Serve images in next-gen formats is one of the errors/warnings displayed by the Google PageSpeed Insights tool. According to the tool, you can fix this issue by using WebP pictures instead of PNG/JPG photos.
What is WebP, and why should you use it? JPG was invented in 1992/1993, and the PNG file was first created in 1996. In the last two decades, several new variants of JPG were created that reduced the size of the images to a nice extent. WebP format was created by Google in 2010. It is a next-gen format that results in lower-size photos without compromising the quality of the original picture. Its pictures are 20 to 40% smaller than JPG/PNG files.
The format became popular in 2015/2016 and is growing popular each day. The world’s most popular content management system i.e. WordPress started supporting it from 2021 onward. WP is not the only major software that supports WebP. Many browsers and CMSes now support pictures of this type. Page speed testing tools also ask users to use pictures of this format instead of JPG/PNG files on their pages.
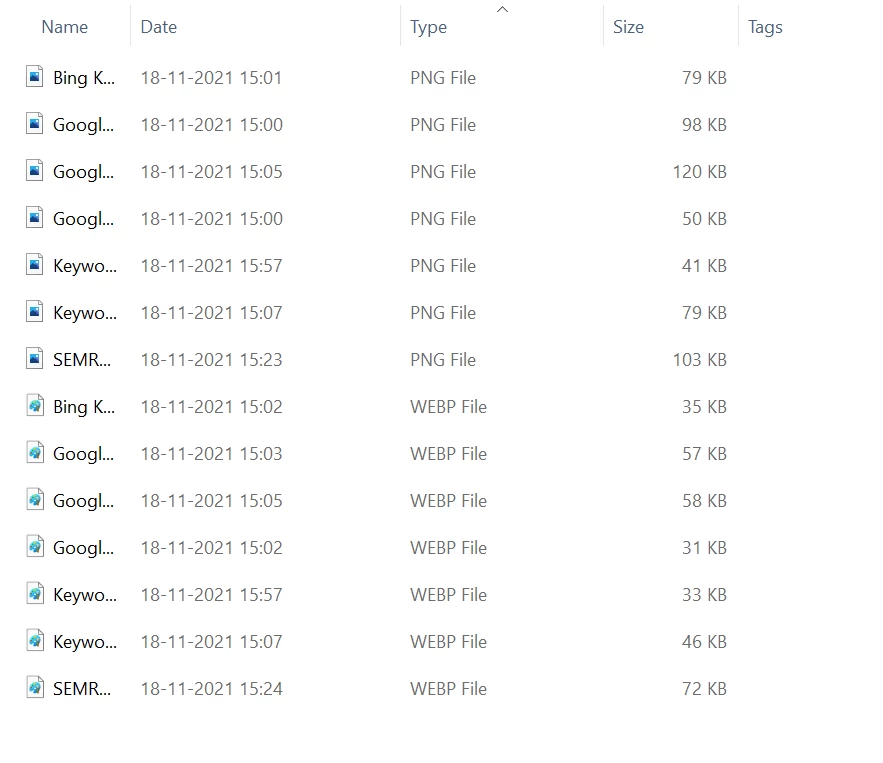
WebP vs PNG: In the screenshot I’ve shared below, the image files you see are nothing but the PNG files we’ve converted. See the size of both images.

With software
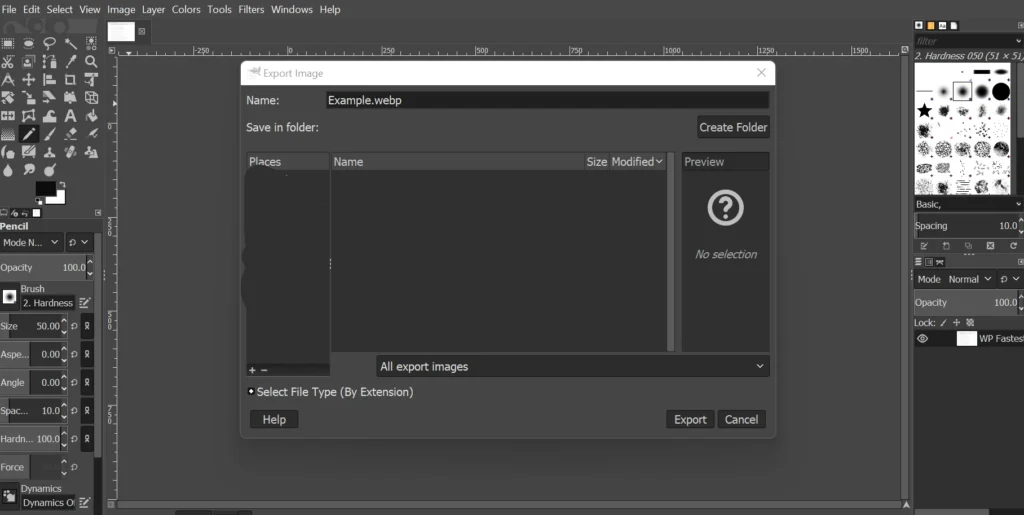
Software method: The MS Paint tool or the snipping utility that ships with the Windows 10/11 operating system doesn’t let you save a photo as a WebP file. Paid photo editing software such as Corel Draw and PhotoShop support this format, but they are expensive. What application should you use? The answer is GIMP. GIMP, aka GNU Image Manipulation Program, is a free photo editing software for Linux and Windows that supports every major format of photos, including WebP.

To fix the “serve images in the next-gen format” error using GIMP, all you have to do is open the image with GIMP, click on the File menu, and choose the “Export As” option. When you do so, GIMP opens a popup box. The popup box shows the directory structure and the file name in a text field. You must make one change i.e. replace the jpg, png extension with WebP and click the “Export” button. GIMP will now save the new WebP photo to the folder you’ve chosen. Replace the picture file that the Google PageSpeed Insights tool highlights/shows with the one you’ve exported with GIMP.
With a WP plugin
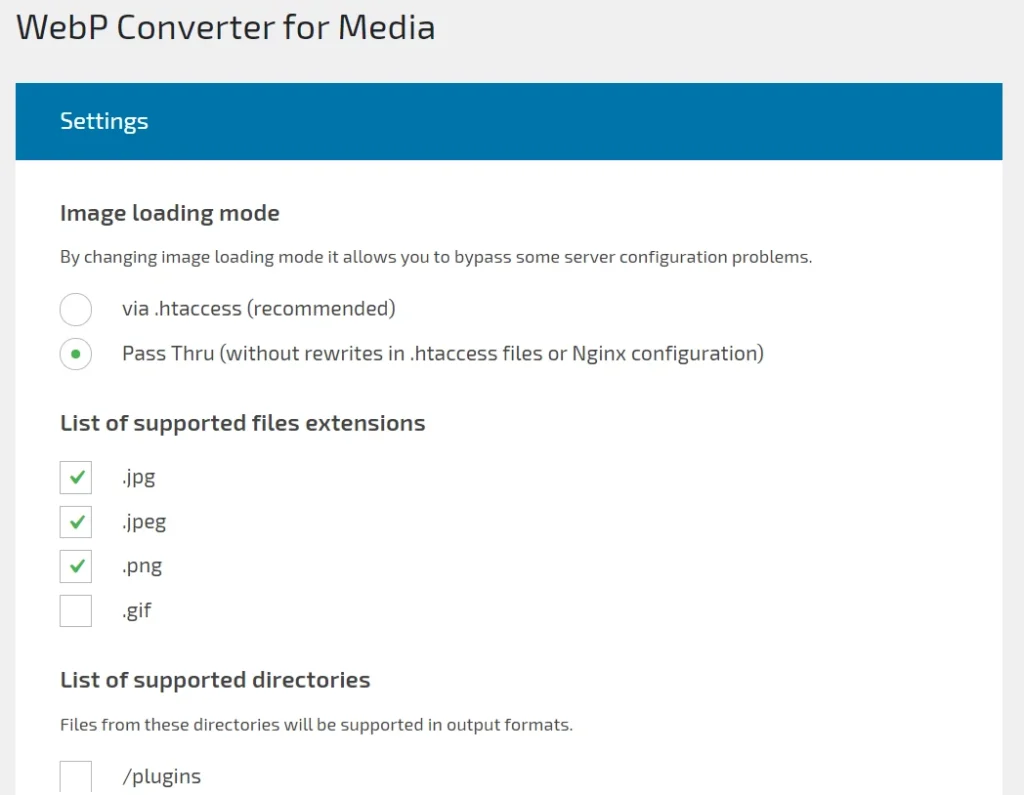
WebP Converter for Media

This plugin automatically creates WebP photos of pictures you upload or have uploaded via the uploads tool of the WordPress CMS and saves the same to a directory. When a visitor opens a page containing the image, the plugin will check if the browser of the visitor supports the latest format pictures or not. If the browser supports it, the plugin will send the WebP image instead of the JPG/PNG file to the browser.
The plugin lets you select the format of files it should support and allows users to set the compression level. WCM enables users to choose one of these two modules for converting images – GD or Imagick and has the option to enable the cron converter utility.