Some WordPress themes (example: the Astra theme) allowed users to change the widget text/links font, but the theme developers dropped this option when Gutenberg was introduced. If you’ve made some changes to the theme and the large or small text/links on the footer look ugly, you may want to change the WP footer font size.
How to change the WP widget font size? The most commonly used items in the footer section of a website are links and custom text. Below, we’ve shared a tutorial that will enable you to change the footer widget text size easily without the help of any page builder, such as Divi or Beaver Builder, or a CSS plugin.
First, decide the size of the text and links. Once you do so, create a CSS class and put the property font size in the class. For example, this is the class I’ve made:
.cstm-fnt-size{ font-size:16px; }
In the above CSS code, .cstm-fnt-size is the class name. Make sure that your class name is unique, or else it may break the design of some elements on your website. For demonstration purposes, I’ve set the font size to 16px. You can change the value 16px to something else. Now, open the WordPress live customizer tool and copy-paste your custom CSS code into the custom CSS box that you will find in the live customizer tool. Apply the changes by clicking on the publish button.
Now open the footer editor using the Live WP customizer tool. Every modern theme has a footer editor or footer builder utility.
Changing the widget text size
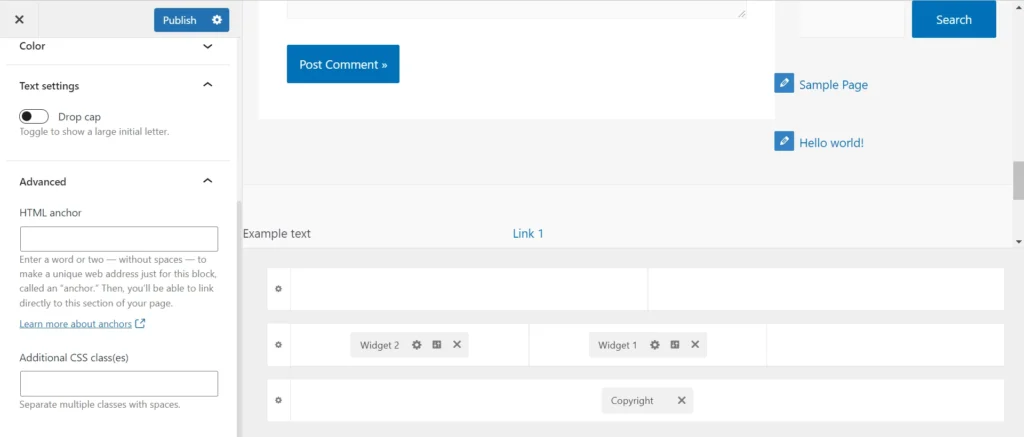
If your footer has a legacy text widget, it is the right time to convert this item to a block now. WordPress has a built-in option to convert the legacy text widget to a block. Once you convert the widget, click on the text and click the vertical dots that appear at the extreme right side of the Gutenberg floating menu.

Now, choose the “Show more settings” option by clicking on it. WP will open and display a list of options in an accordion. Click the “Advanced” accordion item and enter the class name in the “Additional CSS classes” text box.
Changing the navigation menu links text size
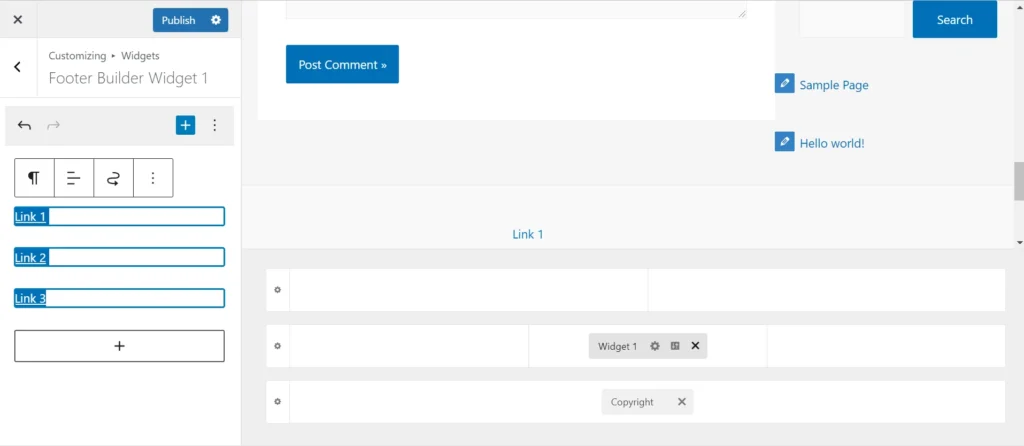
The navigation menu is a legacy widget. Remove it and add a new paragraph to the widget. Now, enter the links one by one in separate paragraph blocks i.e. if your navigation menu has four links, put 1 URL in each paragraph block. Once you’re done entering the URLs, select each paragraph block and transform the paragraphs into a list. To do so, select the mirror P icon and click the List option.

Now, right-click on the list and select the three vertical dot icon that you see in the Gutenberg floating menu and then select the “Show more settings” option. Find the “Advanced” section and enter the name of the class in the textbox that you will find below the “Additional CSS classes” label.
Once you’re done, click the “Publish” button. If you’re using a caching plugin, clear the cache. The WP widget font size would now have been changed.