Want to build a website with Divi page builder or Webflow but can’t decide which platform you should use? Below, we’ve compared the two tools. Let’s find out which utility is better for building websites.
Usage
To use Divi, you must buy a hosting plan, install WordPress CMS using the hosting company’s one-click installer tool, and to use Webflow, you have to register an account. Hosting is included in the subscription plan.
Speed
Divi opens instantly in browsers. Webflow takes a few seconds to several seconds to load the pages you’ve built with it. While it is loading the design, you’ll see a circular progress bar. Although it takes a few seconds to load, once the tool is ready, it is blazing fast. Divi is quick as well. The elements you add to the page, and the changes you make to them are rendered quickly.
UI

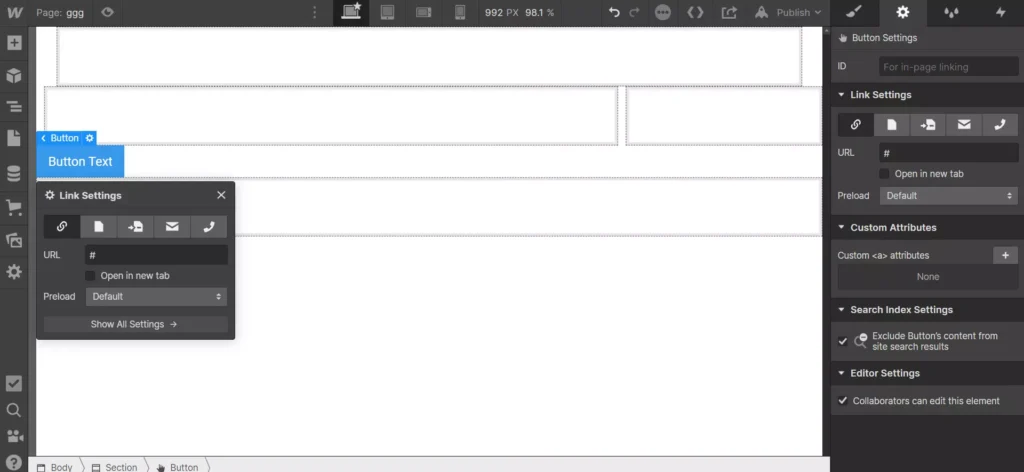
Divi is a WYSIG page builder. When you click on a section or element on the page, it shows a popup box with 40+ options. Two or more popups produced by the page builder may or may not have almost the same options. Webflow displays a panel on the right side and its editor on the left side. When you click the element displayed on the page opened in the editor, the panel’s settings will be updated with the values.

The advantage of this panel over Divi’s options panel design is that you can quickly change the values and see the values you had set while customizing the element. Divi lets users click on the option accordions to see the values of the elements. It remembers the last setting that you were playing with. It will open the setting automatically in the popup.
Options
Divi has more options than the page builders you’ll find in the WordPress repository. Webflow is not far behind it when it comes to options. For proof of this, let’s look at the text customization options of the two tools. You can change the following properties of text:
- Font, font weight, font style.
- Text color, text size, text-shadow.
- Convert text to heading h1 to 6.
- Change the heading font, size, color.
- Margin, padding, border, border style.
- Box shadow, animation style.
- Conditions, visibility, scroll effect, z-index, etc.
Layouts
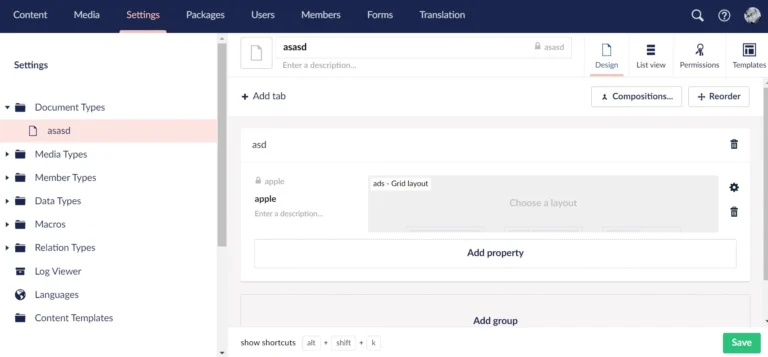
Using pre-designed layouts is the fastest way to build pages. Divi has a marketplace where you can find many attractive layouts. Webflow doesn’t have as many free layouts as it does. If you don’t find a layout suitable for your website, you can create designs from scratch with it and Divi. In Divi, you work with rows and columns. In Webflow, users work with sections, containers, grids, and columns.
The WordPress theme will highlight the places with a plus-signed button where you can insert rows and columns. Webflow will insert the element in the blank page when you choose a layout element from the panel. For example, if you select the element section, it will put the section on the page. To add a new section, you must click on a blank part of the page.
The two tools let users reuse layouts. In Divi, you can add a layout you’ve built to the library. Reusable blocks in Webflow are called Symbols. You can see what your designed page looks like on mobile devices, desktops, or tablets by changing the view in the two tools. You can also see the structure of the page with these two tools. While browsing the page structure with the two utilties, you change the position of the entire row, column, section, or element by dragging and dropping them.
Elements
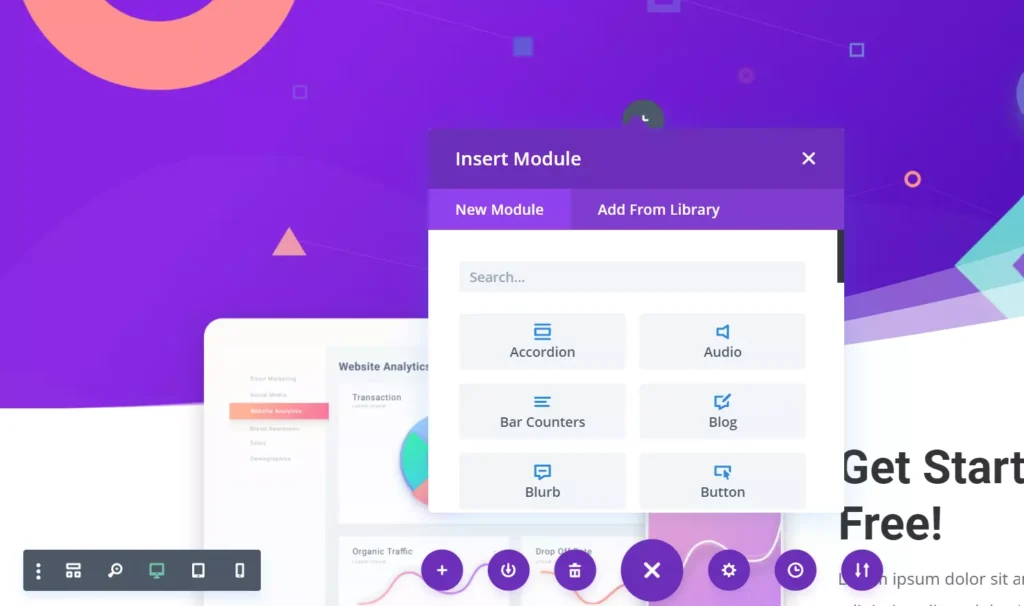
Divi page builder has 39 modules. Here are some of its vital modules:
- Accordion, slider, bar counters, blog.
- Contact form, countdown timer, Toggle, video slider.
- Tabs, pricing tables, maps, email opt-in, filterable portfolio.
Webflow ships with 29 modules grouped into these categories – typography, media, text, CMS, forms, and components. These are the modules you can work with:
- Textarea, checkbox, radio button, select, ReCaptcha, form button.
- Form block, label, input, file upload.
- Image, video, Lottie animation, collection list, text block, heading.
- Rich text, quote, slider, map, navbar, tabs, etc.
Webflow doesn’t create a blog for your website by default. You’ll have to make one by yourself. A blog on it is called “collection”. While using Divi, you don’t have to do anything to add a blog to your website because the blog is the core feature of the WordPress CMS.
Pricing
The page builder ships with ElegantThemes Yearly or Lifetime access plans. The Yearly plan of ET Divi is priced at 89 dollars, and the Lifetime subscription plan costs 249 dollars. With both the subscription plan, you get Extra/Divi WordPress theme and Bloom/Monarch plugins. Webflow subscription plans cost between 12 to 36 dollars. Each plan caps the number of pages you can create to 100 pages. Divi/WordPress doesn’t restrict you to building X number of pages only.
Why Divi?
The WordPress ecosystem comprises 1000s of free plugins. Thus, you can always add new capabilities to your website with the plugins without paying a dime. For example, you can add new add-ons to your website by installing the Gutenberg blocks plugin or add a quiz system to your website with the help of WordPress quiz plugins. Webflow is good software, but it doesn’t have as many extensions as WordPress. Creating pages and posts is far easier in WP, and there’s no limit on the number of posts and pages you can build in WordPress.
Divi subscription plans enable you to use the theme on many websites. Thus, if you’ve purchased an unlimited hosting plan, you can build any number of websites. What is the cost of unlimited website hosting? Hostgator or Hostinger unlimited website hosting plans cost between 3.5 to 5 dollars. Bluehost hosting plans are priced in the same range. 79 dollars for the theme and 32 dollars (3.5 x 12) for hosting is lower than the 144 USD annual plan of Webflow. If you’re using it and want to launch a new website with it, you’ll have to purchase an additional site plan.
From the above paragraphs, it is clear that Divi is a better choice for bloggers and businesses than Webflow when it comes to building a website.