When you design a page with Elementor, Beaver, Gutenberg, or any other tool, you will find the title of the page on the page itself. If you want to set this page as the homepage, you should get rid of this title. This is because showing this title on the homepage doesn’t make any sense. If you don’t remove it, your site will look odd.
The tool that you’re currently using must have the option to hide the title on the page. The option will appear on the right sidebar. If the option is missing, follow the steps below.
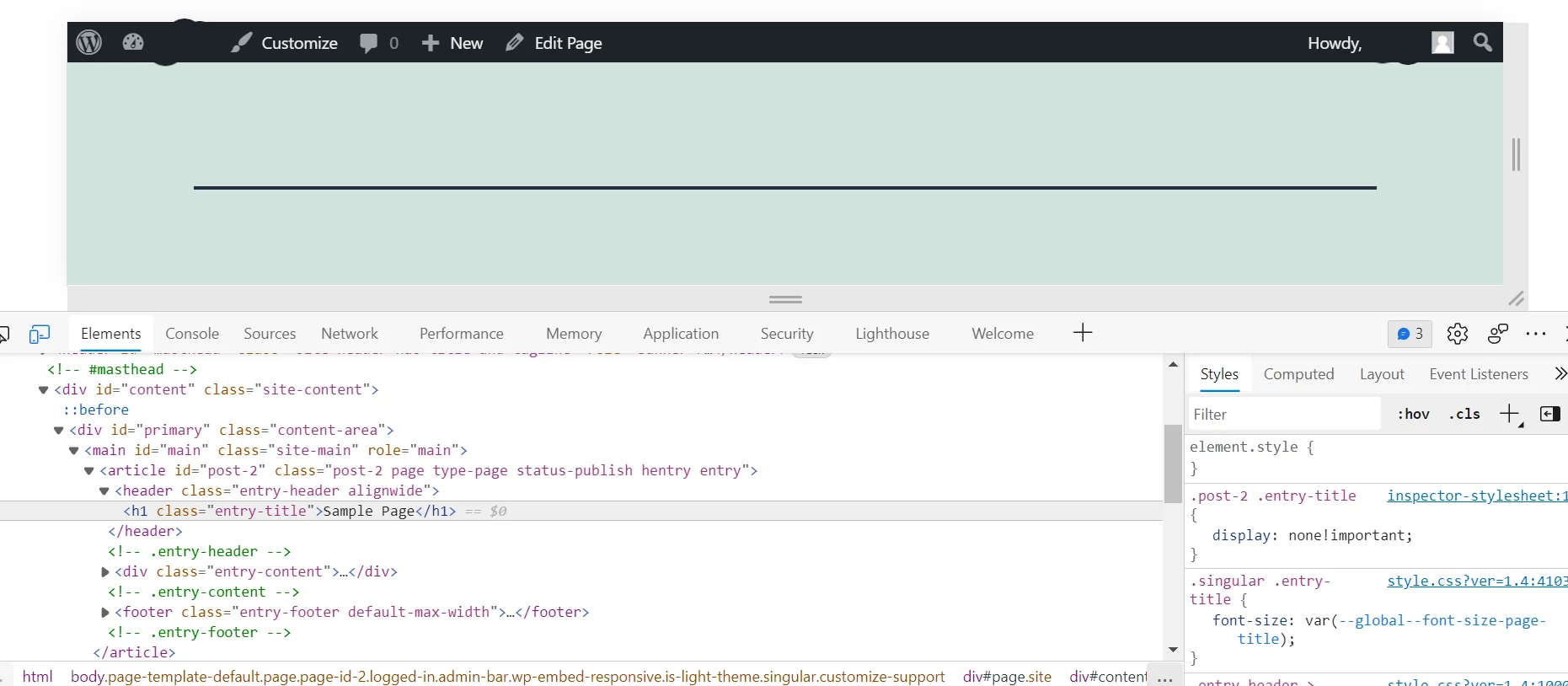
Find ID of the post/page you want to hide and copy/paste the same in notepad. Now, replace the XYZ in the code below with the ID you’ve copied & pasted.
.post-XYZ entry-title{display:none!important;}
Copy the above code and paste it in the custom CSS section of the theme options or the WordPress live customizer tool and click the “Save” or “Publish” button to apply the changes. The above code will strip the title from the page with the ID XYZ. What if you want to hide the title on all pages? Simple, just remove .post-XYZ from the above code and add the modified CSS code to your website.

Alternative way: You can change the name of the title to something meaningful. For example, if the page shows the latest posts on the site, you can set the title to “Latest Posts”. When the visitor comes across this page, he/she will know that the page they’re browsing is showing the latest post. What if the title size is large? Well, to reduce the font size of the title, you can use the same code, but you’ll have to replace the display:none!important; property with this one font-size:Xrem; Replace X in this property with any number of your choice.

