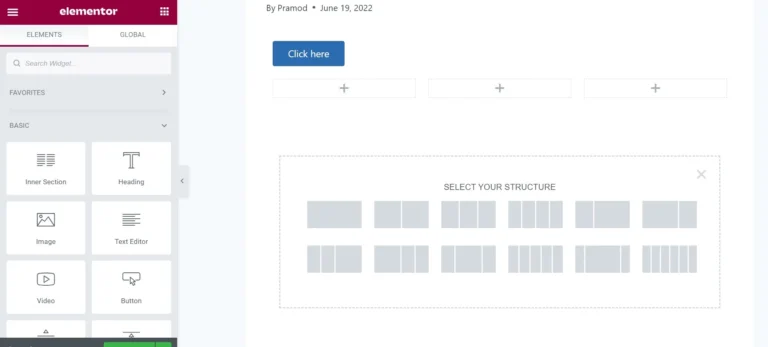
Before Gutenberg was launched, each copy of the WP CMS shipped with the standard TinyMCE editor. To build custom pages, a user had to use page builders such as Visual Composer, Elementor, Beaver Builder, etc. Gutenberg has made WP a powerful website builder. It seems to have been built on the concept of page builders but is completely different when it comes to looks.
The concept of blocks evolved in the WordPress ecosystem after Gutenberg was introduced. Gutenberg also brought new web technologies to WP. It is based on ReactJS. The Classic editor may have been officially replaced, but it is still widely used. It has around 5 million active users, according to the plugin’s official page in the WordPress repository.
Is the Classic Editor better than Gutenberg or versa? Which tool is more feature-rich and powerful? Let’s find it out!


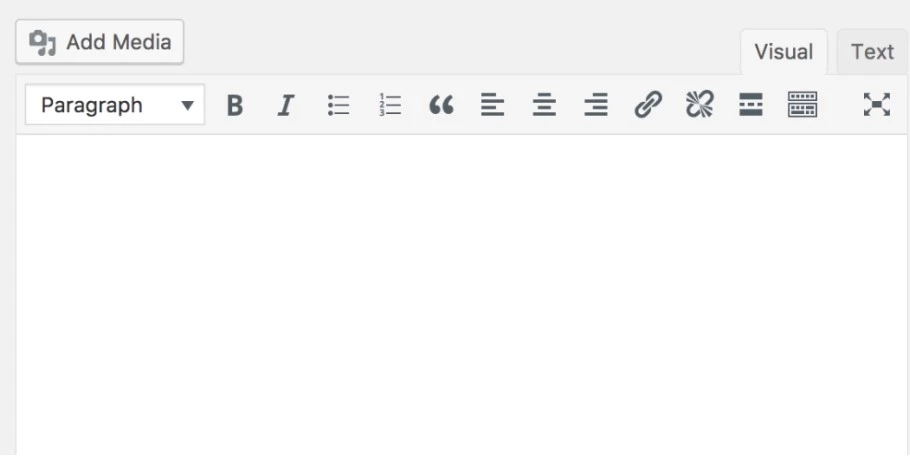
The WordPress Classic editor resembled/resembles standard text editing software such as Notepad, Gedit, WordPad, etc. It boasts a large text area where you must enter your article or type it. You could have created posts only with it. Gutenberg, on the other hand, not only enables you to design pages but also allows you to create beautiful content.
TinyMCE features a toolbar on which you’ll find text formatting options. Some of the options are as follows:
- Change the alignment of the text.
- Make the text bold/italic, etc.
The toolbar also flaunts an option to insert an image in the post, set a heading for the text, etc. A page built using Gutenberg can have different parts. When you select a part, the editor will show inline block-related options.
A new block in Gutenberg is a new paragraph. While working on a post in the classic editor, the user should press the enter button to create a new paragraph. A new part/section is created when you press the enter button in an existing part.
When it comes to UI, Gutenberg looks modern and stylish. The Classic editor looks ordinary. Here are some of the key features of its counterpart:
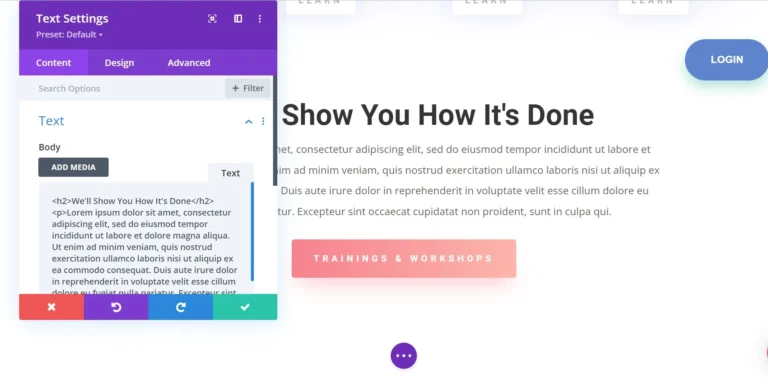
Blocks: Gutenberg pages are built using blocks. WP comes with dozens of pre-designed blocks such as table, CTA, gallery, pricing table, etc. You can also add new blocks to your collection by installing a paid or free blocks plugin. The Classic editor doesn’t support blocks but allows users to put shortcodes in the article/text content. The shortcode may render a widget or a block-like thing inside the post section.
Block settings: Each block you add to the page will have at least one option. You won’t find a block without any option. Some blocks may ship with dozens of settings. For example, the table block lets users set a border, background, and foreground color for the table. It also enables users to set the size of the table cell text. The classic editor doesn’t support blocks, nor can you add new options to it with the help of plugins. As mentioned above, it supports shortcodes only. You can thus install a plugin that adds a new widget to the WP site and enables you to put widgets anywhere on the site with the help of a shortcode.
Groups: Gutenberg enables users to group blocks. You can create complex blocks from the existing blocks using this feature. It is possible to group content created using the classic editor only with custom HTML and CSS code. If you’re using Gutenberg, you have to select two or more blocks and click the group option that appears when you click the three vertical dots on the floating menu of the block options.
A user may want to use the same block on different pages. You can make a block reusable in Gutenberg. You can create as many reusable blocks as you want.
Another interesting feature of the latest WP editor is that you can see the page’s structure with a click of a button. You can use the browser developer tool to see the page’s structure on a site using the Classic Editor. GB allows users to move the parts up or down by clicking the up or down arrow icons. These icons appear on the floating inline options menu.
Structured content: Gutenberg supports rows and columns. The rows and columns allow users to create layouts for those who don’t know. You can partition a row into different parts using columns. Structuring content is not possible with the Classic Editor.
Which editor is better? As you can see above, Gutenberg comes with new innovative features that you won’t find in its counterpart. Should you make a switch? Yes! However, make sure that your theme is compatible with it.