The latest edition of the Google Pagespeed Insights tool measures three important metrics of a website- LCP, CLS, and FCP. LCP stands for largest contentful paint. CLS and FCP stand for Cumulative Layout Shift and First Contentful Paint, respectively.
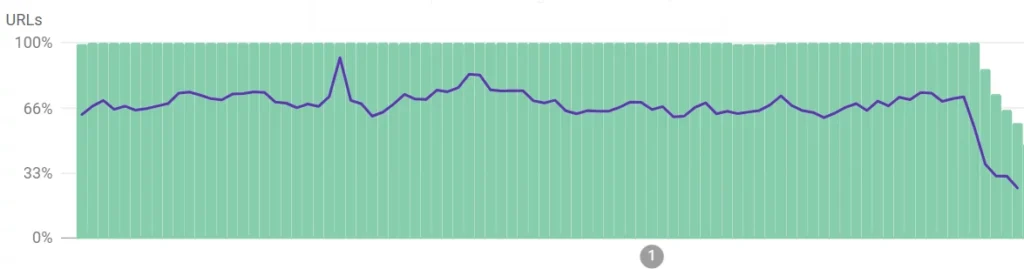
LCP is a metric that shows the time taken by a website to load its main content. The content can be an image or text, or both. Why shouldn’t you ignore this error or warning? This is what happened with one of our websites in the last 30 days.

As you can see above, the number of impressions (indicated by green bars in the graph) of the site started decreasing when the percentage of good URLs started falling (indicated by wave).
Frankly speaking, it is difficult for someone who has not built the theme to fix the LCP Longer than 4- or 2.5-seconds issue. If you add custom CSS or JS to the site, some of the site’s features may break or not work. In our case, the menu stopped working when we added a custom JS code to the template. The best solution to the LCP problem on WordPress sites is to ask the developer to fix this problem or use another theme. The quickest way to fix the problem is to change the template or use a plugin.
Change theme
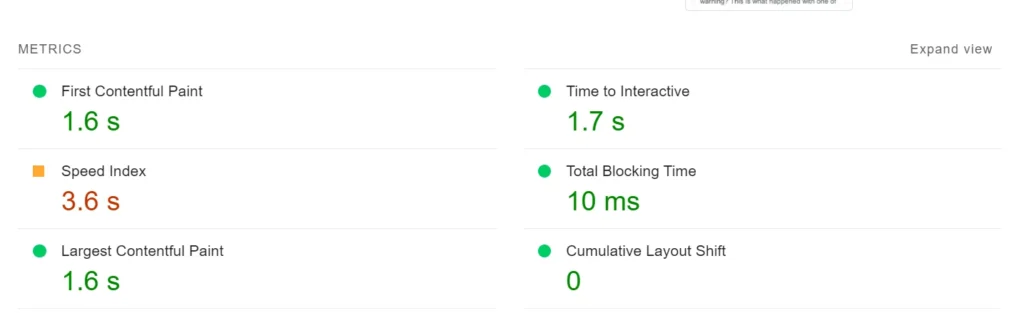
We had shortlisted GeneratePress Premium and Astra Pro and bought the Astra Pro, as Astra Pro was available at a discounted price, and GeneratePress wasn’t. Astra is a lightweight WordPress theme that lets users build various types of websites. Why Astra Pro and not Astra free? Well, the Pro edition of the template lacks the features we needed. This is the reason why we bought this theme. The template fixed all the Core Web Vitals issues on our site within a minute of its installation, activation, and setup. Here’s the proof:

Before switching to the new template, we used Genesis Sample. The theme was good until the search engine giant introduced the concept of LCP, CLS, and FCP. When pagespeed started displaying the errors related to these three metrics, the pagespeed score of the site using Genesis Sample dropped significantly. Although WP Engine introduced a minor update to Genesis Sample, which was supposed to fix the issue, we didn’t see any significant improvement in the site’s speed after updating the theme. The image we’ve shared above is of the site we’re talking about. What if you don’t want to buy Astra Pro or want to change the template?
Use WP Rocket
WP Rocket is a premium WP plugin that minifies CSS/JS files, caches the entire page, and generates critical CSS. What is the use of CCSS? According to web.dev, Critical CSS will ensure that the content above the fold is rendered quickly. In addition to creating critical CSS, WP Rocket also lets users optimize the database tables and reduces the number of HTTP requests by combining files. WP Rocket can also preload cached files and add expiry headers to the static files.
Use Jetpack Boost
Jetpack Boost is a free WordPress plugin that generates critical CSS for a website and inserts the same above the WP title (HTML code). The plugin can also lazily load images and defer non-important JS scripts. If you’re using a caching plugin other than WP Rocket, you can use Jetpack Boost to fix Core Web Vitals issue on your WP site. If the plugin doesn’t fix the problem, you will have to use WP Rocket, as there are currently no free plugins in the WP repository that can generate critical CSS.




