Pop-ups can annoy visitors, but they can convert visitors into customers or subscribers if you show them at a particular or proper time. For example, when the visitor is about to leave the page, and the website displays a small window containing an opt-in form, the user may enter their details in the form and submit it. Here’s one more example. A website visitor has been reading your post curiously, and your website shows a pop-up when the user has reached the last paragraph. The pop-up has an affiliate link, and the user clicks this link and buys the service or product with your affiliate URL. Creating it from scratch is difficult and making the site display them at a specific time isn’t easy. The WordPress plugins we’ve shared above will let you create them from the WP dashboard with a few clicks of a button and allow you to set display/trigger conditions.
OptinMonster

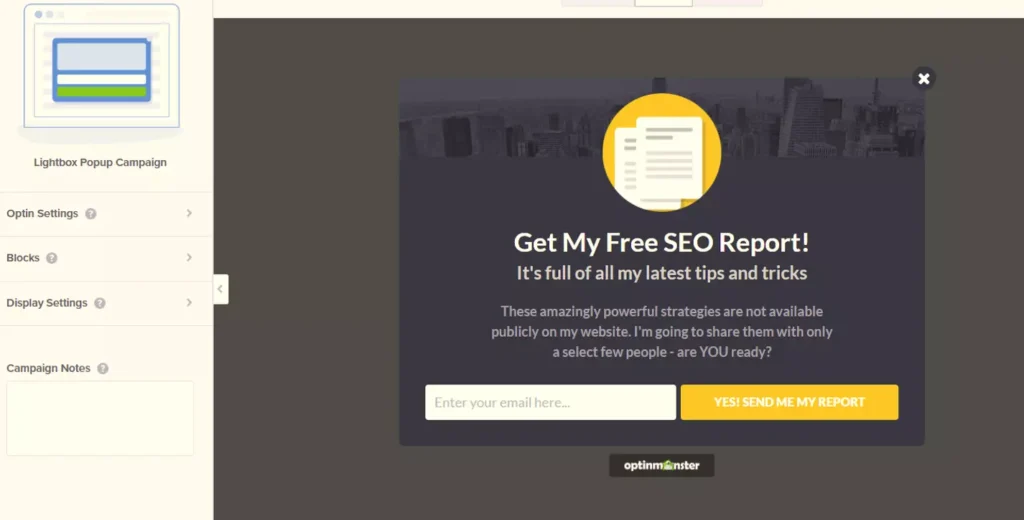
OptinMonster is a powerful WordPress plugin for creating beautiful opt-ins and pop-ups. It has an exit-intent function that shows a pop-up when the user is about to leave the page. It can detect the user’s inactivity and display a small window when the user is not interacting with the page.
OptinMonster can also show a small window containing an opt-in form when the users are on the page for a specific time. It comes with a powerful drag-and-drop builder tool. The tool comprises a canvas and elements you can add to the pop-up. The elements are video, stylized text, icon, button, etc. OptinMonster supports over 25 animation effects. You can add effects to the modal to make it more interesting. It supports integration with many email marketing services.
Bloom

Bloom is an excellent alternative to OptinMonster. It has a trigger feature that will make the plugin show a small window once the trigger’s condition is met. Bloom lets you create the following types of triggers:
Inactivity: When the website visitor is not active for a specific time, Bloom will display a modal.
Post bottom: When the user has read the entire post, this trigger will be invoked.
Comments: Want to display a pop-up when the user has commented on your post? Use this trigger.
After purchase: If the user purchases something from your website, the plugin can display the pop-up immediately.
ElegantThemes Bloom can open the small window only on some pages or all pages of your site or when the user is browsing your site on a phone or PC. It ships with over 95 pre-designed templates and supports 18+ email marketing services. You can customize the template by adding a border, or image, changing colors, applying animations, changing font family/font size, etc. Bloom supports A/B testing and can close the pop-up automatically when the user has filled and submitted the form inside the dialog box.
Popup Maker

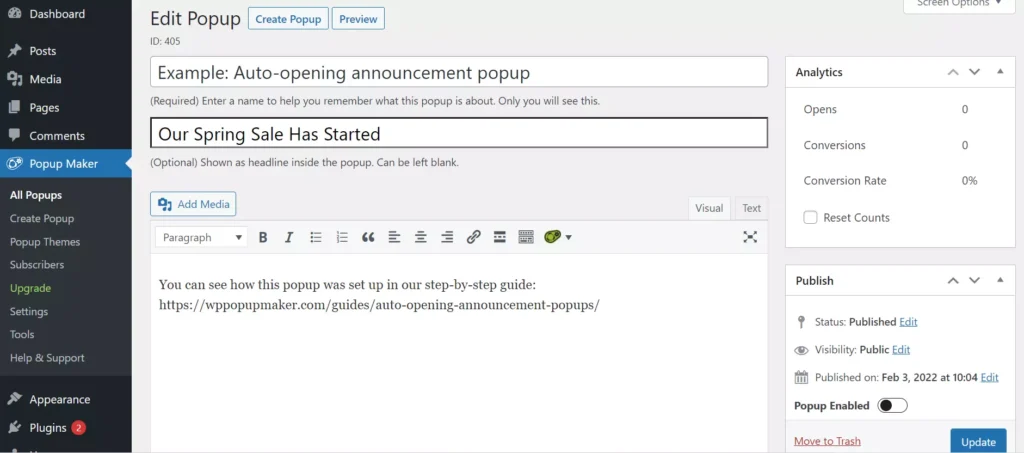
With this extension, you create pop-ups the same way you created a post with the classic WordPress editor. Below the TinyMCE editor, you’ll find the modal’s settings panel. The panel has these five tabs – Triggers, Targetting, Display, Close, and Advanced.
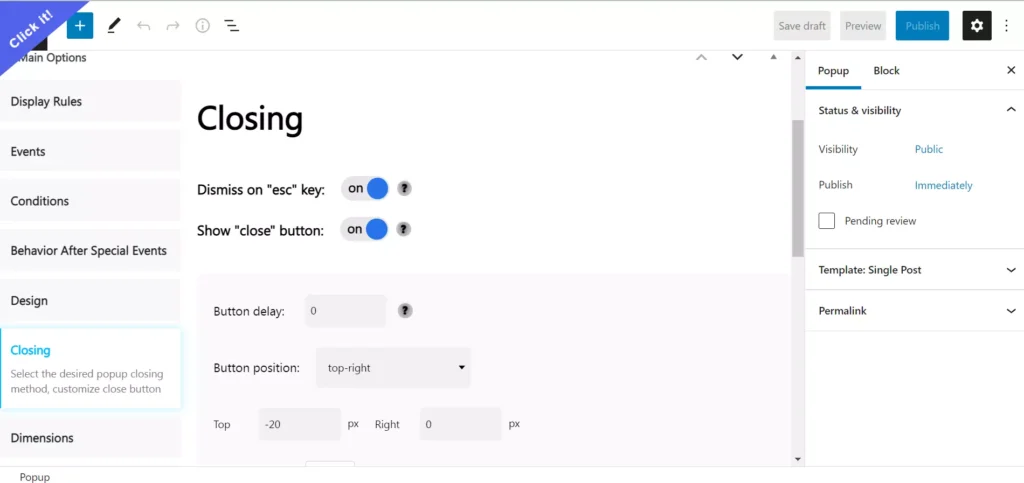
PM supports these three types of triggers – click open, form submission, and time delay/auto open. You can configure it not to display the small window once the user closes it, when the form is submitted successfully or when the user has opened your website on a phone/desktop. When the trigger condition is met, this plugin can display the pop-up at the center of the browser, bottom left/right, or at the top of the page. Some users will click the close button on the dialog box immediately. To prevent this, you can make PM show the close icon after some time.
This plugin comes with these six themes – lightbox, enterprise blue, cutting edge, hello box, framed border, and soft blue. It also enables you to create a theme from scratch. It has a basic subscription management system built in. You can see the list of users who have subscribed to your newsletter in the WordPress dashboard. PM displays the number of times the small window was opened and shows its conversion rate.
Popup Builder

PB is an excellent alternative to the above plugin. It lets users build pop-ups with the Gutenberg editor. As in the above extensions, it shows options for the modal below the editor. PB allows you to create and manage display rules and supports these events – on load, on click, on hover, set by CSS class. You can configure it to do one of these things after a special event – open an URL, open/close a pop-up, etc.
PB features a designer utility. The designer lets you set the border for the pop-up, add a background color or image for the dialog box, etc. PB can show a floating icon/button on the page if you want users to trigger the small window manually. You can customize this icon or button. PB lets users add custom JS/CSS code to the dialog box, and it includes a toggle option to enable/disable the counter. It allows you to customize the “close” icon. Like MailPoet, this plugin lets users send the newsletter to their subscriber’s email ID from the WordPress dashboard. You can make PB insert the modal to the newsletter/email template.
Brave

Brave is an excellent alternative to the two free plugins we’ve covered above. It has a powerful builder tool that lets you create attractive pop-ups containing these elements – shapes, buttons, images, form, list, and form. The builder ships with over eight shapes, and it lets you fill the shape with the color of your choice. Brave supports three layouts and nine positions. You can also create a custom position in Brave.
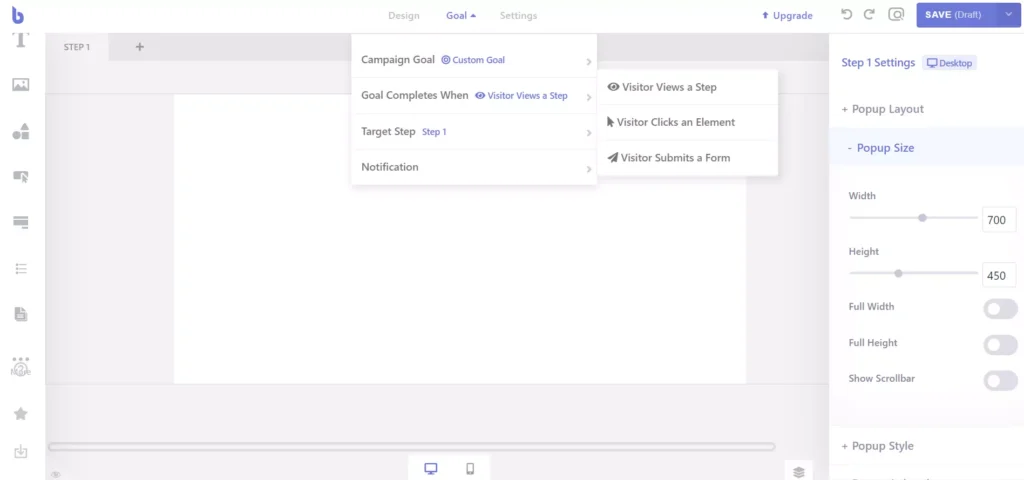
The free edition of Brave supports these three triggers – on page load, on click, and on time spent. It enables you to set the condition for displaying the dialog boxes to the user who has closed the dialog. Users can configure Brave to show the dialog box only N number of times during the day, month, etc. In Brave, pop-ups can be linked to goals. The goal will be accomplished when the user does one of these three things – visitors view a step, click an element, or submit a form.

