A website with few pages and categories is easy to navigate. It is also easy to find pages belonging to the same category if just a few pages are on a site. If the website is large and has 100s or even 1000s of posts, people might not know the parent category of the post. If the author has published similar posts, the visitor may not discover these posts if the website administrator/owner isn’t using a related posts plugin. Here’s when breadcrumbs come into the picture. Breadcrumbs shows the hierarchy of posts via link. They have at least two parts, and the last part is always the current page. What is the benefit of using them?
Makes search results look clean: While exploring the internet, you may have come across very long URLs. Search engines might not show the full link if the URL is long. If search engines can parse the navigational aid code, they may display it in the search results, and frankly speaking, the breadcrumbs look better in search results than the full URL.
Might boost other posts: If the pages of your website don’t display the post’s category or tags but show a breadcrumb, search engines might pass the link juice to the pages in the category displayed by the navigational aid. If the page has good backlinks, the posts that the CMS displays when you click on the category might get an SEO boost.
Drawbacks:
May affect the page speed score: If the link series feature isn’t built into the WordPress theme you’re using and you use a plugin to add navigation links to your website and test the page speed with the Google Pagespeed Insights or Lighthouse tool, you may see layout shift related errors/warnings once Google PSI has finished analyzing your website.
WordPress users can add breadcrumb navigation in two ways – use one of the following dedicated link series or a search engine optimization plugin.
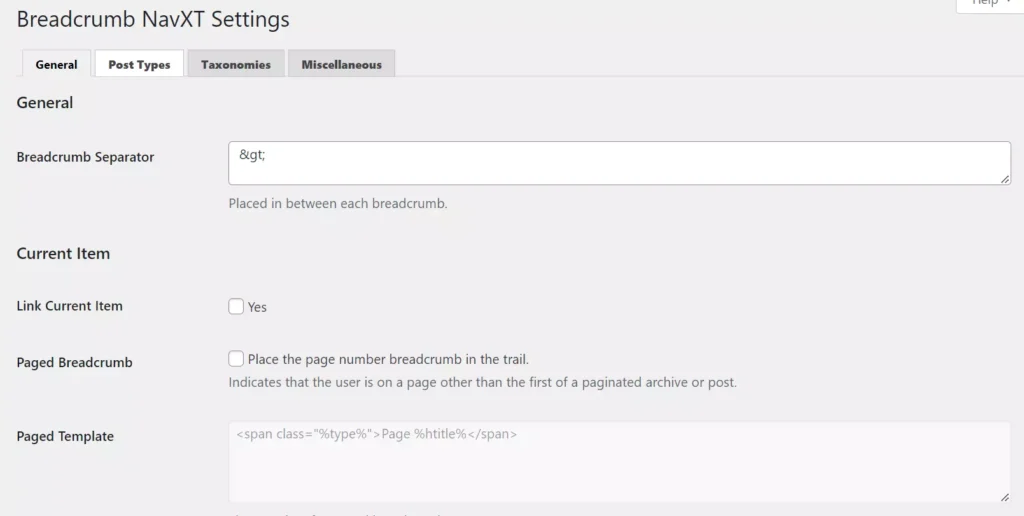
NavXT

The parts of the breadcrumbs might be separated by a space or a dash. In this plugin, you can specify a custom separator for the links. You must enter the HTML code of the separator instead of the actual symbol. For example, to use “>” as a separator, you should enter “>”. NavXT can show the page number in the navigation links trail and link the current page to its URL.
NavXT shows the styling code of the navigation aid on its settings page. You can change this code. In addition to the post/page category, it can use the parent post, post published date, format, or tag for the navigation links hierarchy. The extension generates a different template/code for the breadcrumbs it will show on the category, tag, search page. You can modify the code for each page.
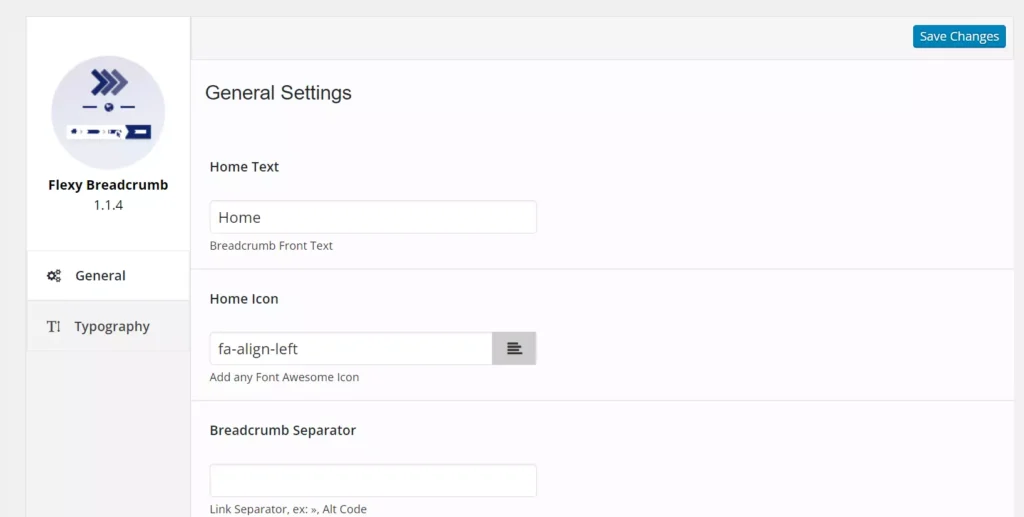
Flexy

A more straightforward plugin than NavXT, Flexy supports the font-awesome library. You can specify an Awesome Font icon for the link/page and limit the title string to N characters or words. When the title is trimmed, the plugin can display characters of your choice after the shortened title. For example, if the length of the title is 20 and you’ve set the title’s length limit to 15, Flexy will display the character you specify after the 15 characters of the title. Flexy supports the following post-type hierarchy:
- Category, date.
- Tags.
In Flexy, you can set a different text, link, separator, and background color for the breadcrumbs. You can also set a custom font size for the links text and specify a custom separator for its parts.
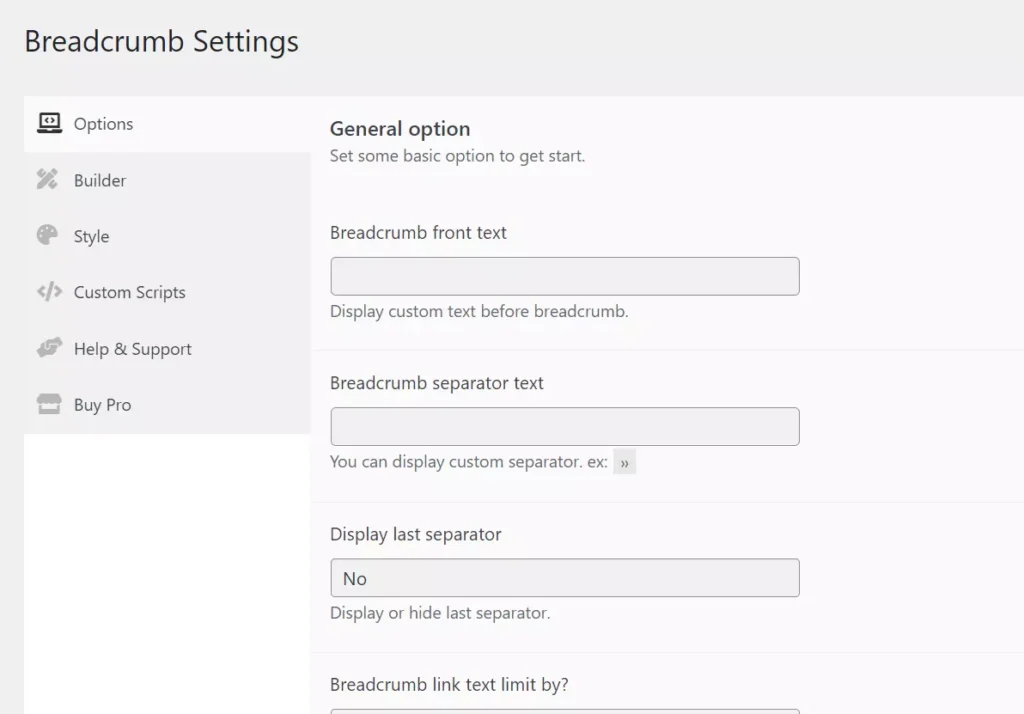
Breadcrumb

This plugin has the same number of users as Flexy. It also has a similar rating. It ships with six styles and features a breadcrumb builder tool that shows various attributes for posts/pages. You must build the navigation aid by choosing the attributes. The existing styles are beautiful. If you’d like to use custom JS/CSS for the links, you can add the same to the “custom scripts” section.
By default, the above two extensions will display the home text at the start of the breadcrumb trail. This plugin supports custom home text and lets users place the navigation links manually with a shortcode or by adding PHP code to the page. It can limit the title text to N number of characters.
SEO extensions
Many top search engine optimization plugins have this function built-in. To add a search engine parseable breadcrumb code to your website, you have to activate this function from the extension’s Settings page.

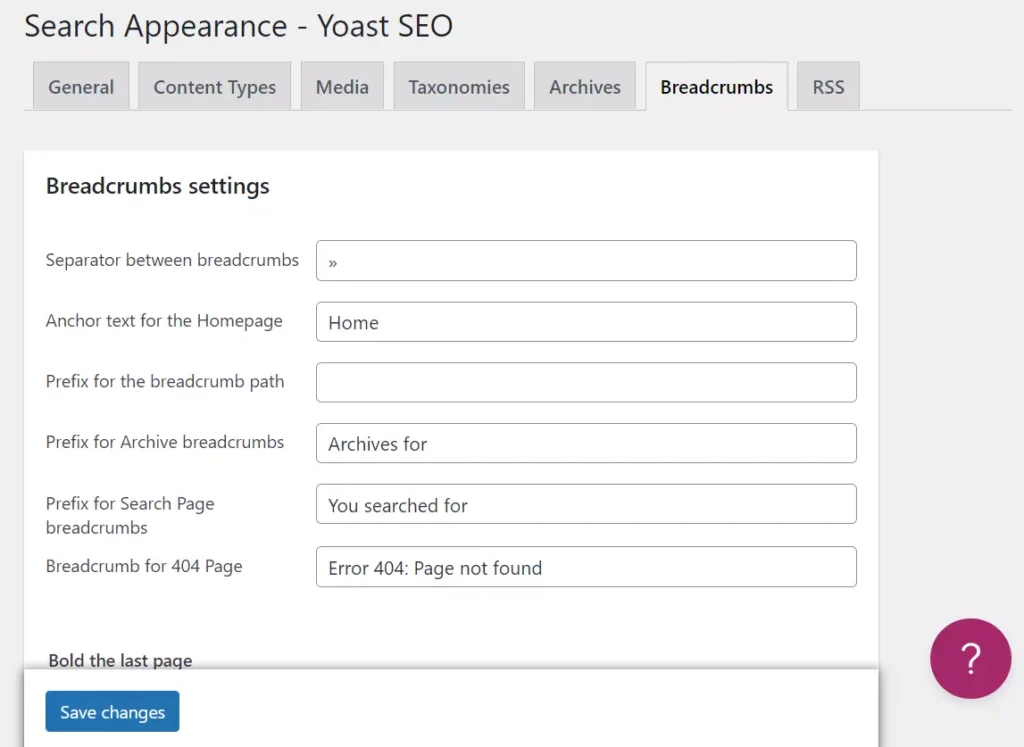
Yoast SEO and Rank Math SEO have a dedicated section for breadcrumbs on the settings page, where you’ll find a form with text fields to enter the separator, homepage anchor text, prefix for breadcrumbs, and the title for the 404 page. As in the above plugin, you can choose the taxonomy you want Yoast/Rank Math to use while creating the navigational aid. Rank Math’s breadcrumbs may not be displayed on the page, but the schema code is inserted between the <head> </head> HTML tags.
You have activated the plugin. What to do next? Google has launched a Rich Results Testing tool that lets you debug the schema code present on the page. You should test the schema on the page to learn that Google can parse/understand the code. If the tool validates your schema, you can relax or else you must use another extension.
Another good way to improve the large website’s structure and make navigation easier is to use a mega menu. These menus can link to as many categories and tags as you want. They’d be displayed when the user moves the mouse cursor on the mouse item.

