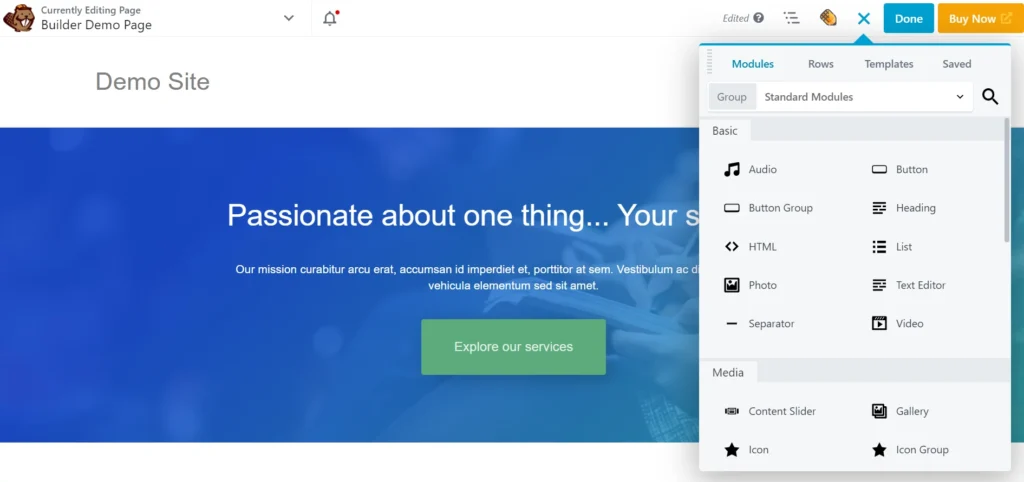
When you edit a page or a post, you’ll see a message and two buttons. You must choose the “edit with Beaver builder” option. Beaver shows the supported elements in a popup box at the right side of the page. This popup box is divided into three parts – Modules, Rows, and Templates.
Above the popup box, the page builder shows a menu. The menu boasts a plus sign icon. Beaver will hide/show the popup/panel if you tap this icon. Its free version comes with just four templates and nine free modules. The modules are as follows:
- Audio, button, heading.
- HTML, icon, photo.
- Text editor, sidebar, and video.
The Rows section of the Beaver Builder has the elements required to build a layout. It shows three sidebar layouts – a layout with a sidebar on the left side and the content section on the right side, a layout with a content section on the left side and a sidebar on the right side, and a layout with a sidebar on the left as well as the right side of the post content.
A row created with BB can be partitioned into two or multiple parts with the help of a column. The page builder supports 1 to 6 columns.
When you click any module displayed by the Beaver, the plugin will automatically create a row on the page. You should drag the row at any position of your choice and drop it.
If you don’t want to add a column layout from the panel that BB shows on the right side, you can click on the column icon that appears at the top-left corner of the row when you hover the mouse on the row. When you click this icon, Beaver will show the column settings.
The column settings interface enables you to set the height and width of the column. It lets you set the background color and minimum height for the column. It also allows you to change the heading color, link hover color, and link color.
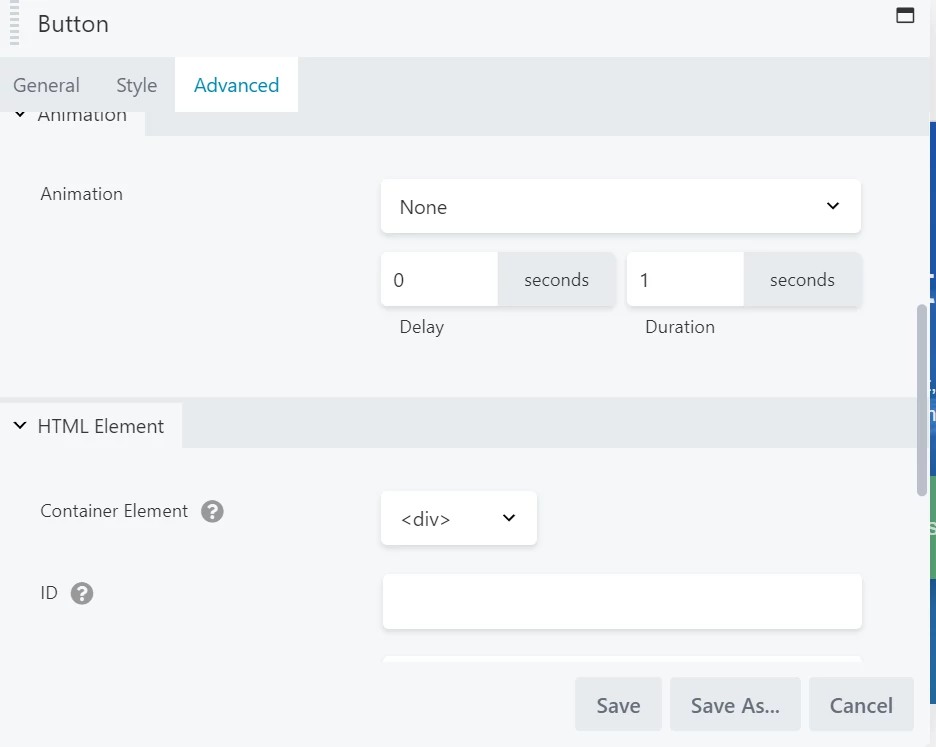
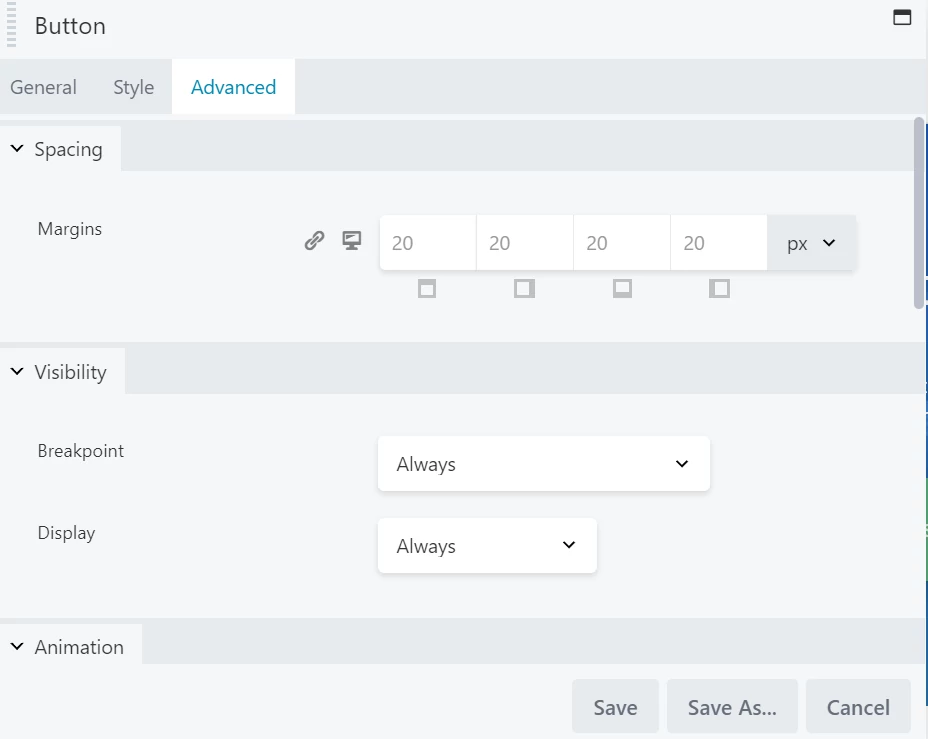
BB supports gradient and photo backgrounds. You can configure it to show/hide the column for logged-in users and logged-out users only. It can animate the columns too. The page builder supports 15+ animations for elements it adds. You can change the stacking order of elements in it. BB allows users to change the left/right/top/bottom margin and padding of columns. It lets you specify one of the following elements as a container for the column:
- div, section, article.
- aside, main, header, and footer.
The premium version of the page builder comes with the following addons:
- Audio, button, button group, video, separator, HTML.
- List, heading, slideshow, map.
- Content slider, icon group, testimonial.
- Callout, search, login form, contact form, subscribe form.
- Accordion, pricing table, countdown, number countdown.
- Post, post carousel, and posts.
The Beaver Builder Premium edition comes with a blank template and 20+ pre-designed templates. It lets you save the modules, rows, and columns you’ve designed with it.
Elegant Themes Divi Builder

The Divi Builder shows a plus sign icon when you move your mouse cursor on any area of the page. If the icon isn’t displayed, you can’t add a module to that position/in that area. When you click the Plus sign icon, the page builder will open a panel that boasts the page builder’s items. This panel is divided into two sections – New Module and Add from the library. The New Module section shows the following modules:
- Accordion, bar counters, audio.
- Blog, button, blurb, button, call to action.
- code, circle counter, contact form, comments.
- Filterable portfolio, countdown timer, image.
- Map, menu, email opt-in, number counter, post title.
- Post slider, social media follow buttons, slide.
- Woo add to cart, video slider, testimonial, and several other elements.
When you make some changes to one of the above modules, and like the design, you can add the design to the library in the Divi Builder.
When you create or add a section to the page, you can add a row or column to the section and build a layout. The rows and columns in the page builder are customizable. The page builder enables you to copy and move rows with just a few clicks of a button. Divi comes with 20 different column layouts. You can change the column layout of any row by clicking on the “change column structure” icon that appears when you move your mouse on a row/section.
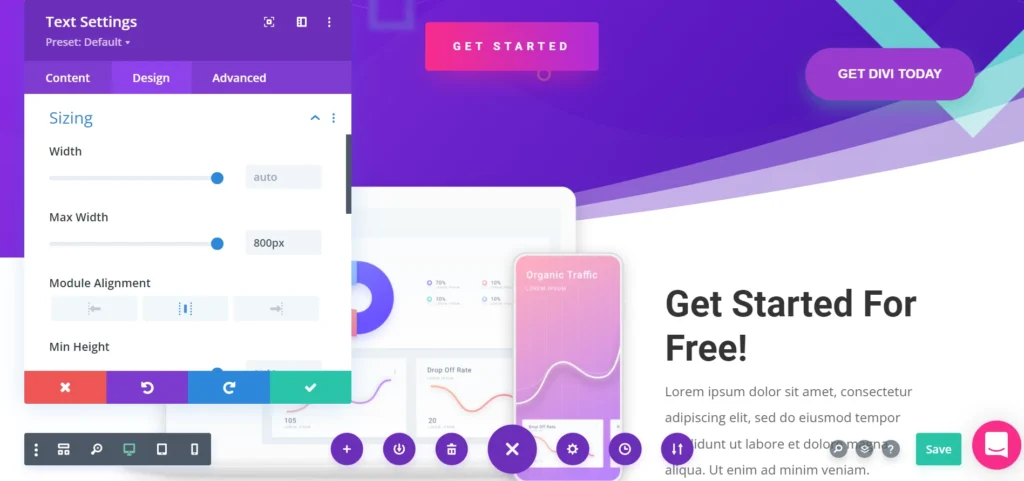
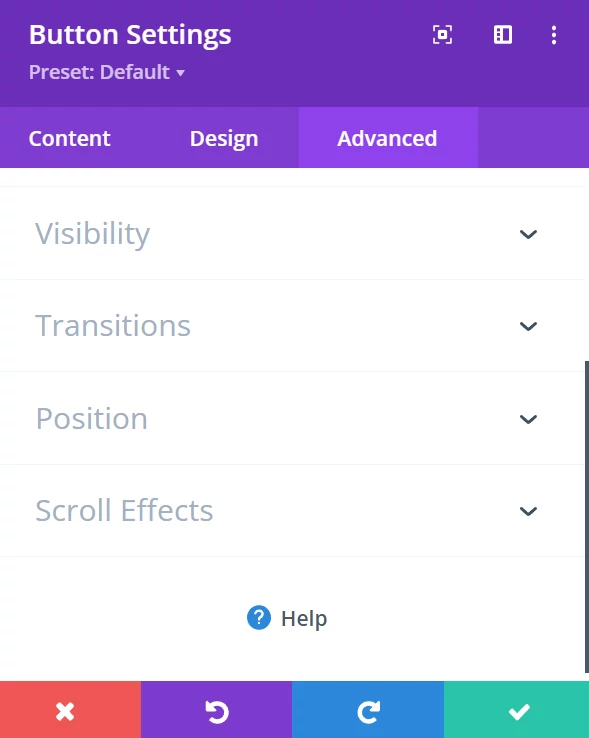
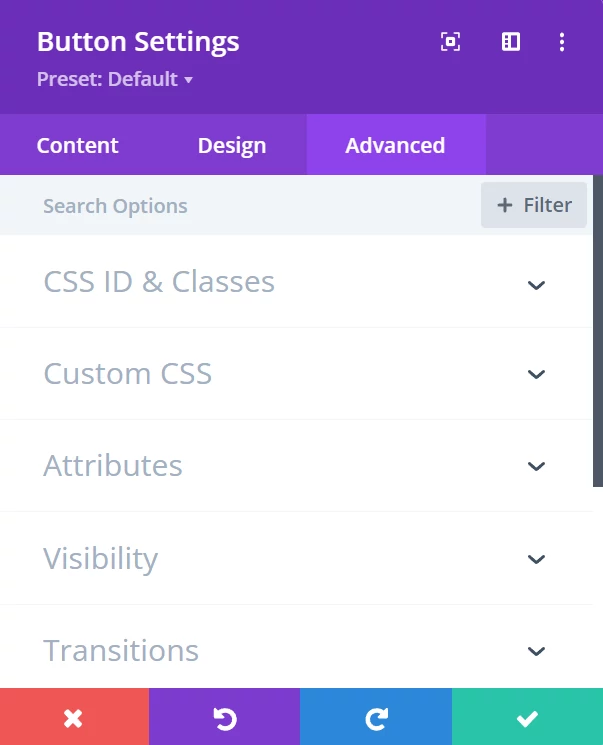
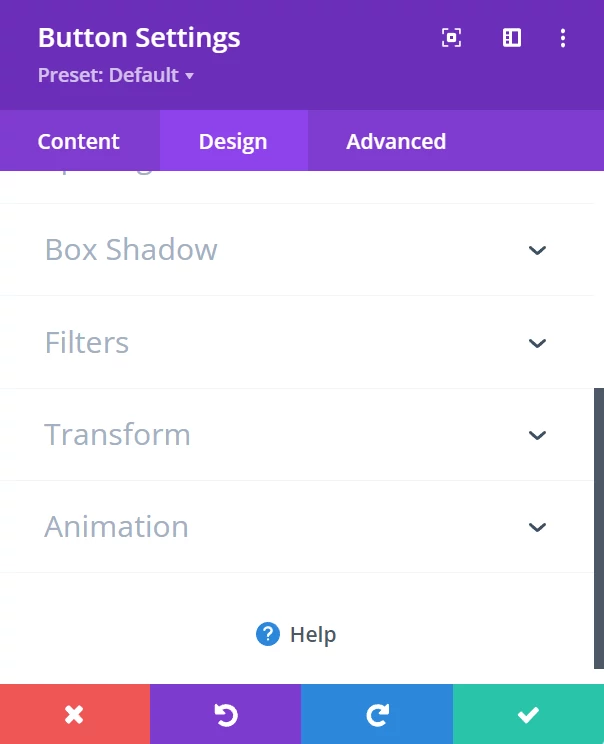
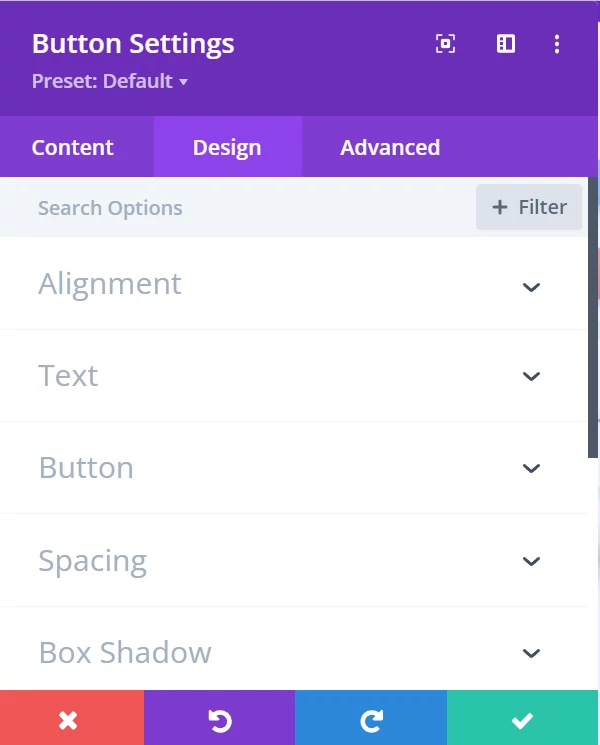
Each module you add to a section with the Divi Builder is customizable. To customize a module, all you have to do is move the mouse cursor on the module and click the “Gear” icon. The options Divi Builder shows for customizing the element depend on the module you’ve chosen. For example, the tool shows the following options when you are customizing the Button module:
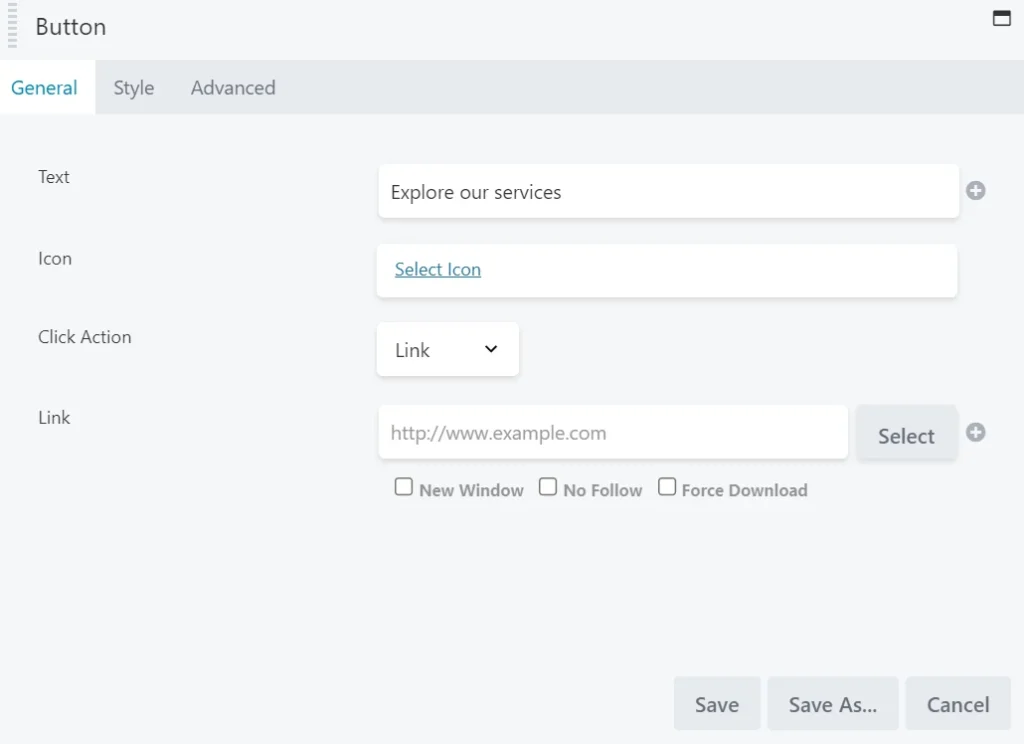
- Change the button label, link a URL with the button.
- Change the button’s text, color, and font.
- Set the animation style for the button.
- Manage the attribute, and configure visibility.
- Apply the scroll transformation effect, add a custom class ID, and more.
Divi options for customizing a module are grouped into various categories. When you click the drop-down icon that appears next to the button option group name, it will show the options.
Customization options
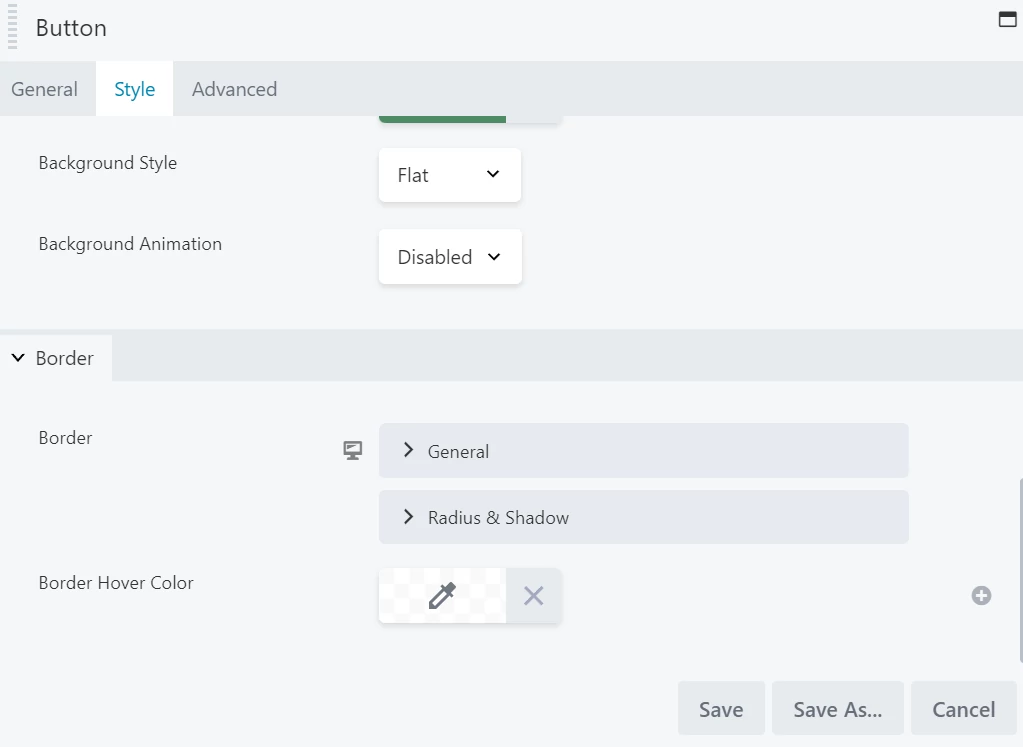
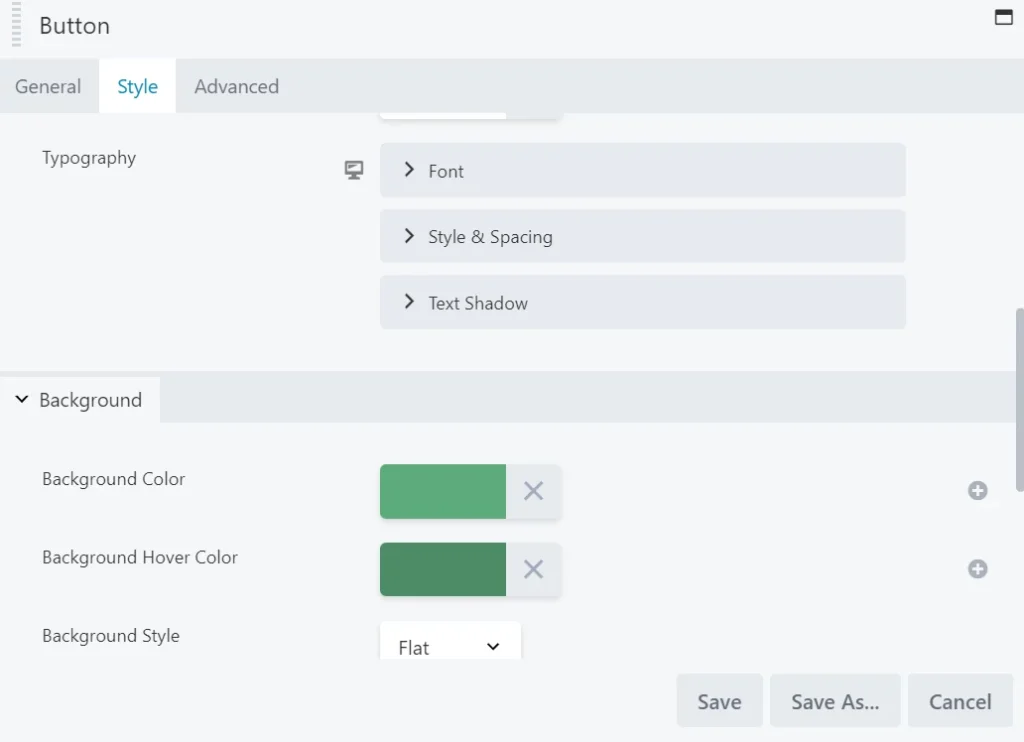
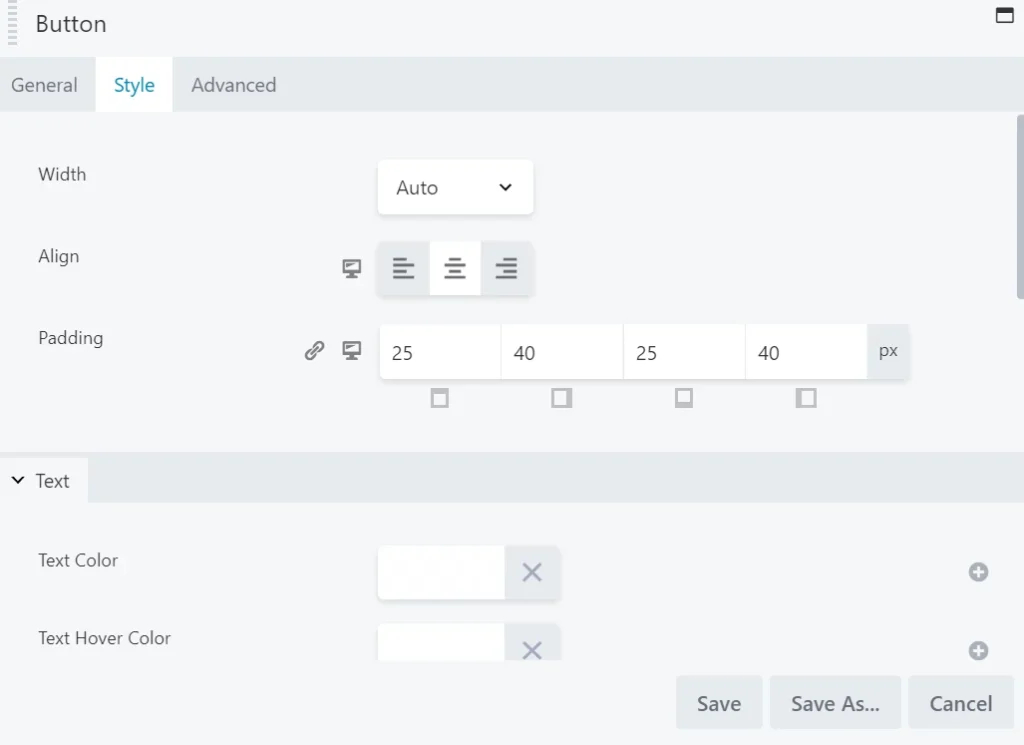
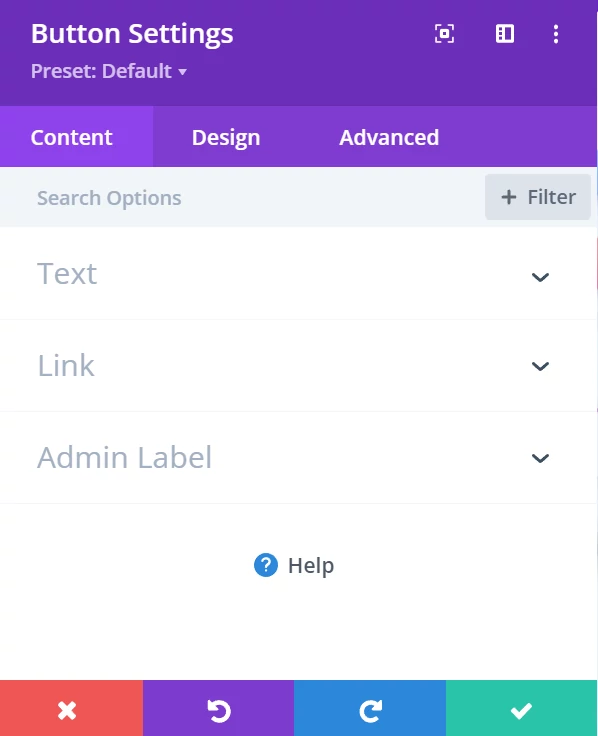
Divi Builder offers more customization options than its counterpart. See the below screenshots for proof:
Beaver builder button settings






Divi button settings





Pricing
You can buy one of these three subscription plans of Beaver – Standard, Pro, and Agency. The Standard plan costs 99 dollars per year. The Pro and Agency plans are priced at 199 and 399 dollars. Each of these three subscription plans lets you use the page builder on unlimited sites. You will get support and updates for a year. The Pro plan supports WP multisite. The agency plan supports white labeling. The developers of Beaver have also launched an addon plugin that will add new modules to the plugin. This optional add-on is priced at 147 dollars. Beaver theme ships with the Pro and Agency subscription plans of the page builder.
Elegant Themes, the developer of Divi Builder, has launched two subscription plans – Yearly and Lifetime access. Each subscription plan not only offers the page builder but also comes with hundreds of premium website packs, the Monarch social sharing plugin, the Bloom opt-in plugin, the Divi WordPress theme, and the Extra Newspaper theme for WP. You can use the products on unlimited websites. ET offers updates and support for one year to the users of the Yearly Access plan. The buyers of the Lifetime plan will get updates and support as long as they’re using the themes/plugins of ET.

