No matter how much effort a developer or group of developers put into building a WordPress theme, there will always be some flaws in the final product. For example, the color combination may not be good, or font size might be small, or there will be a big gap between two or more elements. A big gap doesn’t matter in the footer region, but if there’s a massive gap between two elements that are displayed above the fold, the site’s content will be pushed down.
The margin or padding CSS properties are responsible for the void space between two or more HTML elements. There are two ways you can apply the padding and margin – use CSS or JavaScript. Almost all developers use CSS. They add the code to set padding/margin in the stylesheet file. If you modify the values of the padding/margin, the space between the header and body will decrease or increase. Below, we’ve covered a tutorial that you can follow to remove the space between the header and body element of the website.
Right click on the header section of the website. When the browser opens its Developer Tools, carefully observe the element’s CSS code. If you find the margin/padding properties inside the CSS class of the element you have clicked, change the values as per your requirement. Copy the margin/padding property you have modified and note down the name of the class of the header div. In the CSS code below, replace, .ABC and CSSC with the class name and the property you have copied.
.ABC {CSSC}
Copy this code and paste it into the theme’s options/settings panel custom CSS section or in the WP live customizer tool’s custom CSS option. Click Save/Publish button. That’s it.
Example

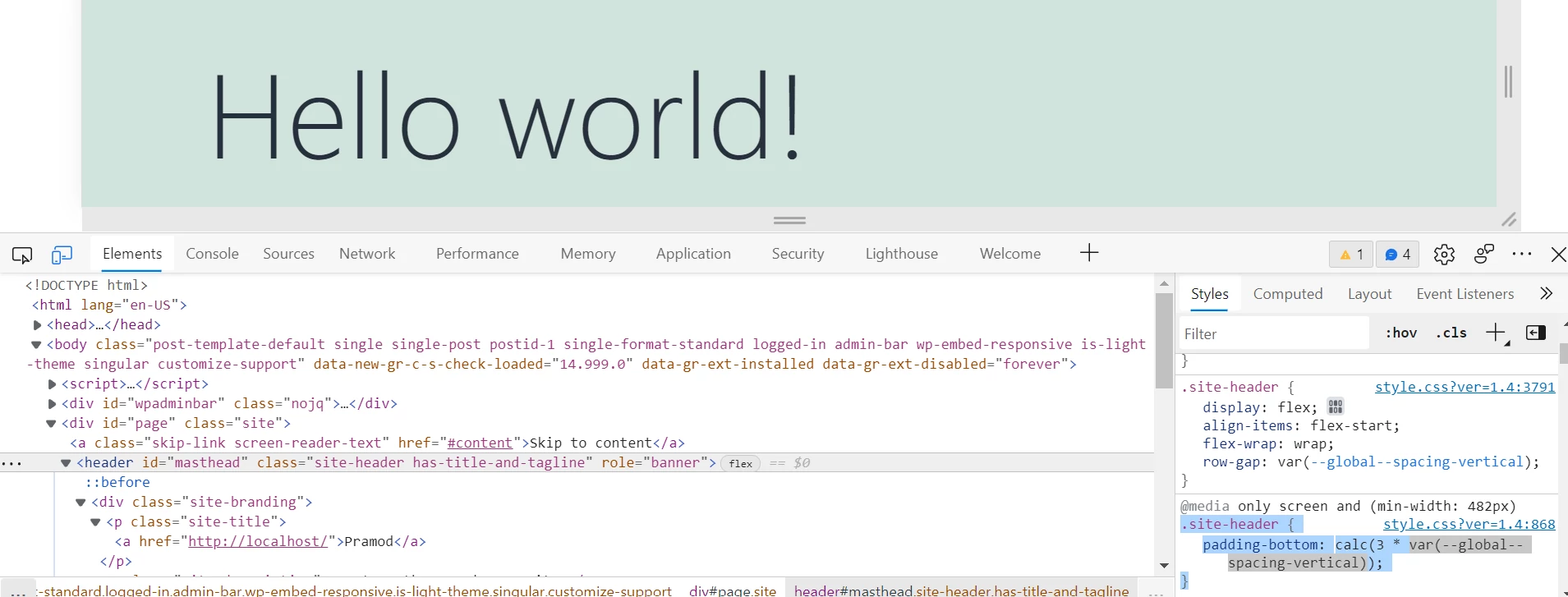
In WP Twenty Twenty One theme, you will find a huge gap between the header and body of the single post page. This is because of the padding set by the developers of the theme.
.site-header { padding-bottom: calc(3 * var(--global--spacing-vertical)); }
Replacing 3 by 1 in the above code will reduce the padding between the body and head elements of the page.

