Free WordPress themes may be well-designed, but their elements may not look great. A plugin may add a powerful widget to your website, but the widget’s design is poor. In these two or similar situations, you can either use the browser developer tools to play with the CSS code of the extension/theme or use a WordPress CSS plugin.
The Cascading Stylesheets extensions available in the WP repository have basic features, or they will only let you paste the custom code you’ve written. They will insert the code in the header/footer of the website. Premium WP plugins offer advanced features. 3 to 4 premium Cascading Style Sheets extensions are available for WP. The best plugins among them are Yellow Pencil and CSS Hero. Below, we’ve compared the features and pricing of these WP products so that you can figure out which extension is better.
CSS Properties: The two plugins allow you to add a border to an HTML element. This border can have round, square, etc edges and the color of your choice. You can configure the plugins to show only the top/bottom/right/left border. The extensions enable users to change the font family/size/color of the text. They let you change the background/foreground color or orientation of an element. They also allow you to add a shadow effect or apply a filter to the element.
Media Queries: The two WordPress Cascading Sheets editor extension not only let you preview your website on devices of different widths but also have the option to create a custom dimension. This feature in Yellow Pencil is called Breakpoints, and in CSS Hero, it is known as Media Query Manager.
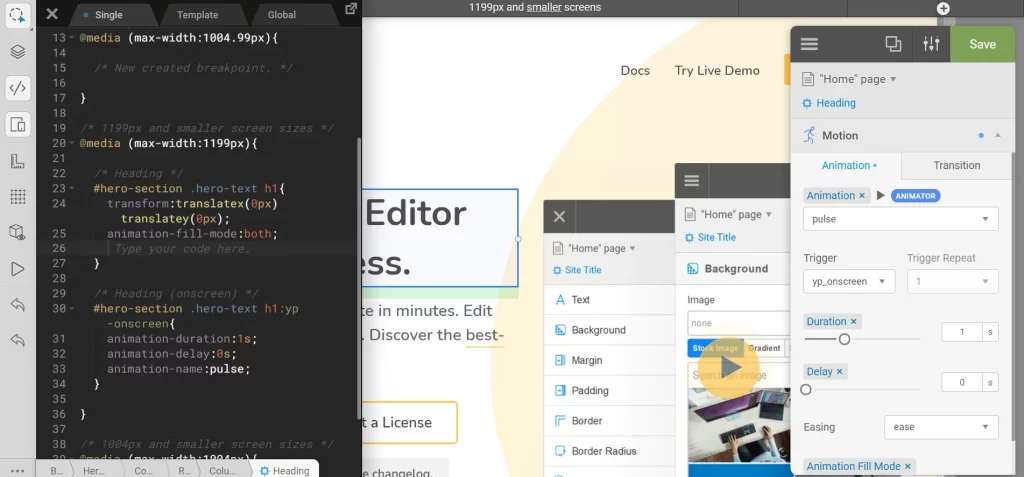
Animations: You can animate an element of your choice with the two extensions by clicking on an element, selecting the animation option, and configuring the options as per your requirement. CSS Hero and Yellow Pencil support many fade-in and on-reveal animations. You can specify the time for which you want the element to animate. Users can also set a delay time. Delay time ensures that the element will animate only after the delay time you have set. Yellow Pencil comes with an Animation Manager tool through which you apply multiple effects to the same element and increase/decrease the duration of the animation by simply changing the size of a horizontal box.
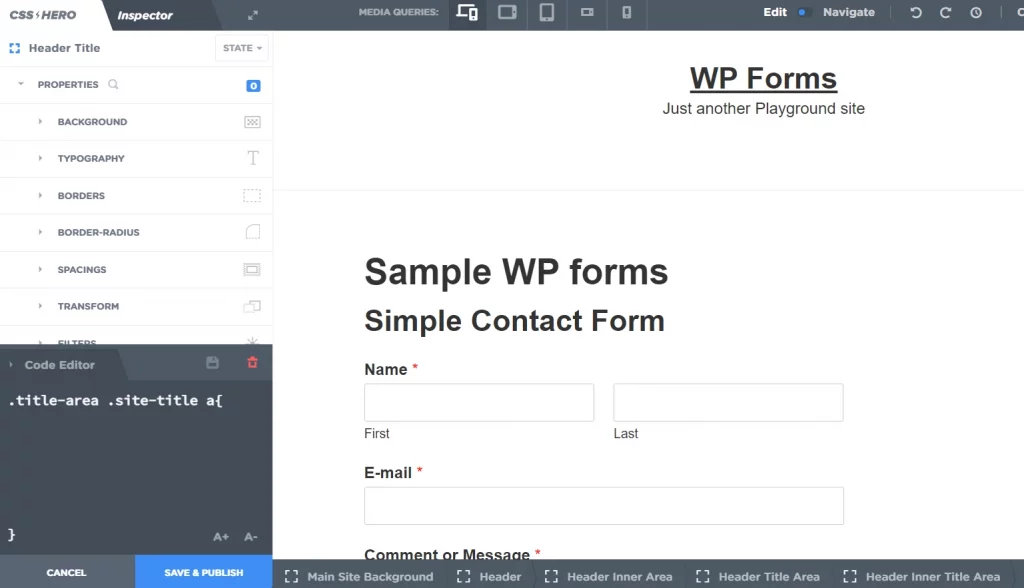
Editors: CSSH and YP ship with the Cascading Stylesheets editor tool. When you select an HTML element, the plugin will automatically populate the editor with the CSS code of the chosen element. When you make any changes to the element’s existing style, the changes will not only be reflected on the page in real-time but the CSS code the editor displays will also be changed. The two WordPress Cascading Style Sheets plugins support a feature called templates. When you create a template, you can reuse it.
Undo/redo: Don’t like the style you’ve just applied? CSSH and YP let you redo/undo the changes you’ve made to the element with just a few clicks of a button.
Measuring tool: The two WP plugins ship with a measuring tool that shows the dimensions of any element you have clicked.
Wireframe: This module of Yellow Pencil lets you work on layouts. CSS Hero doesn’t ship with this feature.
Color scheme: Yellow Pencil creates a card that shows the color scheme of the page.
Frankly speaking, the above three features are useless for a novice user who want to simply customize the appearance of an HTML element.
Screenshots


Pricing
CSS Hero comes with four subscription plans – Starter, Personal, Pro, and Lifetime Pro. Priced at 19 to 29 dollars, the Starter plan supports one website. The Personal and Pro plans of CSS Hero support 5 and 599 websites, and they cost between 49 and 199 dollars. The Lifetime Pro plan lets you use the plugin on unlimited sites, and it is priced between 179 and 599 dollars. The Starter, Personal, and Pro plan license validity is one year. The license of the Unlimited plan will never expire. The Pro and Lifetime Pro plans support WP multisite. The remaining two plans don’t support WP multisite.
Yellow Pencil is priced at 26 dollars. To use it on more than one website, you’ll have to buy more copies of Yellow Pencil at the same cost.

