When you open any site, the web browsers will display a small image, the page’s title, and the site name on the tab. This image is called the “site icon” or “favicon”. This icon can be present in any folder of a website and must be included in the HTML with the help of the HTML tag “link”. If it is missing, the browser will display a blank tiny image next to the site name/title, and you’ll see hundreds or even thousands of 404 errors related to the favicon in the WordPress error log file.

The only way to fix this error is to add a favicon to the website. Many WordPress themes allow users to set the website icon from their settings page. The WP CMS also provides an option to upload and set the site icon in the WordPress live customizer tool. If this option is missing, you can add a favicon to the site manually by following the below steps:
Upload a site icon using the WP media uploader tool. Make sure that the image size is 512 x 512 pixels. Why 512 x 512 px and no other sizes? The WordPress content management system asks users to upload a 512 x 512 px image. Once you’ve uploaded the file, copy the file’s URL. If the file’s path is wrong, you won’t be able to see the website favicon. Now, change my_ikn_url to the one you’ve copied in the below code.
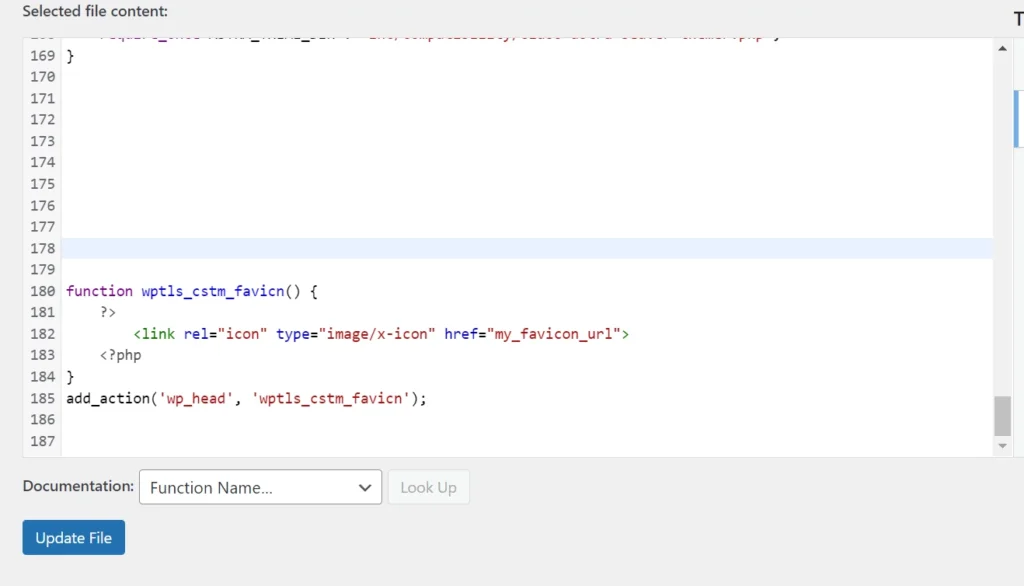
function wptls_cstm_favicn() {
?>
<link rel="icon" type="image/x-icon" href="my_ikn_url" />
<?php
}
add_action('wp_head', 'wptls_cstm_favicn');
Copy the modified code and paste it at the end of the functions.php file of the theme. Done!

If you have set the site favicon with the WordPress live customizer tool or using the above code, but the Chrome, Edge, or Firefox browser doesn’t display it, follow the below methods:
Clear the cache: Page caching plugins will store the copy of the entire page on the server and send the cached page instead of making WP regenerate the page. The site icon URL is present in the page’s HTML code. Before adding it, the page caching plugin may have cached the page. This cached page hasn’t expired, and the web server is sending this page as a response. As this page doesn’t have the link rel=" icon" code in its HTML code, browsers won’t show the favicon. Clear the cache using the page caching plugin’s purge option or delete the cache files manually to fix this problem.
Replace the corrupted file or fix the invalid file size issue: If the website icon’s code is in the HTML of the page and the code is valid, but the browser isn’t showing the favicon, you should replace this file with a new file. Make sure that the dimensions of this new file are 512 x 512 pixels and the name of the file is different from the earlier one.
Closing words: Favicon is not an important file, but you must fix errors related to it to keep the WP error log file clean. The only way to permanently fix this error is to set it manually using the code we’ve shared above or with the help of the WP live customizer tool.