Looking for a WooCommerce theme and found Woostify in the WP repository? Woostify’s rating is good, and its description is even better but is the template as good as claimed by its developer? Is it good for building eCommerce stores? Let’s find it out.
Claims made by the developer
Size: If you have a technical background, the first thing that may come to your mind when you hear the word “e-commerce” is the size of the page. eCommerce websites are heavier than blogs. Woostify, in contrast, is a lightweight WooCommece theme. As per its developer, the size of pages generated by it is below 30 kilobytes.
Speed: The template loads in under 1 second and has excellent Pagespeed and GTmetrix scores i.e. 80+. It doesn’t have jQuery code and uses vanilla JavaScript. Does it make any difference? Not much, as JS doesn’t create an object like jQuery, and the extra request in the header for jQuery files can be managed with a caching plugin.
Settings page and options

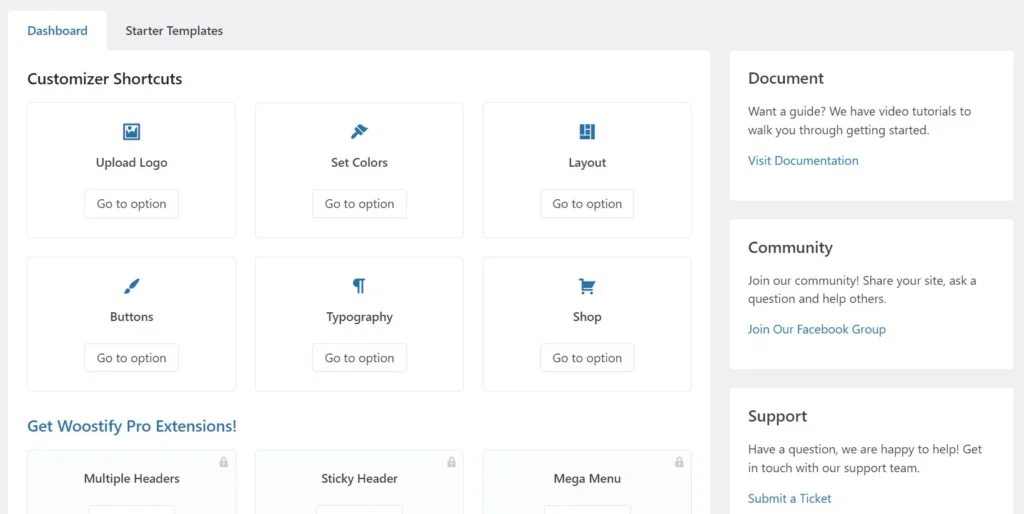
Woostify settings page contains a tabbed interface. There are two tabs in the interface – Dashboard and Starter Templates. To use the templates, you should install the library extension. The theme automatically installs the extension when you click the “install” button. After it installs the library extension, it will replace the “install” button with the button “activate”. You must click this button to access the library.
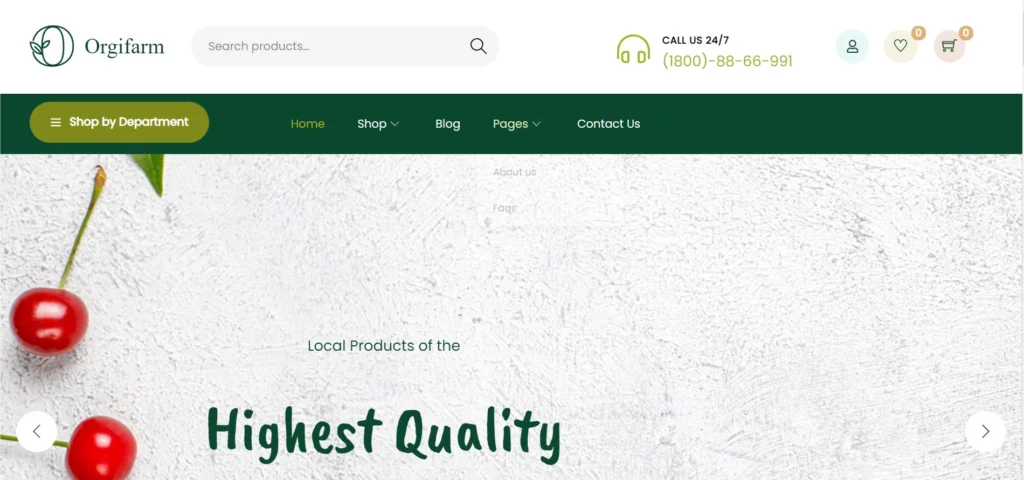
Woostify has a wizard-based “starter sites” importer. Its free users can import up to 3 starter sites. The Pro users get access to more “starter sites”. Here’s the screenshot of one of the starter sites:

On the settings page, you’ll find a link to the theme’s official Facebook group, a contact form where you can post your issue, open the documentation/knowledgebase, etc.
The Dashboard tab has shortcuts to these WordPress live customizer options – upload logo, set colors, layout, buttons, typography, shop.
The dashboard also boasts shortcuts to these Pro features –
- Multiple headers, sticky header, mega menu, Elementor bundle.
- Header footer bundle, WooBuilder, Ajax product filter, Ajax product search.
- Size guider, Advanced shop widgets, buy now button.
- Quick view, Variation swathes, sale notification.
Woostify won’t install any extension automatically, but to build an eCommerce site with it, you must install the WooCommerce extension, and to make your eCommerce site more powerful, the theme prompts you to install these extensions:
- Contact Form 7, Instagram Feed.
- TI WooCommerce Wishlist, Variation Swatches.
- Elementor.
So, these are the options you will find on the settings page. The main settings of the theme are located in the WordPress live customizer tool.
Live customizer options
When the template is active, you’ll find over a dozen new options in the live customizer tool. The options are grouped into many categories. The categories are – layouts, buttons, colors, typography, and performance.
You can customize the container, header, top bar, blog page, footer, sidebar, and sticky footer bar from the Layouts settings section. The template enables you to set a custom width for the container and a different container for the page, single post, and archives. It lets you set a background color or image for the container. Let’s talk about the top bar. The top bar has three sections – left, center, and right. The top bar won’t be displayed unless you enter content in these three sections. The content can be text or hyperlinks. You can increase the height of the top bar, but you cannot change/modify the margin/padding.
Woostify can show the search icon in the header and display the mobile/tablet version of the header when the display width is X pixels. If you want to display categories somewhere else on your site and not in the header, you can do so because the WP theme lets you hide the menu in the header.
Themes such as Astra or Hello have a single page with a structure similar to a stack. You can move the items such as featured image, post title, and post meta below or above each other and hide any of the items or all of them. Woostify lets users control the visibility of the sidebar on various pages from one interface. It doesn’t have a grid-based footer builder, but can show up to N number of columns and have custom text (copyright text). It has separate settings section for the mobile menu. You can configure the template to hide the search box and category links.
The template includes different product page styles and lets users enable the page header. You can adjust the top/bottom padding of the header or set a background color/image for it. Woostify can show breadcrumbs on the page header. Another interesting feature of this template is its ability to show a bar on the footer on mobile or desktops. Users can configure the WooCommerce template to hide the bar when the user is scrolling down and show or hide the bar on the cart, product, or single post page. The bar can display the following items and an icon next to the item name:
- Shop, wishlist.
- Search, cart, shortcode.
The bar can have a custom background, text, and icon color.
The WooCommerce template lets users activate the transparent header for 404, search, archive, single post, shop, and product page. You can also set a logo for the transparent header in it.
The performance category lets you enable/disable the following features:
- Dynamic CSS.
- Local loading of fonts.
- WooCommerce blocks CSS.
The color category allows you to change the theme, accent, and link colors, and from the buttons section, you can change the border radius and color of the global button.
Speed
Woostify, as claimed by developers, is a pretty fast theme, but when WooCommerce is active, it gets slower. The size of the pages will also increase a bit.
Pro features
The free edition of the template ships with many options. What about the Pro version? The Pro edition comes with four different product page styles and supports three product listing layouts. It supports multistep checkout and is compatible with multi-vendor WooCommerce plugins. Woostify Pro is modular. Thus, you can activate only those functions you want to use. The template lets users put content/widgets anywhere on the site using its hooks module.
Are there any better alternatives to Woostify?
Yes, Astra or Flatsome, and when it comes to choosing one template among the two, we recommend Astra. You can use one license to activate the $49 Astra Pro on multiple sites. The $49 Woostify Pro template supports one theme only. Unless you purchase an additional license of Flatsome by paying $59, you cannot use it on more than one site.

