The image taken with a smartphone can be 1+ megabytes in size. If you upload and embed it in the WordPress page and the visitor opens this page, the web server will have to transfer the site’s assets, including the image, to the visitor’s browser. Not all users across the world have access to a fast internet connection. To ensure that your site’s speed is not affected in any manner by the photos, you can use the following WordPress extensions:
Smush

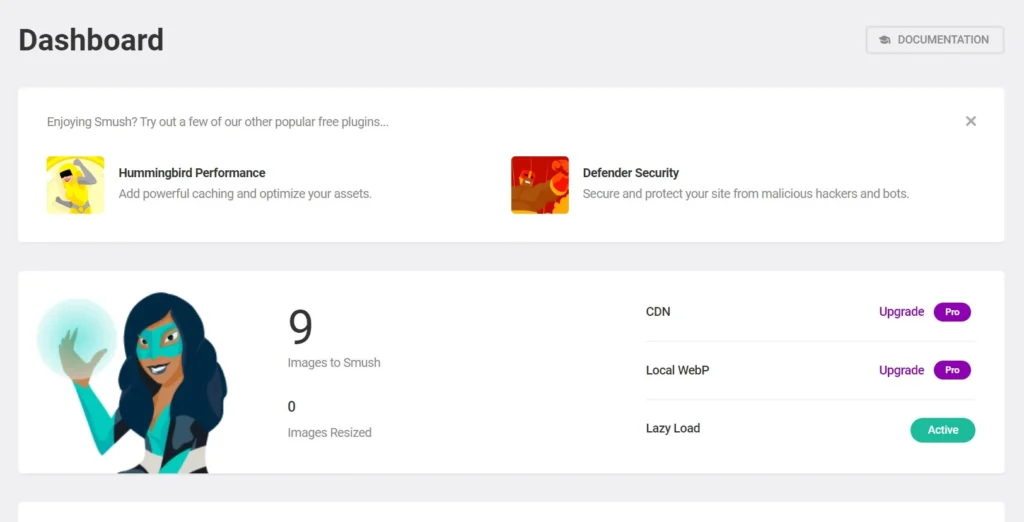
Smush is one of the oldest WP photo optimization plugins in the WP repository. It can identify photos in the WP uploads directory and display the count of pictures that you can optimize. It can work on multiple JPG/PNG files without your intervention.
Smush can resize pictures of the incorrect size and regenerate thumbnails. It comes with the native lazy load function. You can select the formats you want to lazy load. Smush supports the WP uploads directory and enables you to choose the folder on the server where there are unoptimized images. It can work with the WP Bakery page builder and shows the optimization stats in the Gutenberg editor.
EWWW

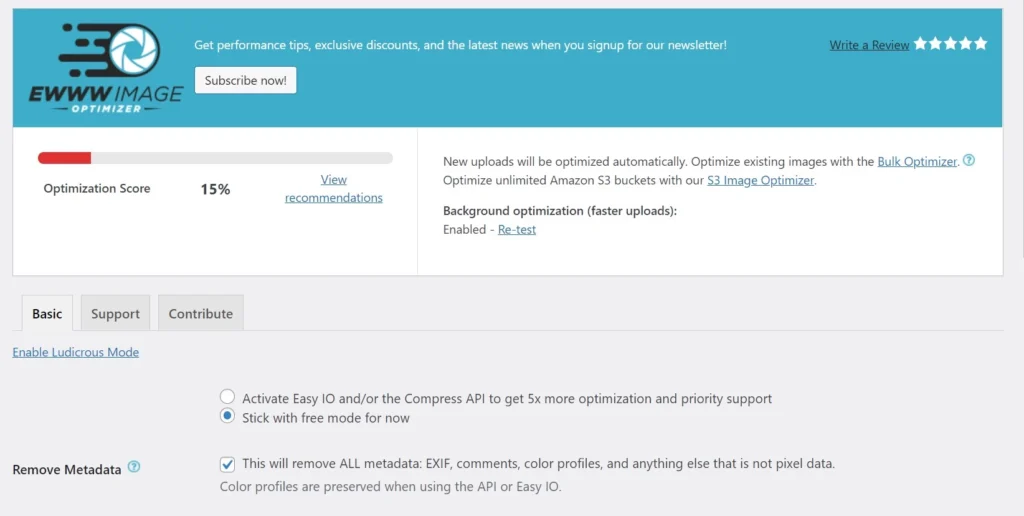
EWWW reduces the size of photos by removing useless details from the file. The details include the EXIF information, color profile, comments, etc. EWWW can also resize the images, ensuring that the photographs look perfect on the post or the page.
EWWW comes with the lazy load function. It can also convert pictures to WebP format without making you generate or create any API keys. In addition, it can also add missing dimensions to the photographs. EWWW analyzes the pictures and creates an optimization score for your website. The score is poor if it is below 30 and excellent if it is more than 75. Besides the score, you will find a link “view recommendation”. If you click this link, EWWW will show tips to improve the score.
Imagify

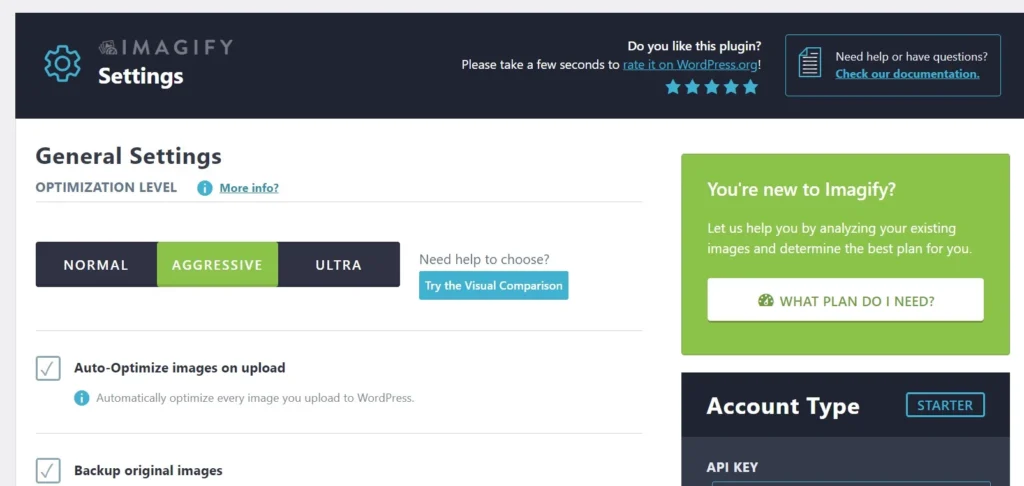
Imagify will show its options only after you create an account and enter your API key. It can generate the form automatically when you enter your email ID in the modal the plugin shows on its settings page and click the submit button.
Imagify can automatically optimize the photos you upload, and it can also strip unwanted data from the pictures. It can also generate WebP pictures on the fly and replace PNG/JPG files with it. Imagify can detect the WP template you’re using and automatically optimize its photographs. It enables you to select the optimization level. You can choose these levels in it – Normal, Aggressive, and Ultra. This extension can also replace the img HTML tag with the picture tag automatically. EWWW and Smush cannot do so. Is Smush better than this extension, or vice versa? Go through our article Smush vs Imagify to get the answer.
Optimole

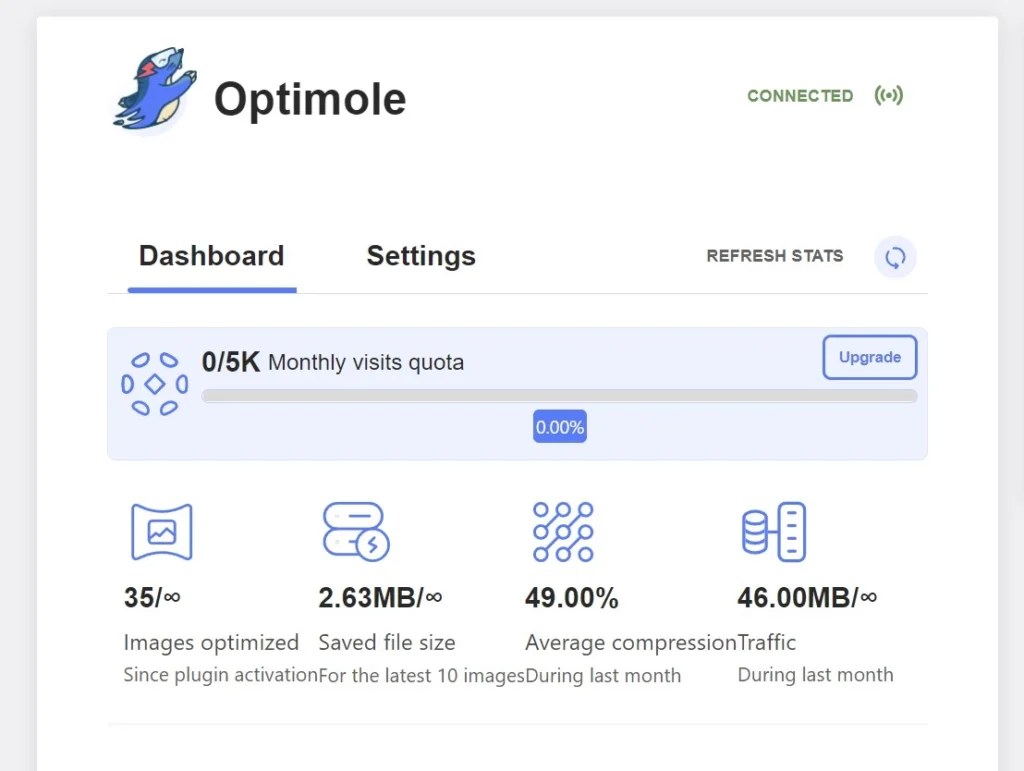
Optimole is an excellent alternative to the extensions we’ve shared above. The above plugins may require manual intervention, but if you’re using this one, you can simply install it and relax. Optimole comes with pre-configured settings, and it can automatically optimize all photos on your website. It comes with the following toggle options:
- Enable replacement, scale pictures, and lazy load.
- Activate smart cropping, retina, and resize.
- Activate generic lazy load placeholder, etc.
Optimole can optimize pictures conditionally. You can configure it not to optimize or lazy load photos whose name contains a specific word.
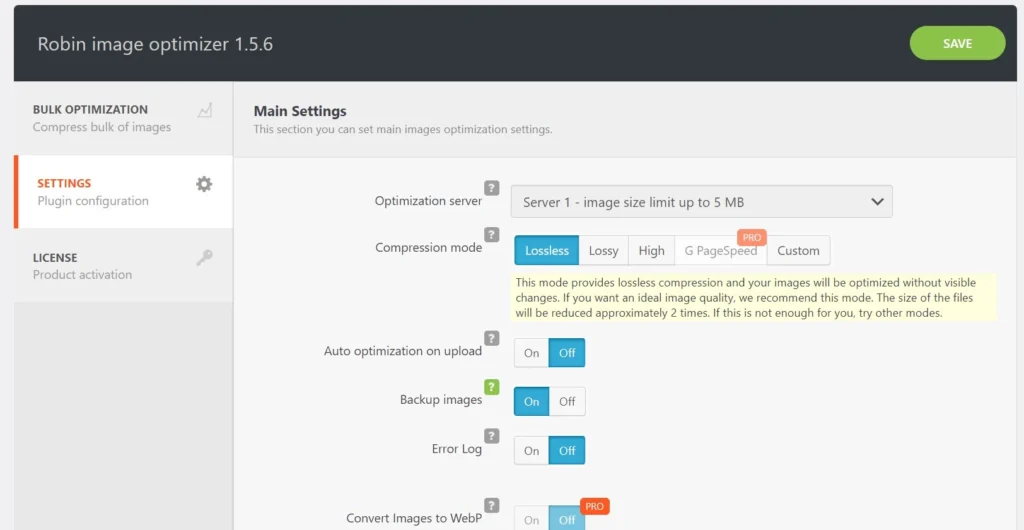
Robin

Robin is similar to EWWW but has a different UI. Its settings page shows the number of photos that you can compress/optimize and a button to run the optimizer. When you click the button, Robin will show an option to run the optimizer right now or schedule the task. Along with the total number of photos, this extension displays the total size of unoptimized pictures, and once it is done compressing the images, it shows the size of the compressed images. The plugin also shows a log below the statistics.
What does the log data show? Pictures size, size before compression, WebP size, current size, overall saving, etc. This extension enables users to change the compression mode from lossless to lossy, high, or custom. You can configure Robin to back up the original photographs, resize large pictures, remove EXIF data, etc. If you’re scheduling the image optimization task, you can make the plugin resize N number of pictures at a time.
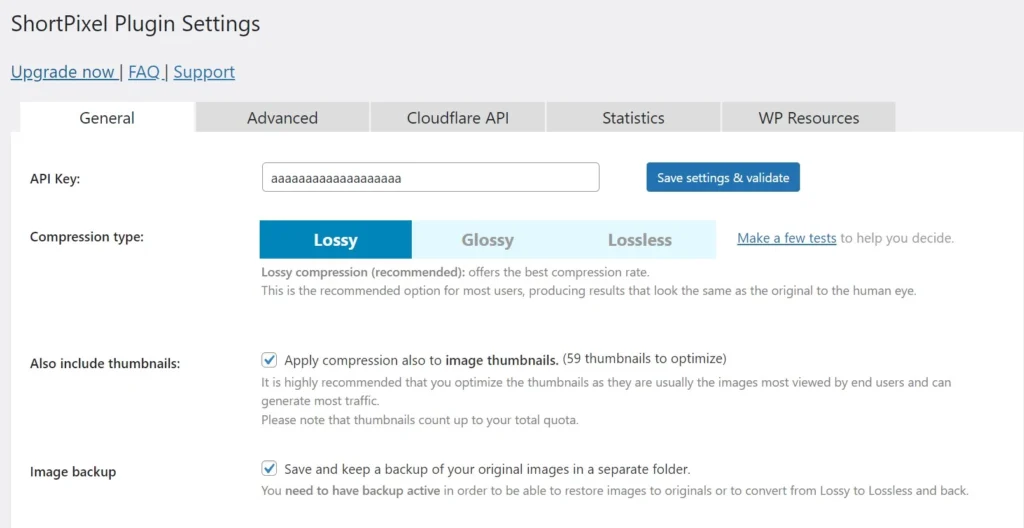
ShortPixel

ShortPixel is similar to Imagify. You must enter the API key to unlock the settings interface options. The plugin will send the API key to your inbox once you enter your email ID and submit the form ShortPixel shows when you click its settings option. ShortPixel supports these three compression types – glossy, lossless, and lossy. It can automatically convert PNG images to JPG and remove EXIF data from photos.
Like the above image optimizer plugins for WordPress, ShortPixel ships with a photo resizer function, and it can back up images to a folder before applying its compression algorithm to them. ShortPixel can optimize thumbnails, PDFs, retina photographs, etc. It supports Cloudflare and has a statistics section where you’ll find the following details:
- Display space saved by ShortPixel.
- Bandwidth saved by the plugin, etc.
What are the other ways to optimize WordPress images?
Use Imagick: Imagick is a command-line tool that lets you resize or convert pictures of any format. The command may look confusing, but it is not. You have to change the file name, change the file extension (if you want to convert the picture to another format), and press the enter button after copy-pasting the command in the terminal.
Use WebP format: Desktop software such as GIMP can easily convert photos from JPG or PNG format to WebP format. WebP pictures are significantly smaller than photographs of other formats. With the WebP plugins for WordPress, you can convert existing photos on the server in the WordPress uploads directory to the WebP format.
So these were the best WordPress image optimization plugins WP users can use to reduce photo sizes, fix dimension issues, etc for free. The free edition of the extensions works well. Their pro version offers some extra image optimization features that you may find useful.

