The header is an important part of a website. It features the website image/text logo, menubar. It can also have a search box or a widget that shows a 728 x 90 or 436 x 60 ad unit. Sometimes, you may want to hide the header in WordPress. WP doesn’t have a built-in option to discard the website’s header.
If you decide to modify the PHP files of the site, things may not work as you expect and your WP website may crash or you may remove the code that is responsible for injecting the title, meta description, canonical, robots meta tag. You shouldn’t take this risk. What is the best way to accomplish this task? The answer to this question is CSS. Below, we’ve shared a method that will let you strip the header from the site with the help of CSS.
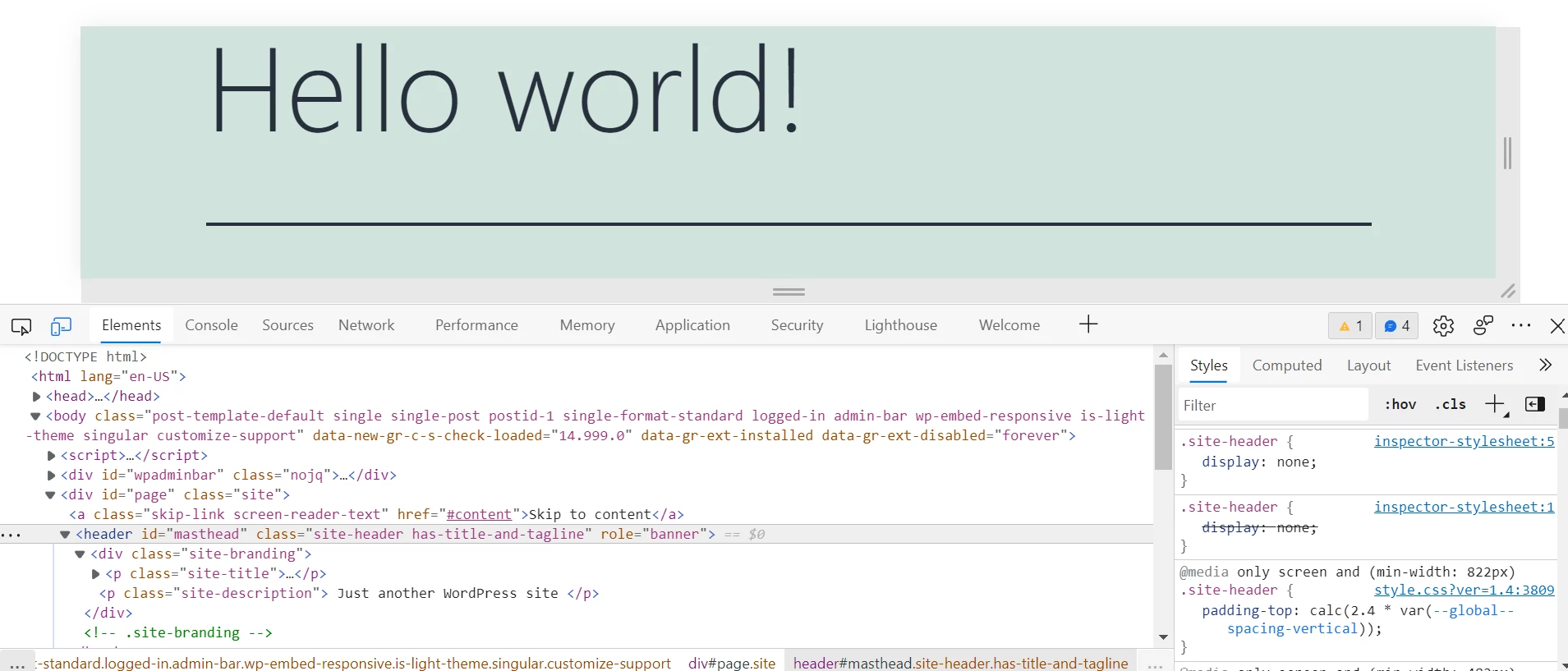
Move the mouse cursor to a blank area of the WordPress site’s header and right-click on it. Now, select the View Source context menu option. The browser will now display the page’s source code and the CSS classes with various properties. If the selected element is the child element of the header, click on the parent element to select it. Now, the browser will show the CSS class and property of the chosen element i.e. header. Copy the class name and replace XYZ in the CSS code below with the class name you’ve copied.
.XYZ{display:none!important;}
If the element has the ID, replace .XYZ with #XYZ where XYZ is the ID name.
Now, copy this modified code and paste it in the custom CSS area of the WordPress live customizer tool. If you don’t find the Custom CSS option in the live customizer, open the theme options/settings and search for the Custom CSS option. Now, paste the copied code and click the Publish/Save option. The header will now disappear from the site.

When should you hide the header?
I would recommend you not to do so unless you’re building a one-page site or a landing page. The objective of the designers/builders of the landing page is to increase the conversion rate by only showing what the users are looking for or want to see and a CTA. If you keep the header of such sites/pages intact, the visitor may click on the navigation links on the header and may not open the landing page once again. Thereby reducing the conversion rate.