The footer section is an important part of a website. It can have the copyright text, site logo, a menu, and any other links of your choice. The WordPress theme you’re using may or may not allow you to customize it. The easiest way to customize the footer is to use CSS.

Background image
By default, the section at the bottom of the WP site has a solid background or white background color. If you’d like to set a photo as its background, you can use the following CSS code:
.fx_class {
background-image: url("Image_path");
}
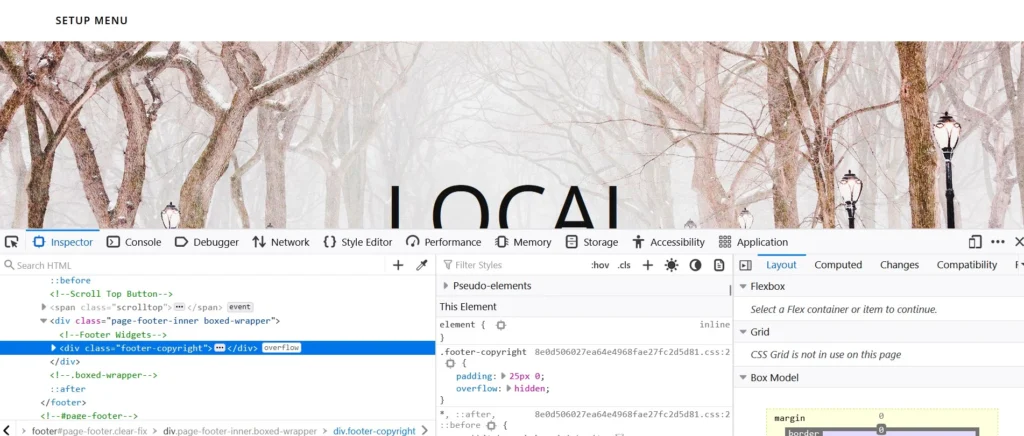
fx_class is the class assigned to the element footer. As the name suggests, Image_path is the link to the image. This link can point to a photo in your media library or on another site. You should use the photo you’ve uploaded instead of setting an image hosted on a third-party site on a third-party website. If the text isn’t visible after you set a background image, you can use the color CSS property to change the text font color.
Font size
If the font size of the text in the footer is too small or too big, you may want to change it. It is very easy to change the text site of any part of a website. The following code will set the font of the text to 16px;
footer.fc{
font-size:16px;
}
If you want to change the size of the anchor text of links, use the following code:
fc.a{
font-size:18px;
}
In the above snippet, fc is nothing but the class of the footer. If the size of the anchor text of the links is 16px, the above snippet will increase its size by 2px. To make the text bold, use the font-weight CSS property.
White space
If the footer area of your website boasts a massive void space on the left, right, top, or below the widget or any other element, you can reduce this space using the padding CSS property. It is also possible to use the margin property, but the margin can break the layout of a website or make the browser display a horizontal scrollbar when you open a page. Thus, instead of margin, you can use the padding CSS property.
.fc{
padding-top:12px;
padding-bottom:13px;
padding-right:14px;
padding-left:15px;
}
Background color
Some WordPress themes may not provide an option to change the color of the website’s bottom area. With CSS, you can easily set a gradient or a solid color as the footer’s background. Just copy and paste the following code in the custom CSS section to make the background color of the website’s footer dark and the text color grey. You can change the color as per your requirement.
.fc{
background-color:black;
color:grey;
}
Hide the WP website bottom section on phones and show it on desktops
Sometimes, you may want to hide the footer on smartphones and display it only on desktops. Here’s the CSS code that will let you do so:
@media only screen and (max-width:700px){
.fc{
display:none;
}
}
@media only screen and (max-width:1200px){
.fc{
display:block;
}
}
If you find working with CSS tough, you can use CSS plugins such as Yellow Pencil or CSS Hero.